思路:
1. 可以为<label>元素添加生成性内容(伪元素),并基于单选按钮的状态来为其设置样式;
2. 然后把真正的单选按钮隐藏起来;
3. 最后把生成内容美化一下。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport">
</head>
<body>
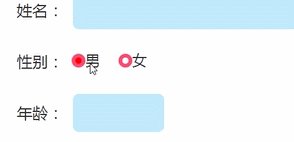
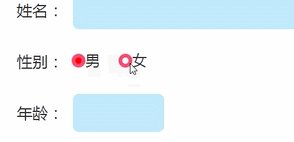
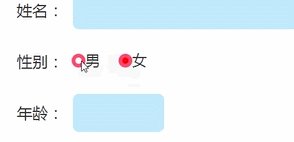
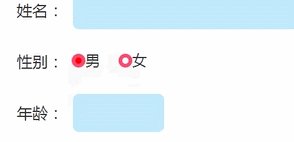
<p class="tm2">
<span>性别:</span>
<label for="sex1" class="lebel1"><input type="radio" class="sex" name="sex" id="sex1" value="0" > 男 <b></b></label>
<label for="sex2" class="lebel2"><input type="radio" class="sex" name="sex" id="sex2" value="1" > 女 <b></b></label>
</p>
<style>
.tm2{ width: 94%; float: left; margin-left: 3%; height: 2.4rem;margin-bottom: 0.8rem;}
.tm2 span{font-size: 0.96rem; color: #333333; display:block; width: 4.12rem; height: 2.4rem; line-height: 2.4rem; float: left; text-align: center;}
.tm2 label{ font-size: 0.9rem; display: inline-block; margin-top: 0.5rem; color: #333; position: relative;}
.tm2 label b{width: 0.4rem; height: 0.4rem; border:0.24rem solid #fe4971; background: #fff; border-radius: 50%; position: absolute; left: -0.1rem; top: 0.2rem;}
input[type=radio]:checked+b{ background: red}
</style>
</body>
</html>
评论