前端html生成网站地图,除了使用百度地图外还可以使用腾讯地图来生成。
使用百度地图案例,参考:网站如何创建百度地图显示地理位置
以下是前端网站html生成腾讯地图和卫星地图教程,供新手参考:
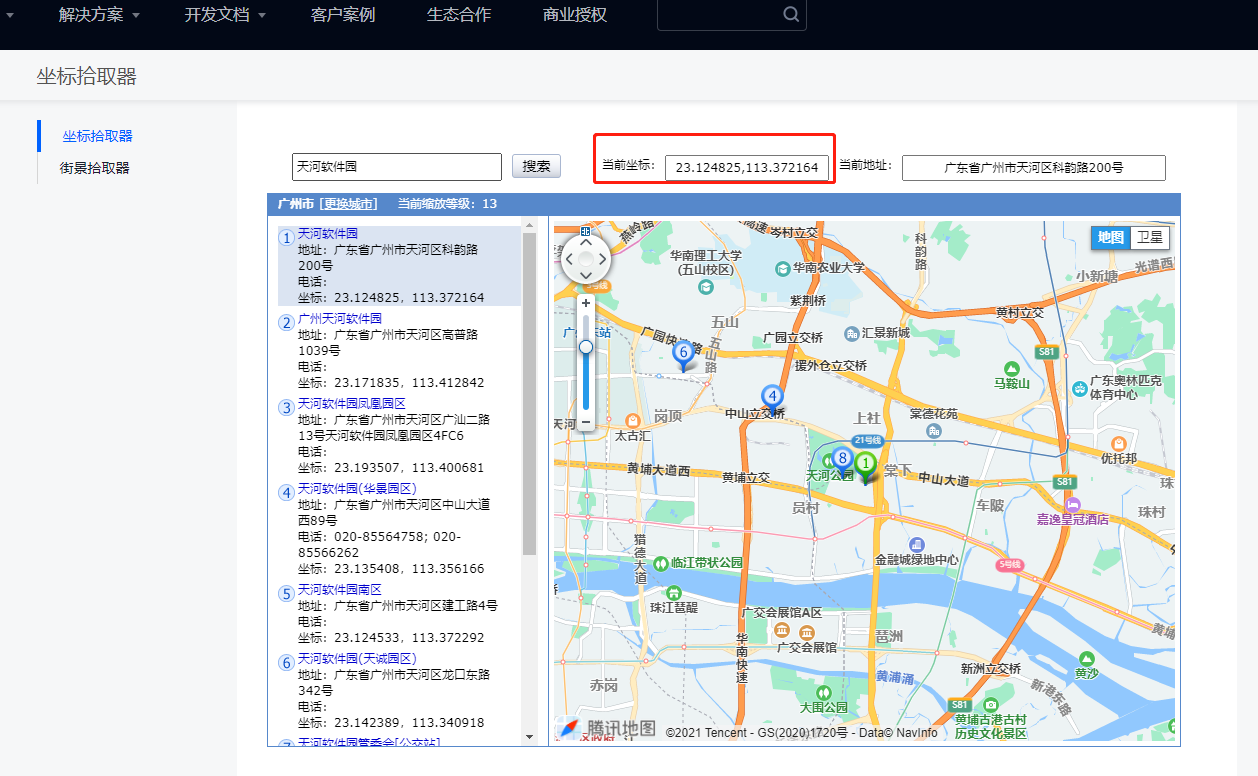
1、首先打开腾讯地图坐标拾取器:https://lbs.qq.com/tool/getpoint/index.html
2、复制坐标:23.124825,113.372164,如下图

3、显示地图代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>腾讯地图-地图参数使用示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=5WNBZ-2JYR6-SPUSL-M3WGH-U4KDT-K2FYV"></script>
<style type="text/css">
/*#map span,#map a ,.smnoprint{ display: none!important; } */
#map{ width: 100%; min-height:600px; }
</style>
</head>
<body onload="init()">
<div id="map"></div>
<script>
function init() {
//腾讯坐标拾取器或得中心点
var center = new qq.maps.LatLng(23.124825,113.372164);
var map = new qq.maps.Map(document.getElementById('map'),{
center: center,
zoom: 16,
//绽放控件
zoomControl: false,
//平移控件
panControl: false,
});
//创建一个Marker
var marker = new qq.maps.Marker({
//设置Marker的位置坐标
