我们平时操作 url 也比较多,如获取 url 中的参数,拼接 url 等,这里我们简单汇总下对 url 的常用操作。 现在浏览器已经支持URLSearchParams对象了,我们可以直接用该方法获取参数。而且该方法的浏览器兼容性也非常好: 若您的项目要兼容的范围更广,可以参考这篇文章中的方法:javascript 获取 URL 链接和 js 链接中的参数。 以前我们要获取一个 url 其中的某一部分,还得创建一个 不过现在浏览器也提供了URL对象,获取 url 的某一部分也更简便了。 若只给 URL 传入一个参数,这个 url 必须是绝对地址,即需要携带协议,如 http://, https://, file://等;若不确定第一个参数中是否携带协议和主机信息,我们可以使用第二个参数进行补充。 若我们不确定要解析的参数是不是绝对地址,那就传第 2 个参数进行备用,如: 执行后的结果(host 与 hostname 字段的区别:若链接中有端口时,host 字段会拼接上端口;如端口为 8080 时,则 host 字段为 解析后,获取 hostname, path 等就非常方便了,不受其他字段的干扰。 具体使用,也可以参考文章如何在 nodejs 的原生 http 服务中获取请求参数。 对于一个完整的 URL,有时候我们只想修改其中的某一部分,而不影响其他部分,这个怎么处理呢? 比如我们要把链接路径(pathname)中所有的字符 先把 url 拆分,再进行拼装,其实也可以,但并不是最好的方案。这里用 我们在这里简单地认为只要 url 有协议,它就是绝对地址,无论是什么协议(双斜杠 运行的结果: 拼接 url 时,尤其要注意前后的斜杠 使用: 我们在这里仅仅是进行简单的拼接,并不保证拼接后的 url 的合法性。 这里用正则判断下就可以,若是以 encodeURI 和 encodeURIComponent 的区别在于前者被设计来用于对完整 URL 进行 URL Encode,于是 URL 中的功能字符,比如&, ?, /, =等等这些并不会被转义;而后者被设计来对一个 URL 中的值进行转义,会把这些功能字符也进行转义。 escape 和 unescape 两个方法已被废弃,应当避免使用。 我们看着例子: encodeURI 编译后的 url 可以正常访问,而 encodeURIComponent 编译后的字符串大部分都是作为参数。1. 获取 url 中的参数 #
// 获取当前url中的参数
const getQueryString = (name) => {
const searchParams = new URLSearchParams(location.search);
return searchParams.get(name);
};
2. 获取 url 的域名、路径、referer 等 #
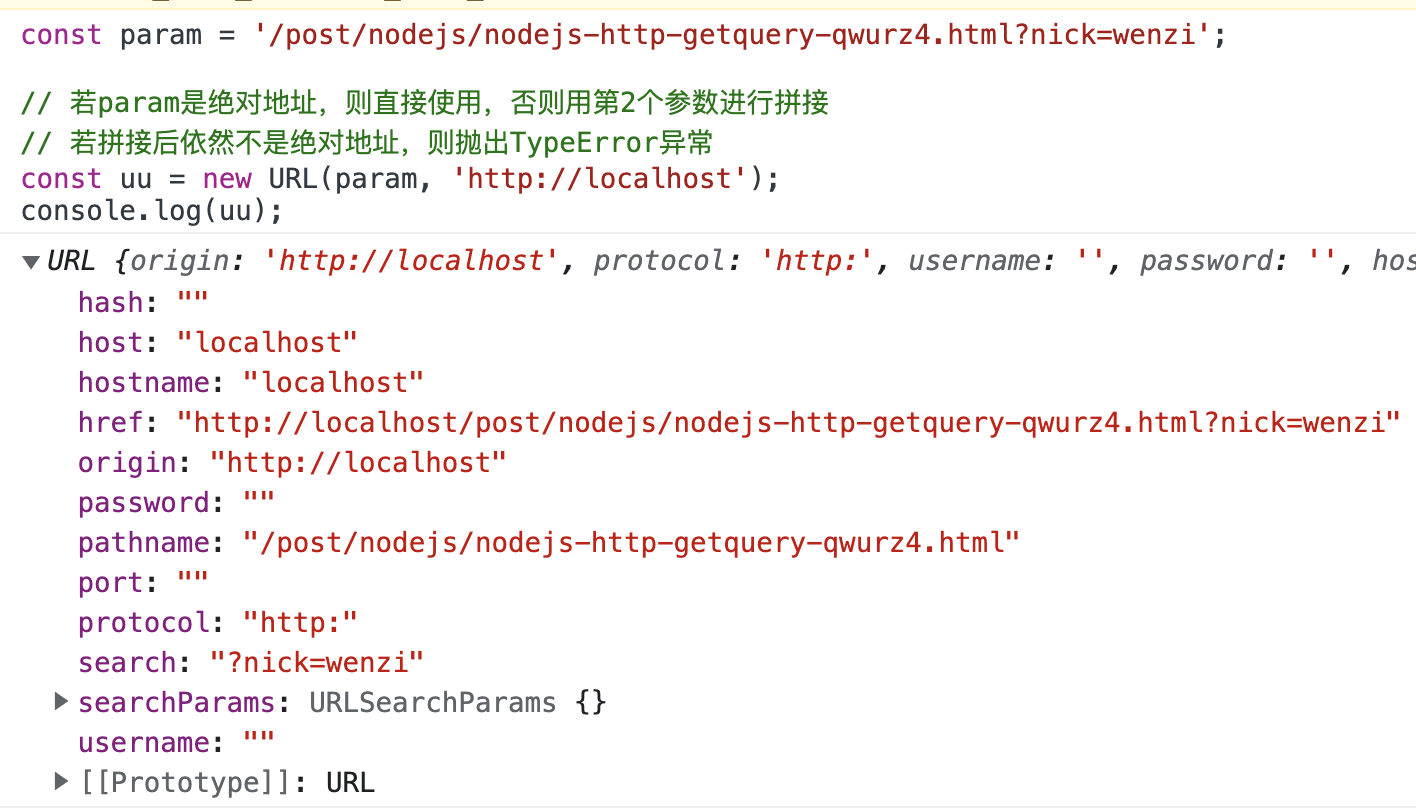
a标签来进行解析,如使用 DOM 中的 a 标签解析 url这篇文章中讲解到的。const param = '/post/nodejs/nodejs-http-getquery-qwurz4.html?nick=wenzi';
// 若param是绝对地址,则直接使用,否则用第2个参数进行拼接
// 若拼接后依然不是绝对地址,则抛出TypeError异常
const uu = new URL(param, 'http://localhost');
console.log(uu);
localhost:8080,hostname 为localhost):
3. 修改 URL 的某一部分 #
a改为字符b,若使用正则的话,则可能把参数和 hash 路由中的字符也给替换掉。或者把当前链接中所有的参数,然后跳转到下一个链接。URL的实例化对象,直接更新某一部分,然后最后返回.href属性即可。const replaceUrlPath = (url: string) => {
const uu = new URL(url, 'http://localhost');
uu.pathname = uu.pathname.replace(/a/g, 'b'); // 对url的某一部分进行处理
return uu.href;
};
