搜索到
1061
篇与
的结果
-

-
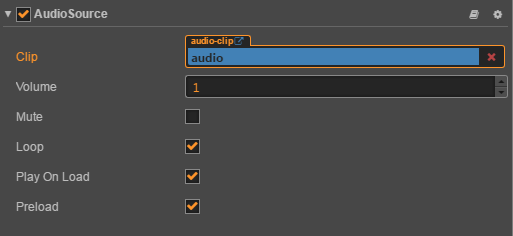
 cocos creator 2.4如何引入bgm背景音乐 在 层级管理器 上创建一个空节点选中空节点,在 属性检查器 最下方点击 添加组件 -> 其他组件 -> AudioSource 来添加 AudioSource 组件将 资源管理器 中所需的音频资源拖拽到 AudioSource 组件的 Clip 中,如下所示:添加如下代码:onLoad () { cc.loader.load({url: 'https://game.example/uploads/aircraft/bgm.mp3', type: 'mp3'}, function (err, data) { console.log(data); cc.audioEngine.playMusic(data, true); }); }运行即可自动播放音乐
cocos creator 2.4如何引入bgm背景音乐 在 层级管理器 上创建一个空节点选中空节点,在 属性检查器 最下方点击 添加组件 -> 其他组件 -> AudioSource 来添加 AudioSource 组件将 资源管理器 中所需的音频资源拖拽到 AudioSource 组件的 Clip 中,如下所示:添加如下代码:onLoad () { cc.loader.load({url: 'https://game.example/uploads/aircraft/bgm.mp3', type: 'mp3'}, function (err, data) { console.log(data); cc.audioEngine.playMusic(data, true); }); }运行即可自动播放音乐 -

-
 cocos creator数据缓存的使用方法 cocos游戏中,我们有时需要判断用户是否已经看过弹窗提示了,可以使用自带的数据缓存来判断。缓存写入cc.sys.localStorage.setItem('help', '999999999999999'); //存储数据获取缓存cc.sys.localStorage.getItem('help')例子判断缓存是否为空,为空的话显示弹窗,否则的话隐藏弹窗if(cc.sys.localStorage.getItem('help')==''){ cc.find("Canvas/help").active = true; }else{ cc.find("Canvas/help").active = false; } cc.sys.localStorage.setItem('help', '999999999999999'); //存储数据
cocos creator数据缓存的使用方法 cocos游戏中,我们有时需要判断用户是否已经看过弹窗提示了,可以使用自带的数据缓存来判断。缓存写入cc.sys.localStorage.setItem('help', '999999999999999'); //存储数据获取缓存cc.sys.localStorage.getItem('help')例子判断缓存是否为空,为空的话显示弹窗,否则的话隐藏弹窗if(cc.sys.localStorage.getItem('help')==''){ cc.find("Canvas/help").active = true; }else{ cc.find("Canvas/help").active = false; } cc.sys.localStorage.setItem('help', '999999999999999'); //存储数据 -
 cocos creator微信小游戏授权获取用户信息方法 获取屏幕宽度和高度:wx.getSystemInfoSync()创建按钮:wx.createUserInfoButton({})例子:获取屏幕高度和宽度,作为按钮的宽高,设置按钮为透明,当用户点击之后就授权就移除按钮并获取数据,否则用户继续点击继续弹窗授权提示。onLoad () { let sysInfo = wx.getSystemInfoSync(); // 获取微信界面大小 let screenWidth = sysInfo.screenWidth; let screenHeight = sysInfo.screenHeight; let self = this wx.login( { success: (res) => { if (res.code) { let code= res.code; console.log("登陆成功,获取到code") } var button = wx.createUserInfoButton( { type: 'text', text: '', style: { left: 0, top: 0, width: screenWidth, height: screenHeight, lineHeight: 40, backgroundColor: '#00000000', color: '#ffffff', textAlign: 'center' } }) button.onTap((res) => { if(res.errMsg=="getUserInfo:ok") { console.log("授权用户信息") //获取到用户信息 // let userInfo = res.userInfo // self.wxLogin(userInfo); wx.getUserInfo({ lang:"zh_CN", success: function(res) { let userInfo = res.userInfo console.log(userInfo) }, fail:function(){ console.log("获取失败"); return false; } }) //清除微信授权按钮 button.destroy() } else { console.log("授权失败") } }) } }) }
cocos creator微信小游戏授权获取用户信息方法 获取屏幕宽度和高度:wx.getSystemInfoSync()创建按钮:wx.createUserInfoButton({})例子:获取屏幕高度和宽度,作为按钮的宽高,设置按钮为透明,当用户点击之后就授权就移除按钮并获取数据,否则用户继续点击继续弹窗授权提示。onLoad () { let sysInfo = wx.getSystemInfoSync(); // 获取微信界面大小 let screenWidth = sysInfo.screenWidth; let screenHeight = sysInfo.screenHeight; let self = this wx.login( { success: (res) => { if (res.code) { let code= res.code; console.log("登陆成功,获取到code") } var button = wx.createUserInfoButton( { type: 'text', text: '', style: { left: 0, top: 0, width: screenWidth, height: screenHeight, lineHeight: 40, backgroundColor: '#00000000', color: '#ffffff', textAlign: 'center' } }) button.onTap((res) => { if(res.errMsg=="getUserInfo:ok") { console.log("授权用户信息") //获取到用户信息 // let userInfo = res.userInfo // self.wxLogin(userInfo); wx.getUserInfo({ lang:"zh_CN", success: function(res) { let userInfo = res.userInfo console.log(userInfo) }, fail:function(){ console.log("获取失败"); return false; } }) //清除微信授权按钮 button.destroy() } else { console.log("授权失败") } }) } }) }