搜索到
1061
篇与
的结果
-

-
 uniapp通过设置navigationStyle隐藏头部导航 navigationStyle导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "", "backgroundColor":"#4CD964" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "navigationStyle": "custom" } }
uniapp通过设置navigationStyle隐藏头部导航 navigationStyle导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "", "backgroundColor":"#4CD964" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "navigationStyle": "custom" } } -
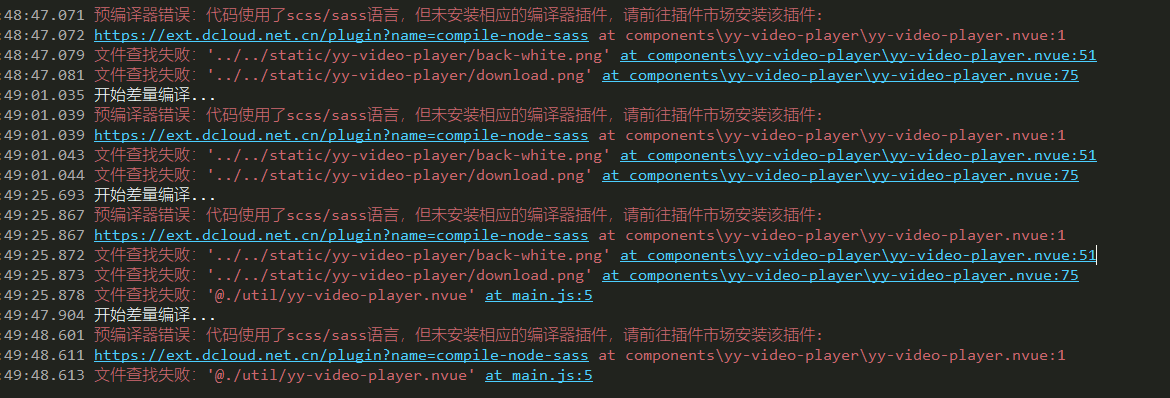
 uniapp预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件: 20:49:47.904 开始差量编译...20:49:48.601 预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件:20:49:48.611 https://ext.dcloud.net.cn/plugin?name=compile-node-sass at components\yy-video-player\yy-video-player.nvue:120:49:48.613 文件查找失败:'@./util/yy-video-player.nvue' at main.js:5引入一个视频播放插件,报上面的错误。导致出现上述现象的原因是未安装相关编译器。解决方法:1、打开HBuilderX,点击工具选项,然后点击插件安装2、切换到安装新的插件,前往插件市场安装3、找到“scss/sass编译”插件,进入下载界面,有“使用HBuilderX导入插件”和“下载插件zip”两种方式,请注意后面的注意事项。这里以下载压缩包为例子,安装步骤如下按照上面下载步骤及安装步骤,把文件解压并放到HBuilderX\plugins目录下,重启之后,即可看到已安装好该插件。
uniapp预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件: 20:49:47.904 开始差量编译...20:49:48.601 预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件:20:49:48.611 https://ext.dcloud.net.cn/plugin?name=compile-node-sass at components\yy-video-player\yy-video-player.nvue:120:49:48.613 文件查找失败:'@./util/yy-video-player.nvue' at main.js:5引入一个视频播放插件,报上面的错误。导致出现上述现象的原因是未安装相关编译器。解决方法:1、打开HBuilderX,点击工具选项,然后点击插件安装2、切换到安装新的插件,前往插件市场安装3、找到“scss/sass编译”插件,进入下载界面,有“使用HBuilderX导入插件”和“下载插件zip”两种方式,请注意后面的注意事项。这里以下载压缩包为例子,安装步骤如下按照上面下载步骤及安装步骤,把文件解压并放到HBuilderX\plugins目录下,重启之后,即可看到已安装好该插件。 -
 uniapp判断平台场景 开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。在开发项目过程中,有时想判断平台如何判断呢?平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。编译期判断编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。// #ifdef H5 alert("只有h5平台才有alert方法") // #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。运行期判断运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用 uni.getSystemInfoSync().platform 判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用 uni.getSystemInfoSync().platform 返回值均为 devtools)。switch(uni.getSystemInfoSync().platform){ case 'android': console.log('运行Android上') break; case 'ios': console.log('运行iOS上') break; default: console.log('运行在开发者工具上') break; }
uniapp判断平台场景 开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。在开发项目过程中,有时想判断平台如何判断呢?平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。编译期判断编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。// #ifdef H5 alert("只有h5平台才有alert方法") // #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。运行期判断运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用 uni.getSystemInfoSync().platform 判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用 uni.getSystemInfoSync().platform 返回值均为 devtools)。switch(uni.getSystemInfoSync().platform){ case 'android': console.log('运行Android上') break; case 'ios': console.log('运行iOS上') break; default: console.log('运行在开发者工具上') break; } -
 uniapp微信小程序更新版本提示 uniapp实现更新是用户打开显示版本更新提示打开app.vue文件夹,在onLaunch方法下加入如下代码const updateManager = uni.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate) }) // 下载新版本 updateManager.onUpdateReady(function () { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 重启应用 updateManager.applyUpdate() } } }) }) // 新版本下载失败 updateManager.onUpdateFailed(function (res) { // 新的版本下载失败 uni.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~', }) })
uniapp微信小程序更新版本提示 uniapp实现更新是用户打开显示版本更新提示打开app.vue文件夹,在onLaunch方法下加入如下代码const updateManager = uni.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate) }) // 下载新版本 updateManager.onUpdateReady(function () { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 重启应用 updateManager.applyUpdate() } } }) }) // 新版本下载失败 updateManager.onUpdateFailed(function (res) { // 新的版本下载失败 uni.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~', }) })