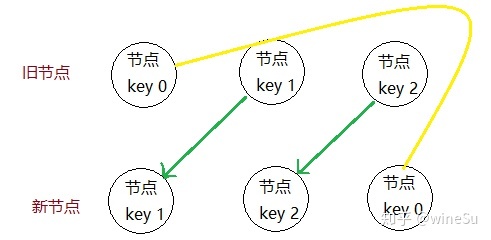
我们解析的源码是 React18.1.0 版本,请注意版本号。React 源码学习的 GitHub 仓库地址:https://github.com/wenzi0github/react。 在 React fiber 对比的过程中,有用到 placeChild() 函数,这个函数是做什么的呢? 此方法是一种顺序优化手段,lastPlacedIndex 一直在更新,初始为 0,表示访问过的节点在旧集合中最右的位置(即最大的位置)。如果新集合中当前访问的节点比 lastPlacedIndex 大,说明当前访问节点在旧集合中就比上一个节点位置靠后,则该节点不会影响其他节点的位置,因此不用添加到差异队列中,即不执行移动操作。只有当访问的节点比 lastPlacedIndex 小时,才需要进行移动操作。 lastPlaceIndex 表示当前复用到的旧 fiber 的最大索引,初始时为 0。比如第一个新 fiber 节点复用的是最后一个旧 fiber 节点,那 lastPlaceIndex 就是最后那个旧 fiber 节点的索引值。 过程描述: 过程描述: 过程描述: 过程同上,但是这种操作会使得顺序优化算法失去效果,除了最后一个节点没有 effect,其他节点都会被执行插入操作,所以尽量避免将最后一个节点更新到第一个节点的位置操作。 参考文章:1. 样例 1 #
return !flag
? [<li key="0">0li>, <li key="1">1li>, <li key="2">2li>]
: [<li key="1">0li>, <li key="2">2li>, <li key="0">2li>];

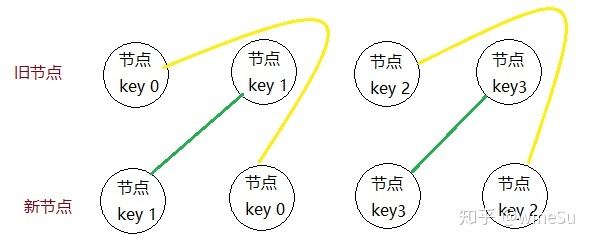
2. 样例 2 #
return !flag
? [
<li key="0">0li>,
<li key="1">1li>,
<li key="2">2li>,
<li key="3">2li>
]
: [
<li key="1">1li>,
<li key="0">0li>,
<li key="3">3li>,
<li key="2">2li>
];

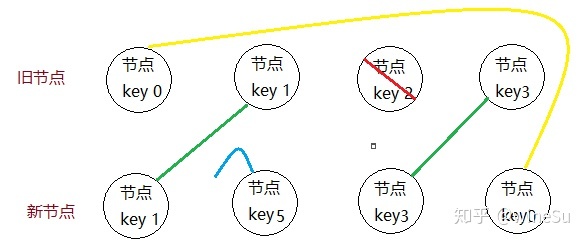
3. 样例 3: #
return !flag
? [
<li key="0">0li>,
<li key="1">1li>,
<li key="2">2li>,
<li key="3">2li>
]
: [
<li key="1">1li>,
<li key="5">5li>,
<li key="3">3li>,
<li key="0">0li>
];

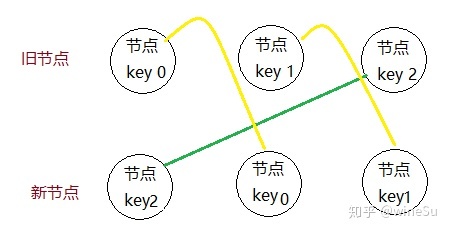
4. 样例 4(性能差的一种情况) #
return !flag
? [<li key="0">0li>, <li key="1">1li>, <li key="2">2li>]
: [<li key="2">2li>, <li key="0">0li>, <li key="1">1li>];

版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论