我们在开发前端项目的时候,想要实现实时预览代码效果功能,比如微信开发者工具,我们一保存代码就会自动刷新浏览器页面,这种效果vscode也是可以实现的,我们只需安装一个Live Server插件:
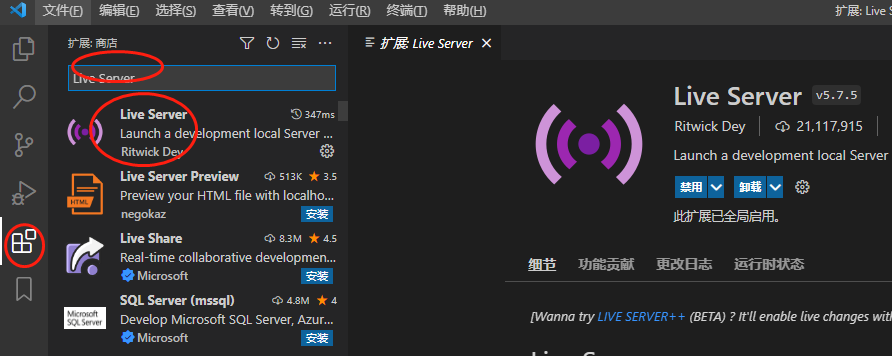
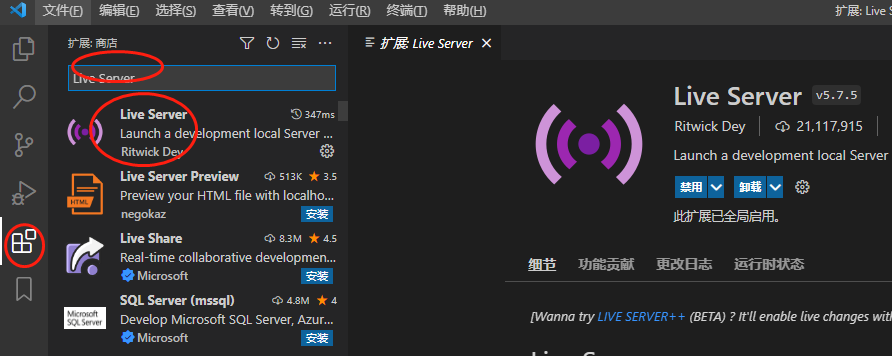
1、搜索:Live Server

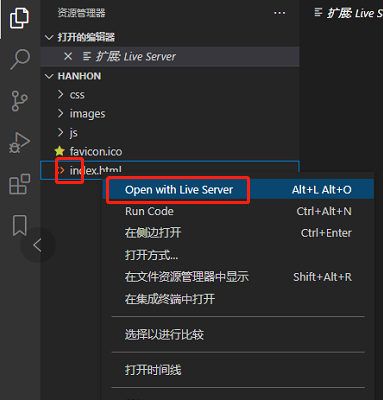
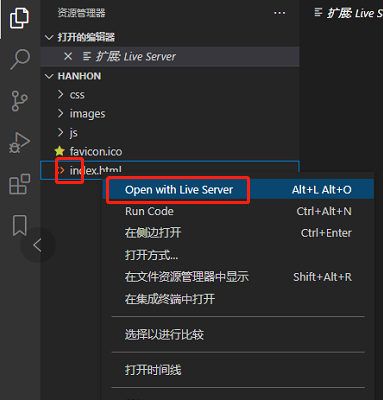
2、使用:安装好之后,就可以右击我们的html代码文件,选择open with live server

我们在开发前端项目的时候,想要实现实时预览代码效果功能,比如微信开发者工具,我们一保存代码就会自动刷新浏览器页面,这种效果vscode也是可以实现的,我们只需安装一个Live Server插件:
1、搜索:Live Server

2、使用:安装好之后,就可以右击我们的html代码文件,选择open with live server

评论