position: new qq.maps.LatLng(23.124825,113.372164),
//设置显示Marker的地图
map: map
});
////设置Marker自定义图标的属性,size是图标尺寸,该尺寸为显示图标的实际尺寸,origin是切图坐标,该坐标是相对于图片左上角默认为(0,0)的相对像素坐标,anchor是锚点坐标,描述经纬度点对应图标中的位置
var anchor = new qq.maps.Point(15, 10),
size = new qq.maps.Size(32, 32),
origin = new qq.maps.Point(0, 0),
icon = new qq.maps.MarkerImage(
"/images/map.svg",
size,
origin,
anchor
);
marker.setIcon(icon);
//添加信息窗口
var detail = '<div >'+
'<h3>天河软件园</h3>电话:020-0000-0000<br>地址:广东省广州市天河区科韵路200号</div>';
var info = new qq.maps.InfoWindow({
map: map
});
//获取标记的可拖动属性
info.open();
info.setContent(detail);
info.setPosition(marker.getPosition());
//标记Marker点击事件
qq.maps.event.addListener(marker, 'click', function() {
info.open();
info.setContent(detail);
info.setPosition(marker.getPosition());
});
}
</script>
</body>
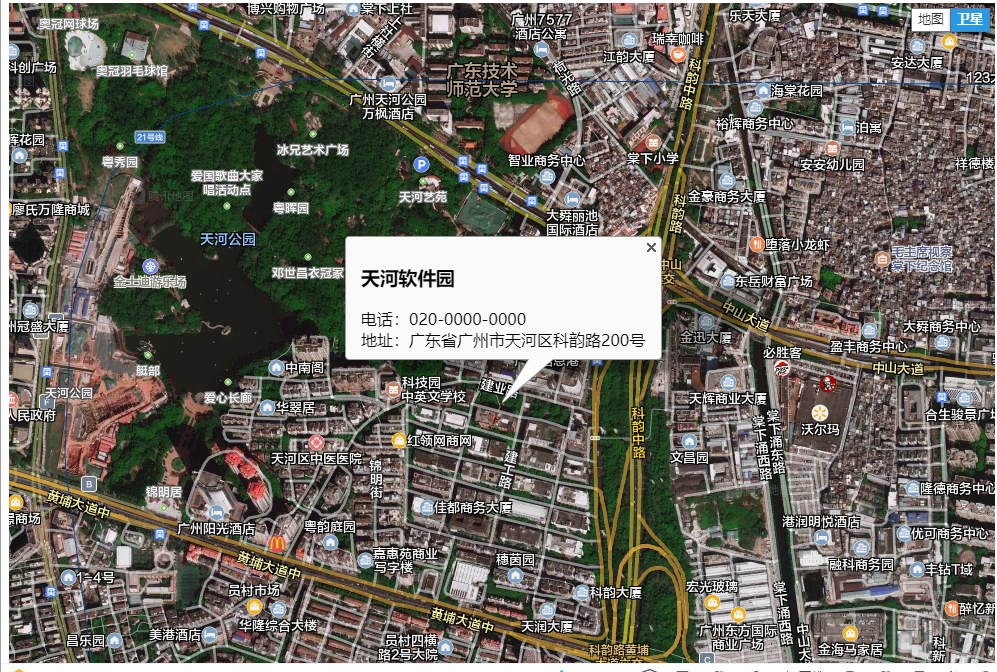
</html>4、显示地图:如下,地图上显示的电话,地址,都可以根据自己的实际设置文字



评论