搜索到
1061
篇与
的结果
-

-

-

-
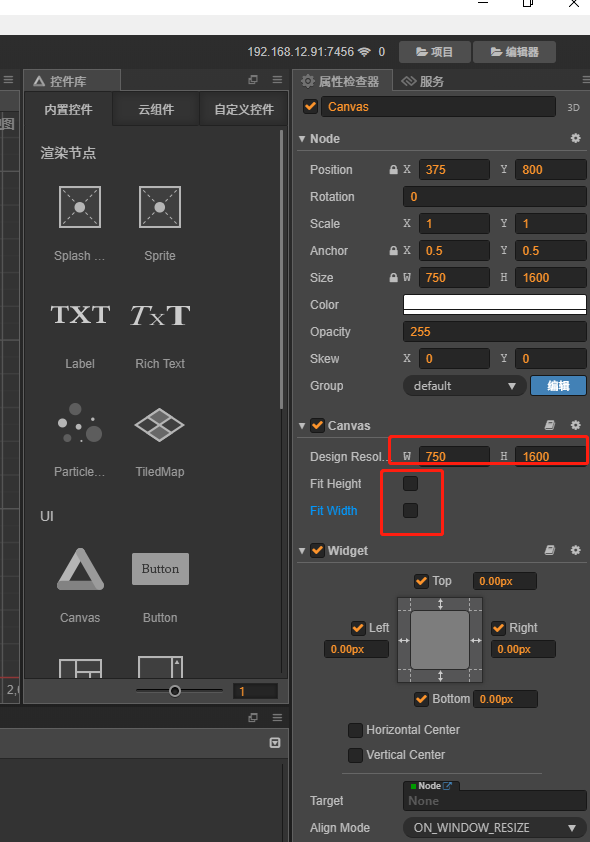
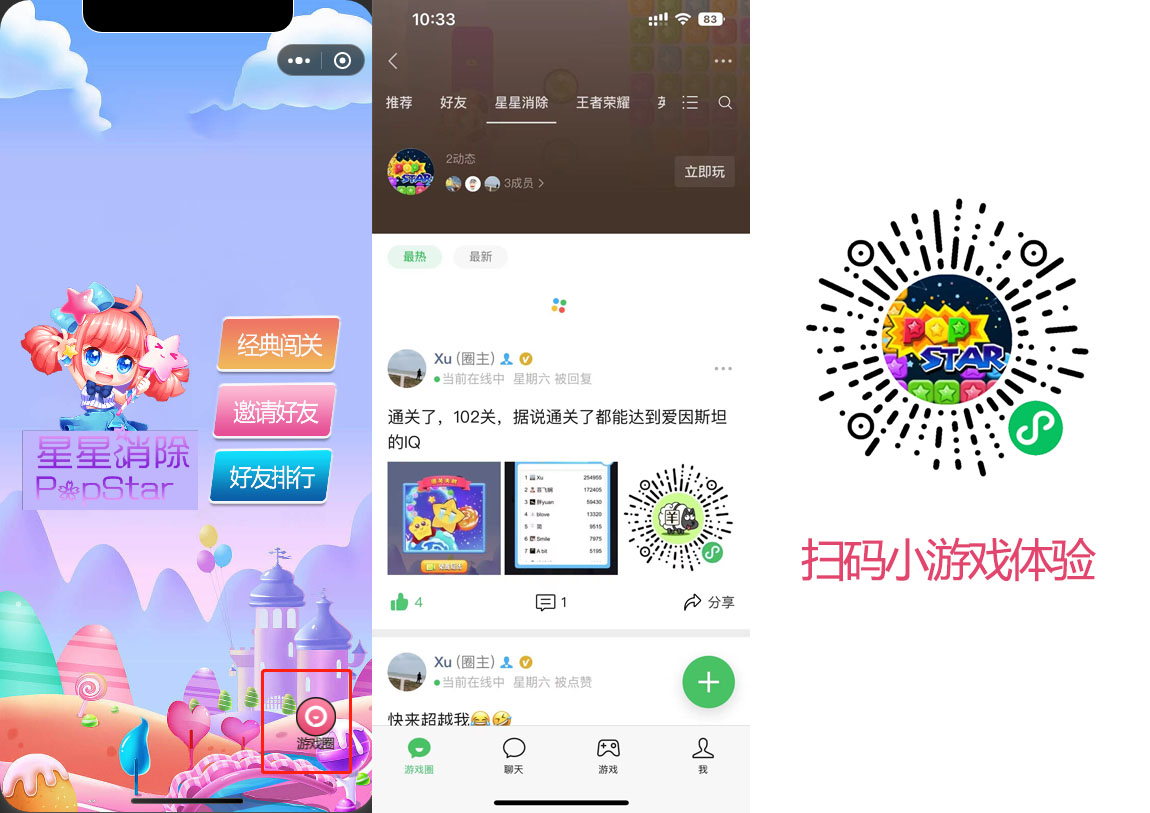
 cocos微信小游戏如何加入游戏圈功能 1、游戏圈:微信游戏开发者可以通过游戏圈组件,在小游戏内为用户提供游戏交流、用户互动、反馈收集等社区能力。开发者可直接调用 wx.createGameClubButton() 创建打开游戏圈的按钮。let button = wx.createGameClubButton({ icon: 'green', style: { left: 10, top: 76, width: 40, height: 40 } })type按钮类型,可以是图片也可以是文字为image时 image:按钮的背景图片,仅当 type 为image时有效更多参数参考微信开发文档:微信开发文档直通车2、案例效果图:3、代码示例: //获取系统信息的宽度 let screenW = sysInfo.screenWidth; let screenH = sysInfo.screenHeight; let rate = screenW / 750;//设计分辨率为750*1334 //根据你图片的大小调整对应的长宽高,并且在不同的分辨率下大小也会对应变化,我的图片是418*160 let width = 79 * rate; let height = 120 * rate; window.homeyxq = null; homeyxq = wx.createGameClubButton({ type:'image', image:'https://www.tpxhm.com/xing/yxqy.png?2022.9', icon: 'white', style: { left: sysInfo.windowWidth-width*2, top: sysInfo.windowHeight-height*2, width: width, height: height, // borderColor:'#000000', // borderWidth:2, // backgroundColor:'#f3b345', // borderRadius:100, } })因为按钮是采用创建的形式,所以需要自定义按钮位置。
