搜索到
1061
篇与
的结果
-
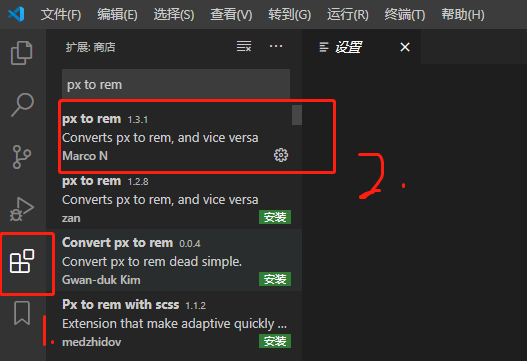
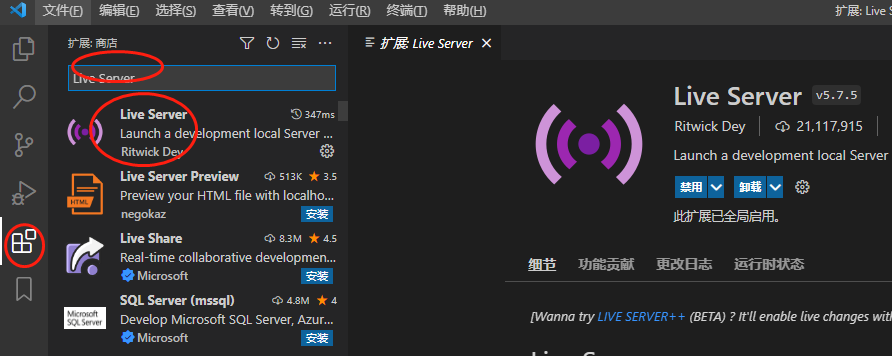
 vscode 常用插件、常用必备插件推荐 vs code常用插件(24个)1、Auto Close Tag html自动闭合标签插件 2、Auto Rename Tag html 自动重命名标签插件3、Beautify 格式化插件4、Prettier - Code formatter 代码格式化5、Chinese (Simplified) vscode 汉化插件6、Code Runner 在编辑器里运行js代码,同时可在terminal里显示打印结果的工具7、ESLint 代码规范检查工具8、HTML Snippets 快速生成html代码工具9、Live Server 快速启动一个本地服务,方便html文件预览调试等10、npm Intellisense 导入语句自动补全 npm 模块名称11、CSS Peek 可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。12、Bracket Pair Colorizer 让括号拥有独立的颜色,易于区分。可以配合任意主题使用。13、vetur vue语法高亮、智能感知、Emmet等14、Bookmarks 一个书签工具15、open in browser 快速打开浏览器16、Color Info 提供你在 CSS 中使用颜色的相关信息17、Vue VSCode Snippets vue代码自动补全插件18、IntelliSense for CSS class names in HTML 基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。19、koroFileHeader 用于生成文件头部注释和函数注释20、Visual Studio IntelliCode 是一套实验性的 AI 辅助开发功能21、JavaScript (ES6) code snippets es6 语法生成22、Bracket Pair Colorizer 括号高亮23、Path Intellisense 路径的智能提示24、vscode-element-helper Element-ui 代码提示安装方法:
vscode 常用插件、常用必备插件推荐 vs code常用插件(24个)1、Auto Close Tag html自动闭合标签插件 2、Auto Rename Tag html 自动重命名标签插件3、Beautify 格式化插件4、Prettier - Code formatter 代码格式化5、Chinese (Simplified) vscode 汉化插件6、Code Runner 在编辑器里运行js代码,同时可在terminal里显示打印结果的工具7、ESLint 代码规范检查工具8、HTML Snippets 快速生成html代码工具9、Live Server 快速启动一个本地服务,方便html文件预览调试等10、npm Intellisense 导入语句自动补全 npm 模块名称11、CSS Peek 可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。12、Bracket Pair Colorizer 让括号拥有独立的颜色,易于区分。可以配合任意主题使用。13、vetur vue语法高亮、智能感知、Emmet等14、Bookmarks 一个书签工具15、open in browser 快速打开浏览器16、Color Info 提供你在 CSS 中使用颜色的相关信息17、Vue VSCode Snippets vue代码自动补全插件18、IntelliSense for CSS class names in HTML 基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。19、koroFileHeader 用于生成文件头部注释和函数注释20、Visual Studio IntelliCode 是一套实验性的 AI 辅助开发功能21、JavaScript (ES6) code snippets es6 语法生成22、Bracket Pair Colorizer 括号高亮23、Path Intellisense 路径的智能提示24、vscode-element-helper Element-ui 代码提示安装方法: -

-

-
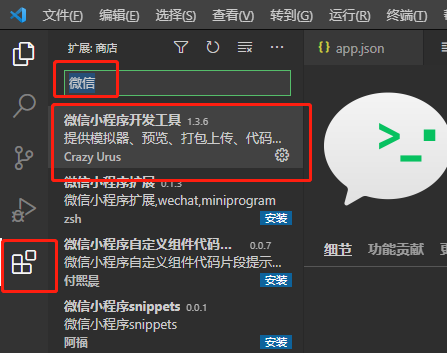
 vscode安装微信小程序开发工具插件 点击左边安装插件,搜索微信没,然后点击安装微信小程序开发工具提供模拟器、预览、打包上传、代码补全、语法高亮、项目模版等功能,部分功能开发中。命令MiniProgram: Simulator - 启动模拟器MiniProgram: Create - 创建新的小程序MiniProgram: Preview - 预览小程序MiniProgram: Upload - 打包并上传小程序,完成后在微信小程序后台发布MiniProgram: Build NPM - 构建 NPMMiniProgram: Config - 项目配置功能代码补全与语法高亮支持小程序 API 的代码补全支持 WXML 中组件的代码补全支持 WXML WXSS WXS 的语法高亮支持快速创建 Page 及 Component预览和上传小程序支持设置小程序上传目录支持扫码预览小程序支持小程序打包并上传到微信后台项目设置支持查看和修改项目配置支持构建 npm支持查看开发文档主题提供 Dark 和 Light 两种主题组件支持支持点击自定义组件跳转到对应文件支持点击绑定的函数名跳转到对应函数定义小程序项目模板
vscode安装微信小程序开发工具插件 点击左边安装插件,搜索微信没,然后点击安装微信小程序开发工具提供模拟器、预览、打包上传、代码补全、语法高亮、项目模版等功能,部分功能开发中。命令MiniProgram: Simulator - 启动模拟器MiniProgram: Create - 创建新的小程序MiniProgram: Preview - 预览小程序MiniProgram: Upload - 打包并上传小程序,完成后在微信小程序后台发布MiniProgram: Build NPM - 构建 NPMMiniProgram: Config - 项目配置功能代码补全与语法高亮支持小程序 API 的代码补全支持 WXML 中组件的代码补全支持 WXML WXSS WXS 的语法高亮支持快速创建 Page 及 Component预览和上传小程序支持设置小程序上传目录支持扫码预览小程序支持小程序打包并上传到微信后台项目设置支持查看和修改项目配置支持构建 npm支持查看开发文档主题提供 Dark 和 Light 两种主题组件支持支持点击自定义组件跳转到对应文件支持点击绑定的函数名跳转到对应函数定义小程序项目模板 -