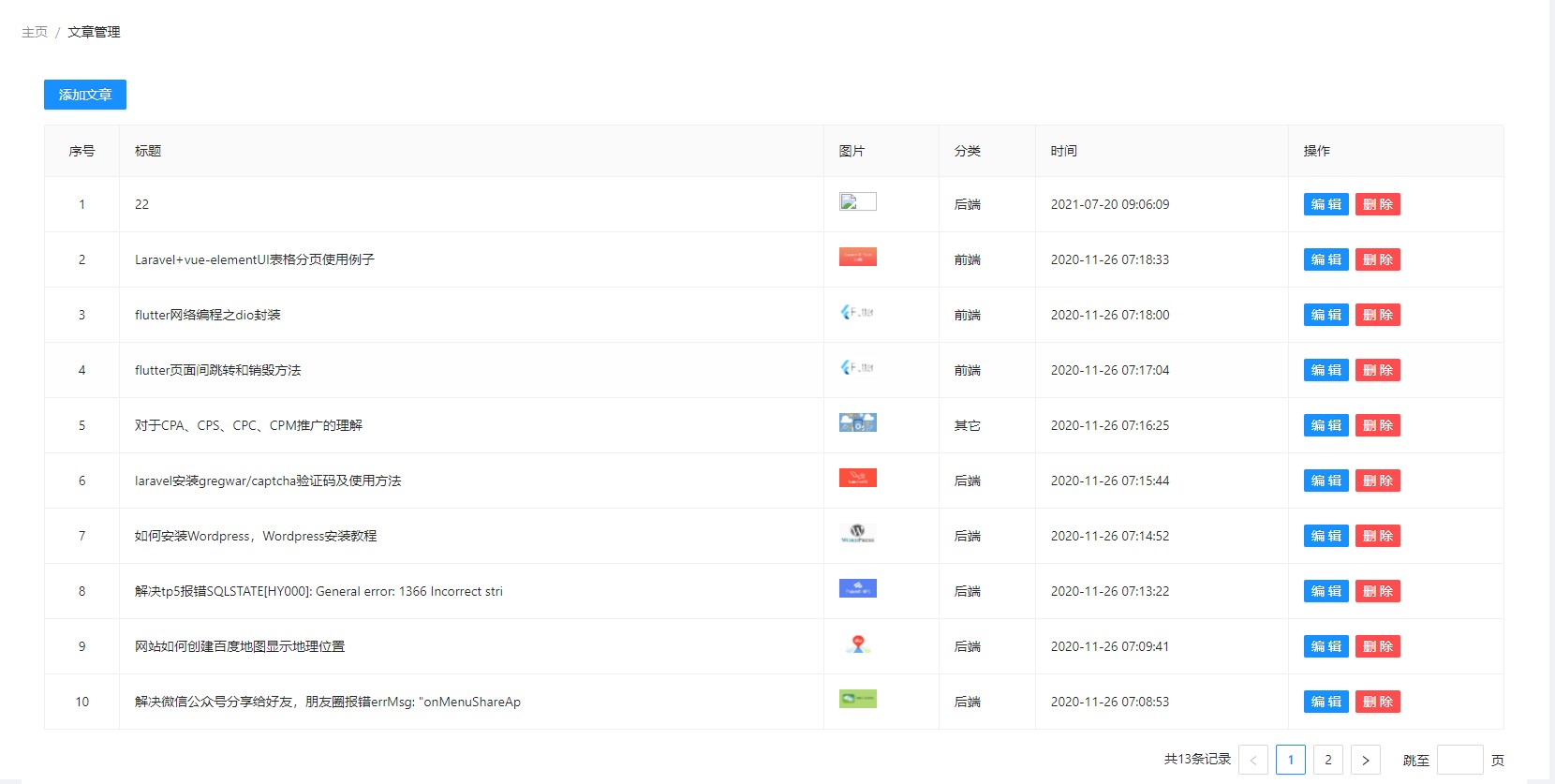
效果展示

1、 表格代码:
<Table columns={columns} bordered dataSource={dataSource} pagination={{
total:total,
showQuickJumper: true,
pageSizeOptions:[10, 20, 50, 100],
pageSize:10,
onChange:loadData,
showTotal: total => `共${total}条记录 `
}}>
</Table>2、 定义表格列
const columns = [
{
title: '序号',
key: 'id',
width: 80,
align: 'center',
render: (txt, record, index) =>index + 1
},
{
title: '标题',
dataIndex: 'title'
},
{
title: '图片',
render: (txt, record, index) =>{
return (
<div>
<Image src={txt.img} width="40px" height="20px"></Image>
</div>
)
}
},
{
title: '分类',
dataIndex: 'article_cate'
},
{
title: '时间',
dataIndex: 'created_at'
},
{
title: '操作',
render: (txt, record, index) =>{
return (
<div>
<Button type="primary" size="small">编辑</Button>
<Popconfirm title="确定要删除此项?" onCancel={()=>console.log('用户取消删除')} onConfirm={()=>
console.log("用户确认删除")
// 此处调用api接口
}>
<Button type="danger" size="small">删除</Button>
</Popconfirm>
</div>
)
}
}
]3、 获取数据
useEffect(()=>{
articleListApi({pagesize:10}).then(res=>{
console.log(res)
setDataSource(res.data.data)
setTotal(res.data.total)
})
},[])详细demo,共大家参考
import React, {useEffect, useState} from 'react'
import { Breadcrumb, Card, Table, Button, Popconfirm, Space, Image, ConfigProvider } from 'antd';
import { articleListApi } from '../../utils/service';
// 在需要用到的 组件文件中引入中文语言包
import zhCN from 'antd/es/locale/zh_CN';
function Article(props) {
const [dataSource, setDataSource] = useState([])
const [total, setTotal] = useState(0)
const [pagesize, setPagesize] = useState(10)
useEffect(()=>{
articleListApi({pagesize:10}).then(res=>{