replaceUrlPath('https://www.xiabingbao.com/post/javascript/url-handler-r7scei.html?a=b#main?c=123');
// https://www.xiabingbao.com/post/jbvbscript/url-hbndler-r7scei.html?a=b#main?c=123
4. 判断 url 地址是否为绝对地址 #
//也算作绝对地址):const isAbsolute = (url) => /^([a-z][a-z\d+\-.]*:)?\/\//i.test(url);
isAbsolute('http://localhost'); // true
isAbsolute('https://localhost'); // true
isAbsolute('file://localhost'); // true
isAbsolute('qqnews://localhost'); // true
isAbsolute('//localhost'); // true
isAbsolute('/api/list'); // false
5. 拼接 URL #
/:/**
* Creates a new URL by combining the specified URLs
*
* @param {string} baseURL The base URL
* @param {string} relativeURL The relative URL
* @returns {string} The combined URL
*/
const combineURLs = (baseURL, relativeURL) => {
// 将baseURL最后的斜杠和relativeURL最前面的斜杠去掉
return relativeURL ? `${baseURL.replace(/\/+$/, '')}/${relativeURL.replace(/^\/+/, '')}` : baseURL;
};
combineURLs('https://www.xiabingbao.com/post/', '/request/axios-some-utils.html');
// 得到: https://www.xiabingbao.com/post/request/axios-some-utils.html
6. http 协议转成 https #
http://开头的,则替换成https://:/**
* 将http链接转换为https链接
* @param url 要转换的http链接
*/
const http2https = (url: string): string => {
// 若不是以 http:// 开头,则原样返回
return url.replace(/^http:\/\//, 'https://');
};
7. encodeURI 和 encodeURIComponent 的区别 #
const url = 'https://www.xiabingbao.com/post/react/nextjs-server-client-build-qxpzwi.html#1. 只在浏览器端使用的模块';
encodeURI(url); // https://www.xiabingbao.com/post/react/nextjs-server-client-build-qxpzwi.html#1.%20%E5%8F%AA%E5%9C%A8%E6%B5%8F%E8%A7%88%E5%99%A8%E7%AB%AF%E4%BD%BF%E7%94%A8%E7%9A%84%E6%A8%A1%E5%9D%97
encodeURIComponent(url); // https%3A%2F%2Fwww.xiabingbao.com%2Fpost%2Freact%2Fnextjs-server-client-build-qxpzwi.html%231.%20%E5%8F%AA%E5%9C%A8%E6%B5%8F%E8%A7%88%E5%99%A8%E7%AB%AF%E4%BD%BF%E7%94%A8%E7%9A%84%E6%A8%A1%E5%9D%97

版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论