cocos微信小游戏如何加入游戏圈功能 1、游戏圈:微信游戏开发者可以通过游戏圈组件,在小游戏内为用户提供游戏交流、用户互动、反馈收集等社区能力。开发者可直接调用 wx.createGameClubButton() 创建打开游戏圈的按钮。let button = wx.createGameClubButton({ icon: 'green', style: { left: 10, top: 76, width: 40, height: 40 } })type按钮类型,可以是图片也可以是文字为image时 image:按钮的背景图片,仅当 type 为image时有效更多参数参考微信开发文档:微信开发文档直通车2、案例效果图:3、代码示例: //获取系统信息的宽度 let screenW = sysInfo.screenWidth; let screenH = sysInfo.screenHeight; let rate = screenW / 750;//设计分辨率为750*1334 //根据你图片的大小调整对应的长宽高,并且在不同的分辨率下大小也会对应变化,我的图片是418*160 let width = 79 * rate; let height = 120 * rate; window.homeyxq = null; homeyxq = wx.createGameClubButton({ type:'image', image:'https://www.tpxhm.com/xing/yxqy.png?2022.9', icon: 'white', style: { left: sysInfo.windowWidth-width*2, top: sysInfo.windowHeight-height*2, width: width, height: height, // borderColor:'#000000', // borderWidth:2, // backgroundColor:'#f3b345', // borderRadius:100, } })因为按钮是采用创建的形式,所以需要自定义按钮位置。 -