console.log(res)
setDataSource(res.data.data)
setTotal(res.data.total)
})
},[])
const loadData = (pagenum=>{
articleListApi({pagesize:pagesize, pagenum:pagenum}).then(res=>{
setDataSource(res.data.data)
setTotal(res.data.total)
})
})
const columns = [
{
title: '序号',
key: 'id',
width: 80,
align: 'center',
render: (txt, record, index) =>index + 1
},
{
title: '标题',
dataIndex: 'title'
},
{
title: '图片',
render: (txt, record, index) =>{
return (
<div>
<Image src={txt.img} width="40px" height="20px"></Image>
</div>
)
}
},
{
title: '分类',
dataIndex: 'article_cate'
},
{
title: '时间',
dataIndex: 'created_at'
},
{
title: '操作',
render: (txt, record, index) =>{
return (
<div>
<Button type="primary" size="small">编辑</Button>
<Popconfirm title="确定要删除此项?" onCancel={()=>console.log('用户取消删除')} onConfirm={()=>
console.log("用户确认删除")
// 此处调用api接口
}>
<Button type="danger" size="small">删除</Button>
</Popconfirm>
</div>
)
}
}
]
return (
<div>
<Breadcrumb style={{ margin: '16px 0' }}>
<Breadcrumb.Item>主页</Breadcrumb.Item>
<Breadcrumb.Item>文章管理</Breadcrumb.Item>
</Breadcrumb>
<Card bordered={false}>
<Space align="center" style={{ marginBottom: 16 }}>
<Button type="primary" size="middle" onClick={()=>props.history.push("/admin/wecome")}>添加文章</Button>
</Space>
<ConfigProvider locale={ zhCN }>
<Table columns={columns} bordered dataSource={dataSource} pagination={{
total:total,
showQuickJumper: true,
pageSizeOptions:[10, 20, 50, 100],
pageSize:10,
onChange:loadData,
showTotal: total => `共${total}条记录 `
}}></Table>
</ConfigProvider>
</Card>
</div>
)
}
export default Article 
评论