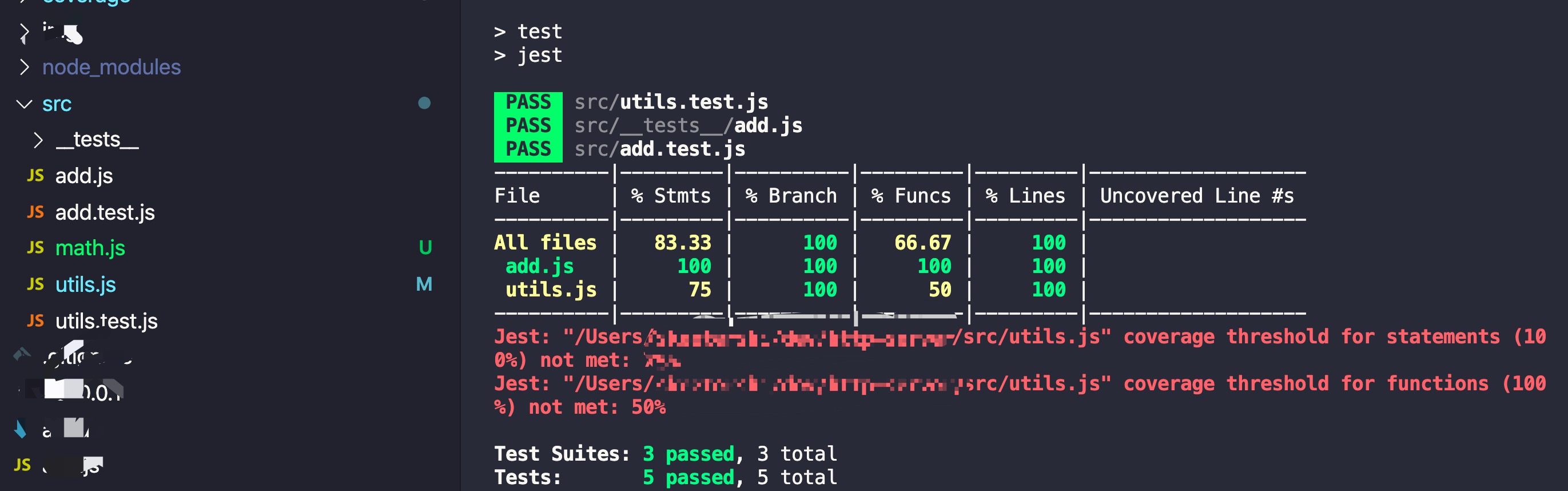
我们现在在推进 EPC 的过程中,单元测试是必备的技能,在本地的 Git commit 之前进行单测非常有必要,总不能把所有的单测的压力都放在流水线上。 毕竟在流水线运行单测的成本还是挺高的,从 push 上去触发流水线,到感知单测的结果,至少需要好几分钟的时间。 因此我们有必要在 git commit 进行一些单测的检测。不过若我们每次在 commit 之前都完整地运行所有的单测用例,一个是没必要,再一个是耗时很长。 那应该怎么只运行有变动的文件的单测用例呢? 我们接下来要使用 husky 和 lint-staged 组件,来实现在 commit 之前检测只发生变动的文件。 首先我们来安装和配置这两个组件。 运行完上述 4 个命令后,然后在 在 lint-staged 中支持node-glob通配符的配置,同时也支持配置多个,若发生变动的文件路径满足配置,则触发后面的命令。 上面通配符的意思是:src 目录中任意路径的任意以.js 或.jsx 或.ts 或.tsx 结尾的文件。 我们在上面的 test:staged 命令配置上了 jest。 其他更多的参数,可以直接查阅官方文档Jest CLI Options。 