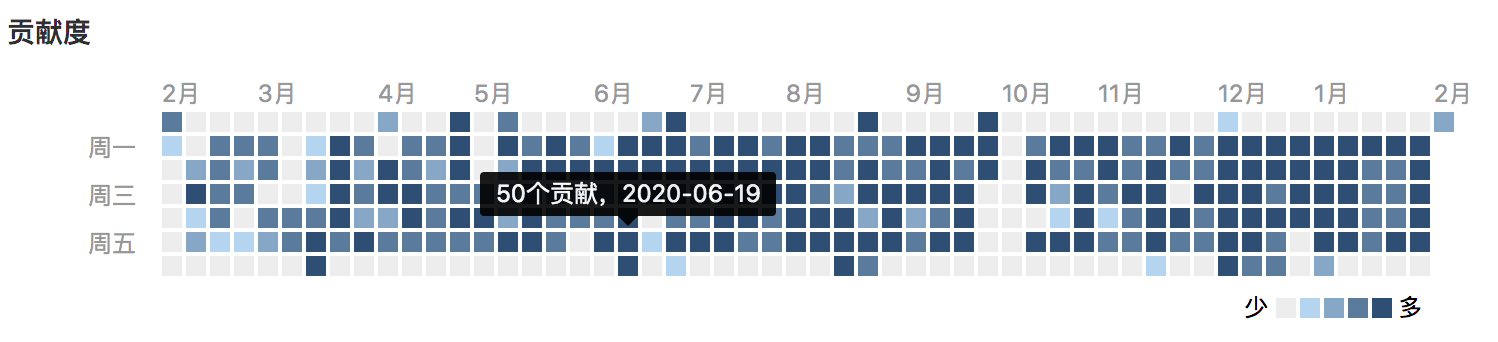
又到了一年回头总结的时候了,刚刚过去的 2020 年,真的是不太平的一年的,这一整年都有新冠疫情,而且在将来的几年里,新冠疫情很有可能成为常态。 先回顾下在 2020 年年初定下的目标: 再见 2019,你好 2020 ,看看完成的怎么样了。 梳理完之前在 2020 年年初定下的目标完成情况,再来回顾下把没有完成目标的时间,都浪费(用功)在哪儿了? 整个 2020 年算是个比较有成就的一年,从开发和融合一些公共基础组件,到搭建我们前端团队的开发和发布体系;从编写团队的文档,到分享自己的文档;一点点点亮自己身上的技能树! 下面是公司git仓库记录下的提交记录,可以说是诚意满满,一天最多的时候,能有50个贡献: 除开假期外,几乎填满了所有的格子! 前端的基础公共组件,是一直在迭代中的,不过是 2020 年加快了研发的脚步: 每个前端开发者都有一个想拥有自己的 UI 组件库的梦,虽然现在有很多成熟的组件了,但这并妨碍我们开发出一套属于自己的的 UI 库,可以顺便看下我之前的文章 前端工程师如何通过造轮子提高自己。在造轮子的过程中,既培养了我们封装组件的能力,也能让我们了解 UI 组件的开发过程。之后就能更加快速地了解其他成熟的 UI 组件。 之前我们是在一个很老的 cms 系统上发布页面,可是这个 cms 系统太老了,所有的操作都是手动操作的,完全没有 CI/CD 的过程中。导致在需要开发和发布一个活动时,全部手工操作。 后来虽然有些人通过抓取 cms 的接口,开发了一些自动化的工具,但依然还不方便。 随着公司在推动上云的趋势,我们也打通了自动化的构建和发布体系。所有的构建和发布过程中,全部在流水线上完成。开发者不用再在本地构建、然后手动复制 html 页面中,再进行发布。 从创建项目到本地启动开发,从发布构建到部署上线,完全实现了自动化的流程。方便快捷,开发者只需要敲几个 git 或者 npm 命令,可以完成一个活动的创建、开发和上线。在发布的过程中只会发布当前已发生变动的项目,其他项目不受影响! 并且上线流程也大大简化,只需要将代码推送到对应的分支上,即可完成构建和部署。同时,测试环境、预发布环境和正式环境,天然地形成了隔离。 最后,基于我们业务的特点,在发布过程中,会自动地为该项目加上前端性能监控体系。每个发布上线的项目,都自带性能监控体系。 今年着重对数据请求库 axios 进行了深入了解和源码分析,梳理出几篇关于 axios 的文档: 通过 4 篇文章的剖析,对 axios 也有了更多的认识。 在接下来的 2021 年,我的目标是自己先试着开发一套 UI 组件,然后熟悉 ant.design 源码。 答辩晋级这件事儿,对我来说,真的是感触颇多。终于在第 N 多次的答辩之后,晋级成功。每一次的答辩,都是一次磨炼,让自己有更多的思考。 平时的工作比较琐碎,那么如何提炼升华,也是对自己的一种要求。而且,用功在平时,看平时有没有特别注意对技术和数据的积累,而不是在答辩时,才临时抱佛脚。 这里也看到了一些所谓的互联网黑话:架构设计、稳定性、高可用、必备知识点&技能,复盘,赋能,沉淀,倒逼,落地,串联,协同,反哺,兼容包装,重组,履约,响应,量化,发力,布局,联动,细分梳理,输出,加速,共建,支撑,融合,聚合,解藕,集成对齐,对标,对焦,抓手,拆解,拉通,抽象,摸索,提炼打通,打透,吃透,迁移,分发,分层,分装,穿梭,辐射围绕,复用,渗透,扩展,开拓,漏斗,中台,闭环,打法拉通,纽带,矩阵,刺激,规模,场景,聚焦,维度,格局形态,生态,话术,体系,认知,玩法,体感,感知,调性心智,战役,合力,心力,赛道,因子,模型,载体,横向通道,补位,链路,试点。颗粒度,感知度,方法论,组合拳,引爆点,点线面,精细化,差异化,平台化,结构化,影响力,耦合性,易用性,一致性,端到端,短平快。 生命周期,价值转化,强化认知,资源倾斜,完善逻辑,抽离透传,复用打法,商业模式,快速响应,定性定量,关键路径,去中心化,结果导向,垂直领域,如何收口,归因分析,体验度量,信息屏障。 使用上这些词汇后,是不是瞬间觉得高大上了许多。 2021 年也要好好加油,争取在新的一年更上一个新的台阶。 感恩一切帮助过我的人,愿大家在新的一年大家顺顺利利,都能发大财。 加油!
1. 回顾下最初定下的目标 #
2. 完成的成就 #

2.1 完善团队的基础组件 #

2.2 搭建团队的发布体系 #
2.3 axios 源码的分析 #

2.4 晋级终于通过啦 #

3. 2021 的目标 #

版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论