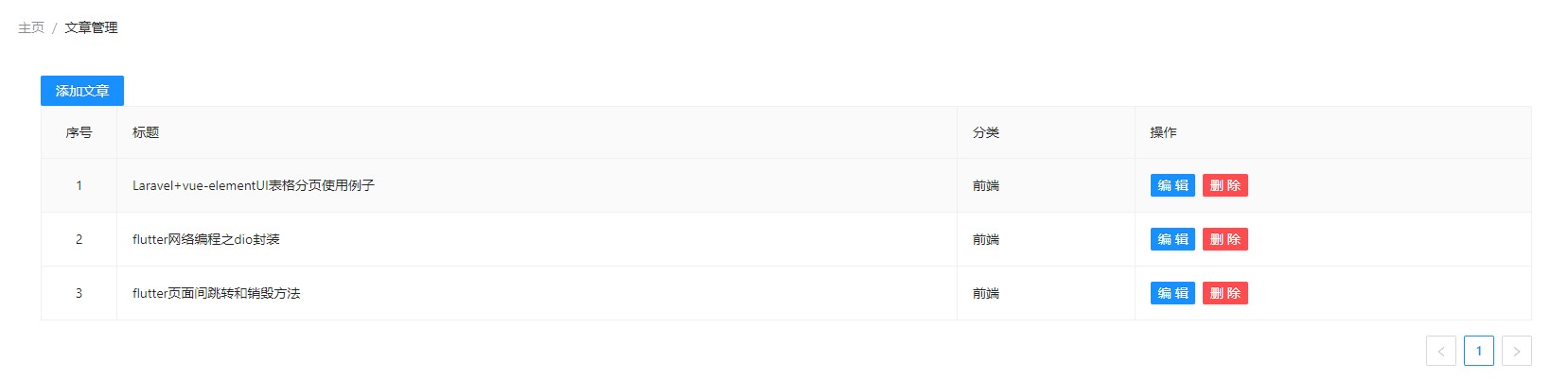
效果展示:

1、 引入组件
import React from 'react'
import { Breadcrumb, Card, Table, Button } from 'antd';
import { render } from '@testing-library/react';2、 编写页面
function Article() {
const columns = [
{
title: '序号',
key: 'id',
width: 80,
align: 'center',
render: (txt, record, index) =>index + 1
},
{
title: '标题',
dataIndex: 'title'
},
{
title: '分类',
dataIndex: 'cate'
},
{
title: '操作',
render: (txt, record, index) =>{
return (
<div>
<Button type="primary" size="small">编辑</Button>
<Button type="danger" size="small">删除</Button>
</div>
)
}
}
]
return (
<div>
<Button type="primary" size="middle">添加文章</Button>
<Table columns={columns} bordered dataSource={dataSource}>
</Table>
</div>
)
}
export default Article3、 数据赋值
const dataSource = [
{
id: 1,
title: 'Laravel+vue-elementUI表格分页使用例子',
cate: '前端',
},
{
id: 2,
title: 'flutter网络编程之dio封装',
cate: '前端',
},
{
id: 3,
title: 'flutter页面间跳转和销毁方法',
cate: '前端',
}
]表格通过columns={columns} 和dataSource={dataSource},对其赋值。

评论