因为上半年的事情确实多了点,很久没有写文章了。回到公司后没多久,病了一场,住院住了好多天。 今天也是把之前项目里的经验拿出来给大家做一个参考,希望能有所借鉴。 做的每个项目都要对自己多少有个突破,比如我之前做的“腾讯新闻-捐时长,做公益”的项目里,就第一次直接用 Vue 上手开始做,刚开始时也有点不熟悉,也是边做边查,最终也按照正常工期上线了。这里要讲的就是 Vue 里做开发,如何进行环境的区分。 环境的区分主要是分为:开发环境、测试环境、预发布环境与正式环境。每个环境里的配置都是不一样的,比如首先是接口地址不一样,测试环境用的是测试接口,预发布环境和正式环境用的是正式接口;同时,每个环境从本地发布到发布系统时的流程也有些区别,比如往测试环境推送时,不用 md5 命名,推送文件即可,不用推送到 CDN 等等。 这个项目我是用 在代码里就可以这么使用,根据不同的环境使用不同的接口: 那么怎么调用编译呢,一个最简单的方法是使用 然后根据不同的操作, 我们早期没有自动的 CI/CD 构建发布流程,这里仅是根据 Git 的钩子来触发构建而已,然后顺带把源码放到 Git 服务上。 我们的代码都是托管在 git 上的,那么可以根据不同的分支来表示不同的环境,通过下面的代码,能获取当前所在的分支: 拿到分支后,再获取对应的配置即可。 同时,为了更加简化我们的操作指令,可以利用 git 的钩子机制,将 npm script 操作写到钩子中,因为我们的内部系统,git 服务器我们是无法自定义的,因此只能在本地进行压缩和上传到访问服务器。 这里我们使用的是 访问服务器放置的是用户访问的 html 文件和静态资源,而 git 上只存放我们的源码。我们后续再根据 git 的原理进行分支管理和版本管理即可。 【2022 年 2 月份补充】现在自动构建和发布流程已经很完善了,不用再单独通过上面的代码触发构建了,按照规范配置自动构建发布流程即可。1. 进行环境的区分 #

vue-cli生成脚手架的基础上进行开发的,在这个脚手架里,有一个全局变量process.env.NODE_ENV,代码里可以通过这个变量知道当前处于什么环境。process.env.NODE_ENV 规定了 3 个值: testing, development, production。const apiOrigin = {
production: window.location.protocol + '//api.xxx.com/',
development: window.location.protocol + '//api.xxx.com/',
testing: window.location.protocol + '//test.xxx.com/',
location: '/',
};
npm scripts,在 package.json 文件中配置好:{
"scripts": {
"build:testing": "webpack config/webpack.testing.conf.js",
"build:development": "webpack config/webpack.development.conf.js",
"build": "webpack config/webpack.production.conf.js"
}
}
npm run不同的命令即可。可是你也发现了,有几个文件是没有的,需要自己配置。2. 根据 Git 分支分别进行构建 #
const { execSync } = require('child_process');
const fs = require('fs');
const async = require('async');
const str1 = execSync('git status', { encoding: 'utf8' });
const re = str1.match(/^On branch (.+)\s/);
const branch = re[1];
console.log('当前分支为: ' + branch);
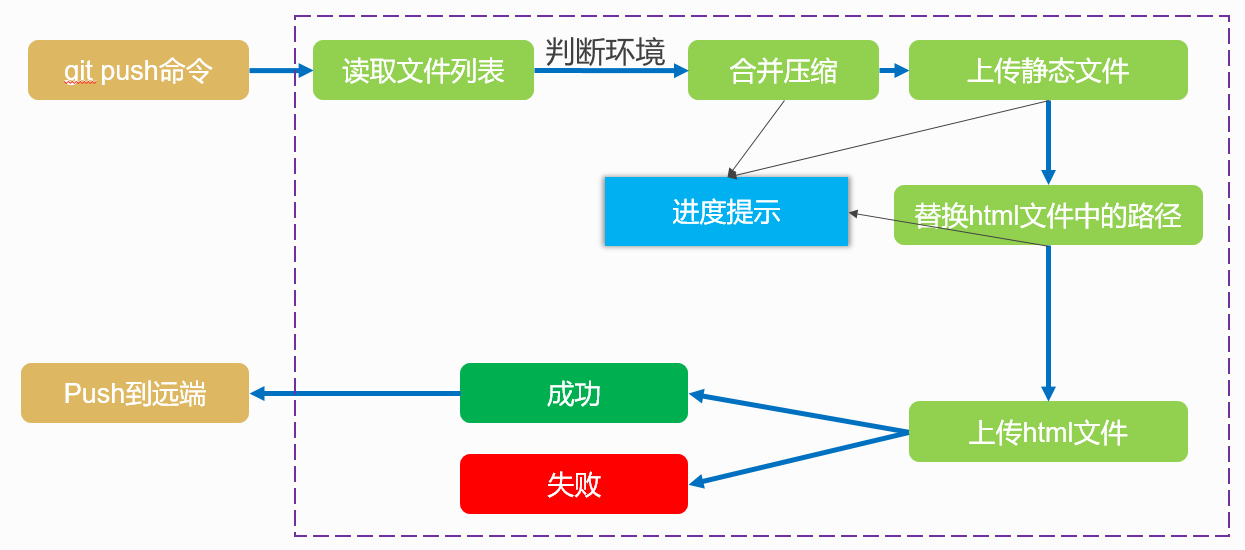
pre-push钩子,在发出git push命令后,根据对应的分支进行相应的操作,操作完成后,再将源码推送到 git 服务器即可。
版权属于:
加速器之家
作品采用:
《
署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
》许可协议授权

评论