很多公共的数据,我们可以直接在 上面两个配置完成后,当本次 commit 发生变动的文件满足要求,至少有 1 个文件满足时,则就会执行 我们先运行下所有的测试用例: 可以看到,我们实际上有 2 个源文件,3 个测试文件。不过 add 相关的已经在上次 commit 提交过了,本次提交时,只有 uitils 和 utils.test 有变动。 从给出的测试报告能看出来,当前只检测了发生变动的 utils 文件: 我们在上面通过 jest.config.js 中的 我们再在代码新增几个文件,但不配置对应的测试文件。然后运行时发现,如果没有对应的测试文件,就不会检查该文件的覆盖率。 我这里特意把概率设置 100%,然后 math.js 没有对应的测试文件: 从运行的测试结果来,这里只检测了有测试文件的 utils.js,并没有检测到 math.js。 这里我们就要新增一个属性了 这时,我们再运行单测时,就能把所有符合要求的文件,都纳入到覆盖率的考核里了。 我们在使用 commit 提交时,会触发 但实际上并不是如此,若配置了 从黄色框框中可以看到,我们本次只提交了 utils.js,按说应该只运行和计算 utils.js 的单测覆盖率即可,但实际上会把所有的覆盖率都输出出来,然后大部分数据为 0,无法满足设置的覆盖率的要求。 