微信小游戏为了保护其社交关系链数据,增加了 开放数据域 的概念,这是一个单独的游戏执行环境。开放数据域中的资源、引擎、程序,都和主游戏完全隔离,开发者只有在开放数据域中才能访问微信提供的 wx.getFriendCloudStorage() 和 wx.getGroupCloudStorage()两个 API,用于实现一些例如排行榜的功能。
由于开放数据域是一个封闭、独立的 JavaScript 作用域,所以开发者需要创建两个项目:
主域项目工程(正常的游戏项目)
开放数据域项目工程(通过微信 API 获取用户数据来做排行榜等功能的项目)
一、实现主域和子域发送接收消息
主域代码:加入到onload(){}方法下
// game.js
let openDataContext = wx.getOpenDataContext()
openDataContext.postMessage({
text: 'hello',
year: (new Date()).getFullYear()
})子域项目代码:
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
// src/myOpenDataContext/index.js
wx.onMessage(data => {
console.log(data)
/* {
text: 'hello',
year: 2018
} */
})
},
start () {
},
// update (dt) {},
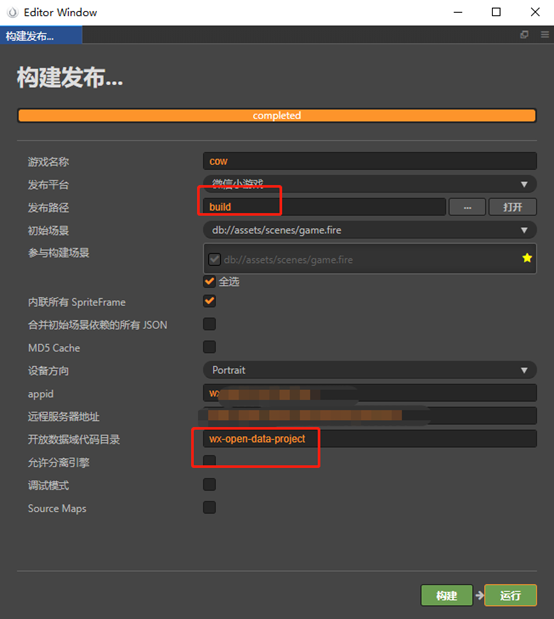
});二、主域执行构建-发布:正常发布,默认,增加开放数据域代码目录

点击构建即可。
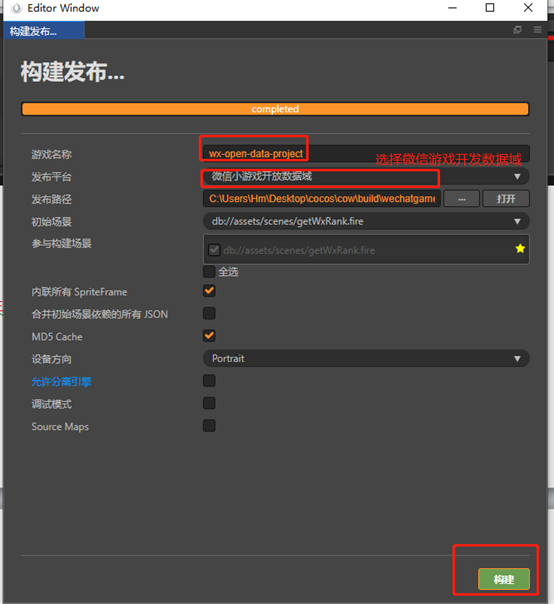
三、子域构建

这里上图发布路径选择的是主域下的发布路径,执行构建之后会生成wx-open-data-peoject文件夹。
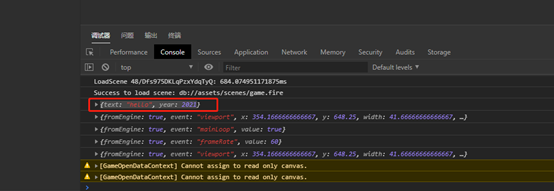
四、运行主域项目到微信开发者工具

可以看到上面主域和子域实现了互通

评论