浏览器根据 ECMScript 标准,为我们提供了很多原生的方法。但有的脚本会重写该方法,那么如何判断这个方法是否被重写了呢? 在一些性能监控和错误监控的类库中,通常都会劫持并重写这些方法,例如 那么我们如何知道浏览器提供的原生方法是否被重写呢?这里有两种方法可以进行检查: 因为:如果是在内置函数或由 Function.prototype.bind 返回的函数上调用 toString(),则 toString() 返回原生代码字符串,如下: 我们直接执行: 就会输出如下的结果: 在一些性能监控的类库中,他们为了方便统计接口的耗时、成功率等信息,会劫持这些方法,并添加上自己的统计逻辑。我们以 这样既能上报性能数据,又不影响 fetch 方法本来的使用。 但重写 fetch 方法后, 我们现在再执行如下的代码: 可以发现得到的函数体内容发生了变化,同时 name 也变成了空。 那么可能就有人问,如果有人在重写 fetch 方法,把 toString 和 name 也重写了呢? 这样再执行 toString 方法时,得到的就是类似于原生的答案。如果他重写了 toString,那么我们就看 toString 的 toString()返回了啥,总能得到结果。XMLHttpRequest.prototype.send和fetch等方法。toString()和name。最保险的就是toString()了。const str = 'function () { [native code] }';
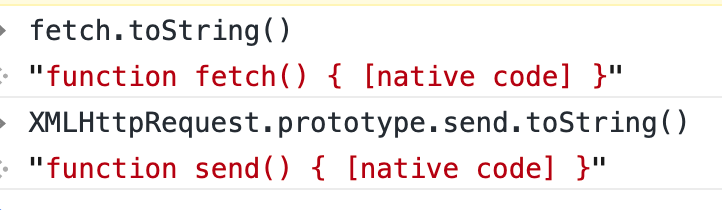
fetch.toString();
XMLHttpRequest.prototype.send.toString();

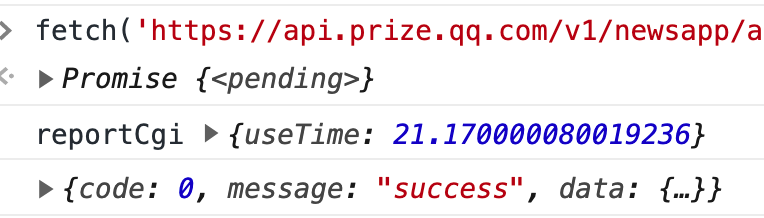
fetch为例:const myFecth = window.fetch;
window.fetch = function (...agrs) {
const startTime = performance.now();
return myFecth(...agrs).then((response) => {
// 假装上报数据
console.log('reportCgi', {
useTime: performance.now() - startTime,
});
return response;
});
};

toString()和name属性拿到的信息就不一样了!fetch.toString(); // function (...agrs) {}
fetch.name; // ""
fetch.toString = () => 'function () {[native code]}';
fetch.name = 'fetch';
版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论