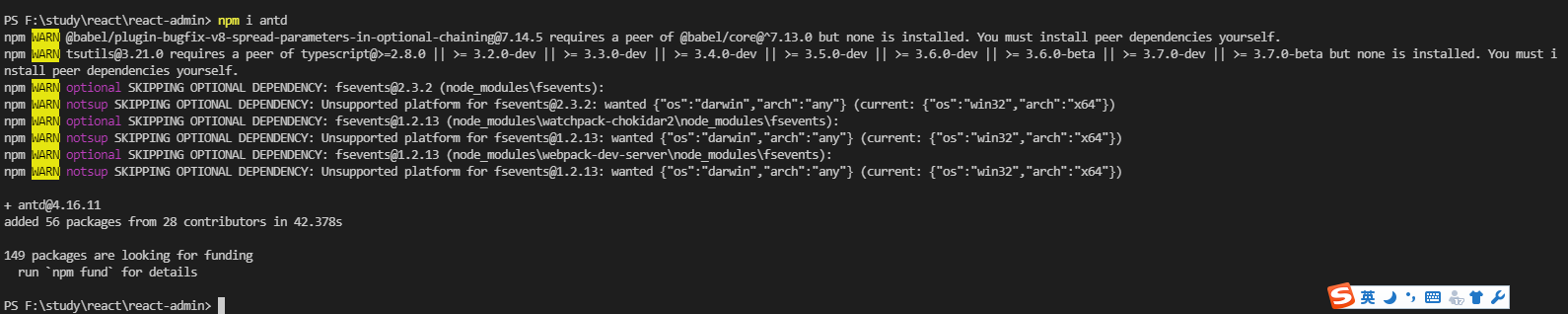
1、 安装antd框架
npm i antd

2、 安装路由
npm i react-router-dom

3、 引入antd
打开项目下的src\App.js,添加如下代码
import {Button} from 'antd';
import 'antd/dist/antd.css';使用测试
<Button type="primary">Primary</Button>

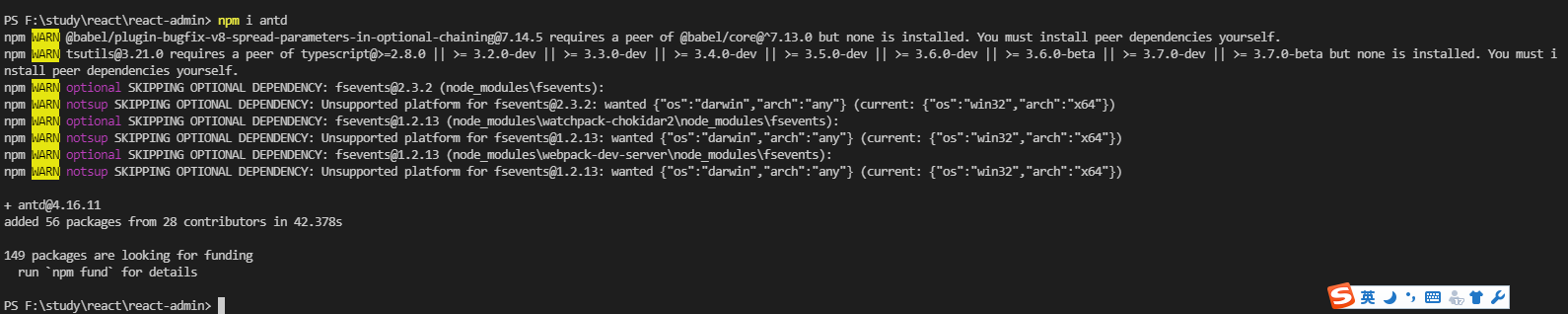
1、 安装antd框架
npm i antd

2、 安装路由
npm i react-router-dom

3、 引入antd
打开项目下的src\App.js,添加如下代码
import {Button} from 'antd';
import 'antd/dist/antd.css';使用测试
<Button type="primary">Primary</Button>

评论