但我们又不能不设置 collectCoverageFrom 属性,最后我的解决办法是: 这样我们在 commit 提交时,就能满足只从被检测的文件中提取覆盖率。 工欲兴其事,必先利其器。当我们提前把配置搭建完成后,就可以进行开发啦。
1. 使用 husky 和 lint-staged #
1.1 配置 husky 和 lint-staged #
$npm i husky lint-staged --save-dev
$npm set-script prepare "husky install"
$npm run prepare
$npx husky add .husky/pre-commit "npx lint-staged"
package.json中配置 lint-staged:{
"scripts": {
"test:staged": "jest --bail --findRelatedTests"
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": ["npm run test:staged"]
}
}

1.2 配置 jest #
jest.config.js中进行配置:module.exports = {
roots: ['npm run test:staged。
$git add .
$git ci -m 'test(utils): only test utils changed file'

2. 覆盖率的要求 #
coverageThreshold属性,设置了全局覆盖率和单个文件的覆盖率。
collectCoverageFrom:{
collectCoverageFrom: ["src/**/*.{js,jsx,ts,tsx}"],
}

3. collectCoverageFrom 的坑 #
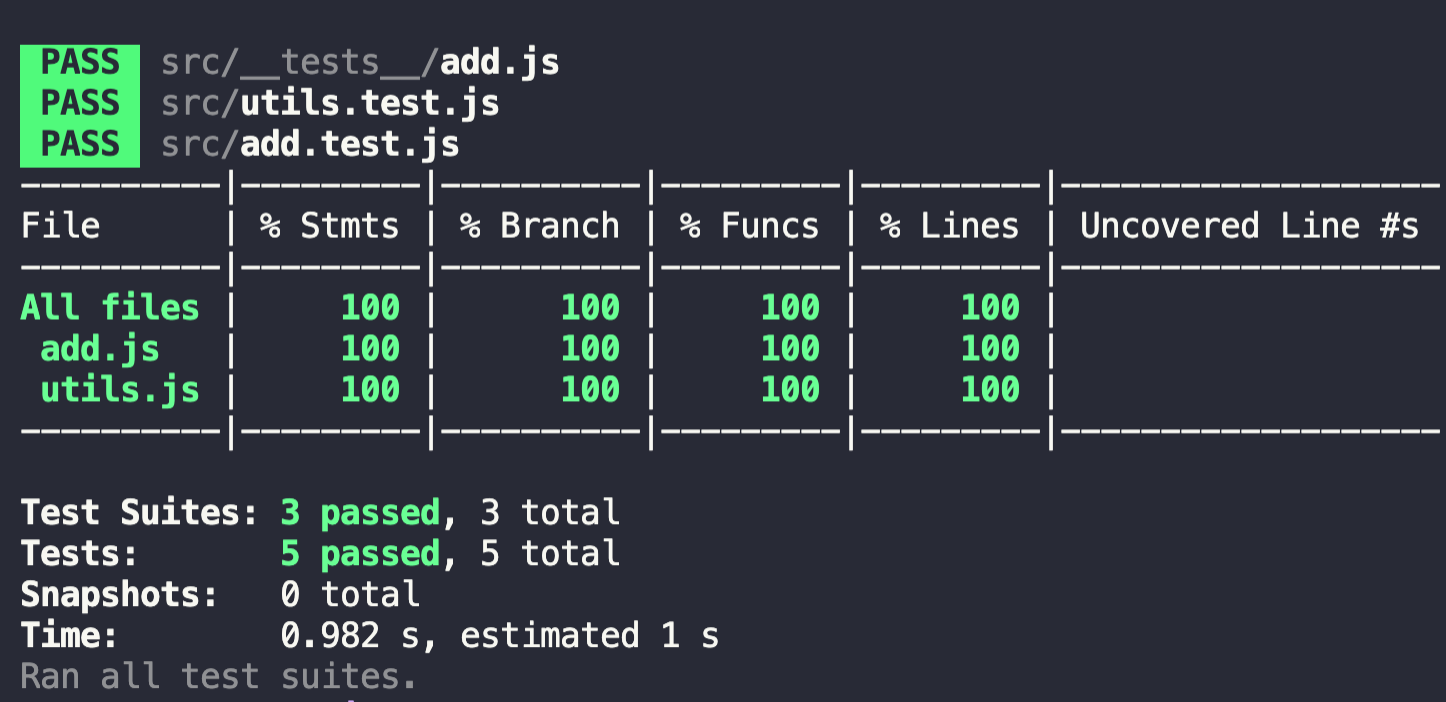
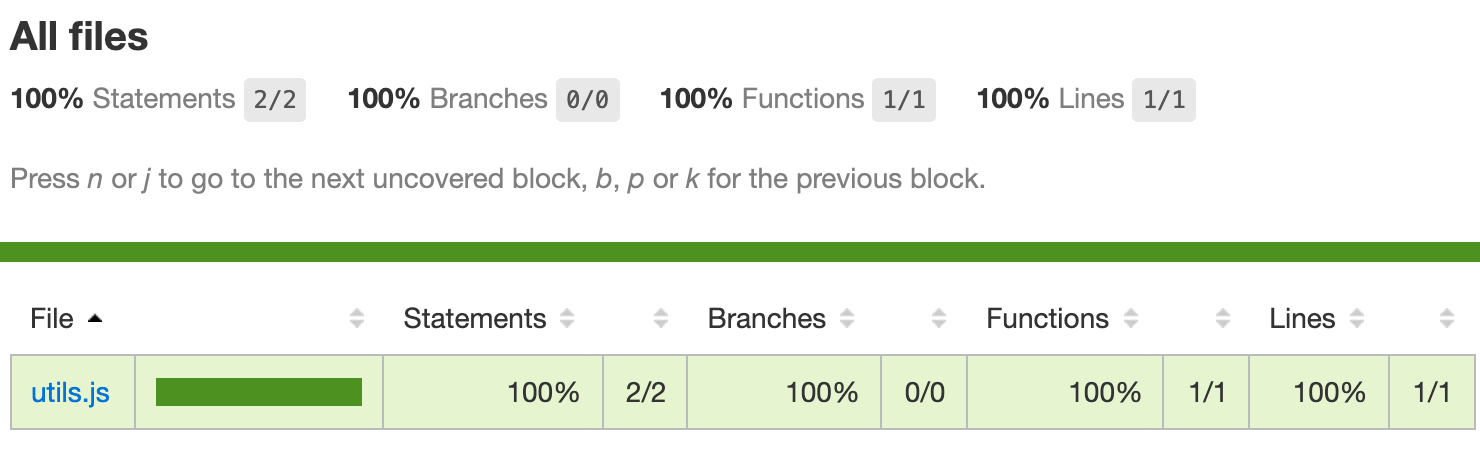
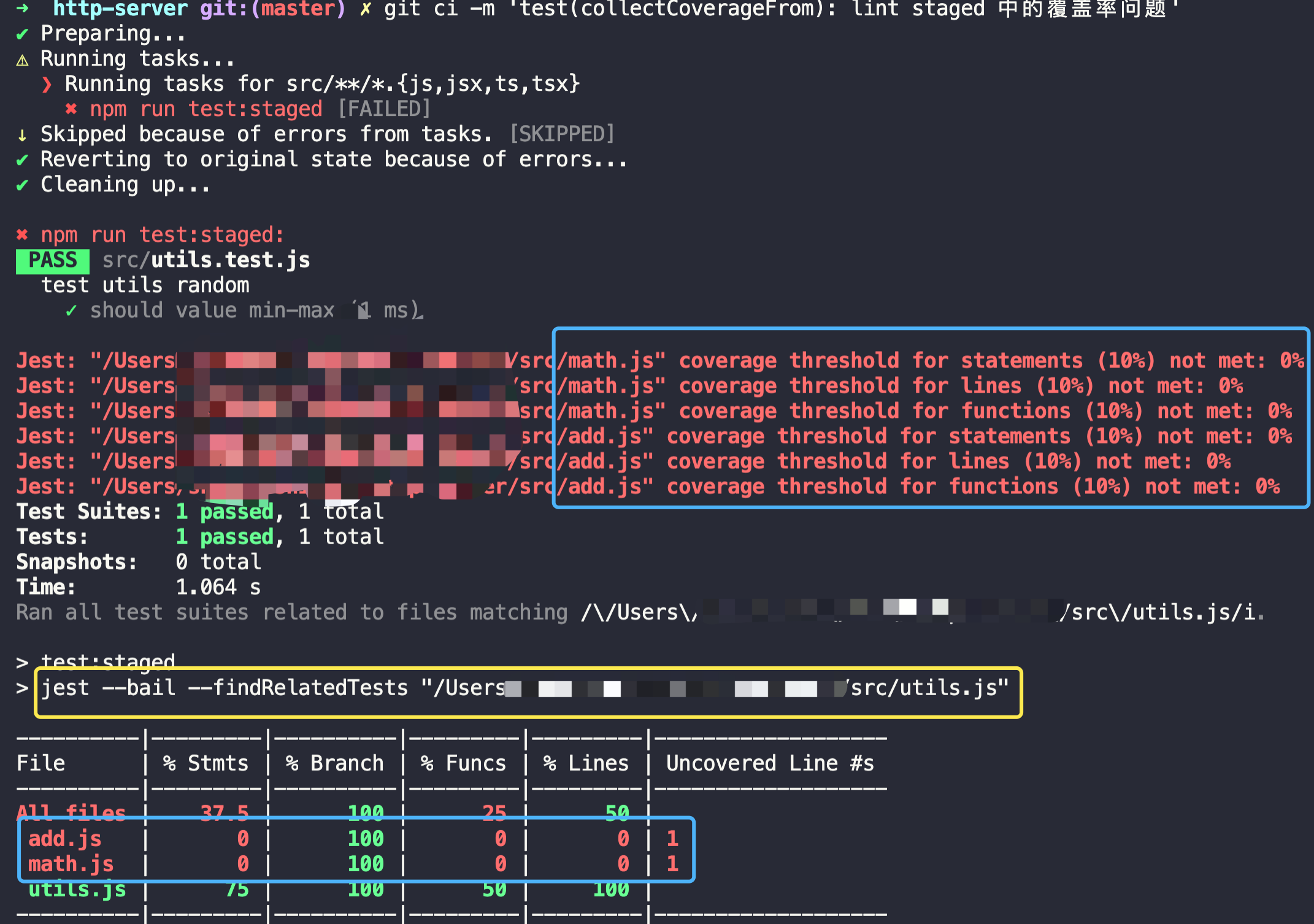
lint-staged,按我们在第 1 节说的,应该只运行发生变动的实例,覆盖率也只输出当前运行的实例。collectCoverageFrom,无论是怎样运行单测,他都会输出所有符合要求的文件的覆盖率数据:
排除法:{
collectCoverageFrom: ['!src/**/*.d.ts', '!src/**/*{.json,.snap,.less,.scss}'],
}
4. 总结 #

版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论