搜索到
1061
篇与
的结果
-
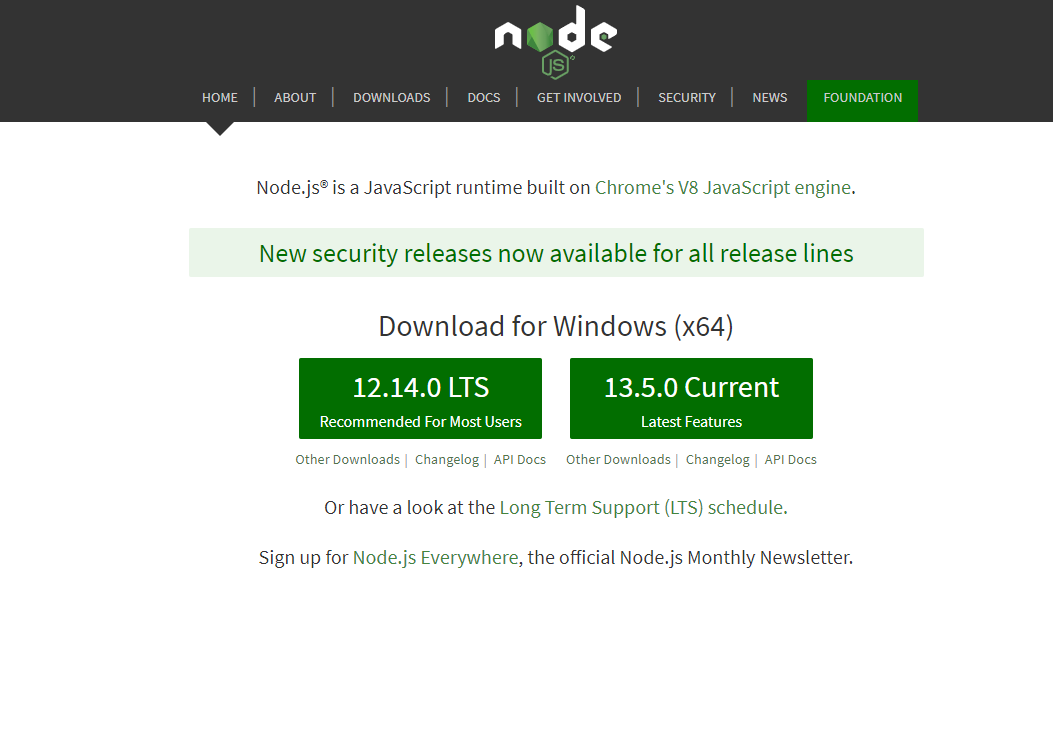
 Nodejs(npm)环境和vue环境安装教程 1、npm的安装配置(从nodejs网站上安装npm):https://nodejs.org/en/2、Windows安装Nodejs操作步骤如下:点击next(我自己设置默认的安装位置)安装完成后,cmd中输入:node -v npm –v 输入path查看环境变量是否配置成功配置环境变量:(1)修改用户变量PATH:把"C:\nodejs\node_global"加到后面。(2)新增系统变量NODE_PATH:设置成“C:\nodejs\node_global\node_modules”。出现版本号,则说明安装成功3、安装Vue CLI(Vue.js的命令行工具)npm install -g @vue/cli
Nodejs(npm)环境和vue环境安装教程 1、npm的安装配置(从nodejs网站上安装npm):https://nodejs.org/en/2、Windows安装Nodejs操作步骤如下:点击next(我自己设置默认的安装位置)安装完成后,cmd中输入:node -v npm –v 输入path查看环境变量是否配置成功配置环境变量:(1)修改用户变量PATH:把"C:\nodejs\node_global"加到后面。(2)新增系统变量NODE_PATH:设置成“C:\nodejs\node_global\node_modules”。出现版本号,则说明安装成功3、安装Vue CLI(Vue.js的命令行工具)npm install -g @vue/cli -
 Mac苹果电脑系统下如何彻底卸载node 1、从nodejs官网下载的pkg安装包的,在终端下执行下列命令卸载sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}2、删除 npm 相关内容sudo npm uninstall npm -gsudo rm -rf ~/.npm3、删除 /usr/local/lib 下node相关内容sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*cd /usr/local/libsudo rm -rf node*sudo rm -rf /usr/local/lib/dtrace/node.d4、删除 /usr/local/include 下 node 和 node_modules 目录cd /usr/local/includesudo rm -rf node*
Mac苹果电脑系统下如何彻底卸载node 1、从nodejs官网下载的pkg安装包的,在终端下执行下列命令卸载sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}2、删除 npm 相关内容sudo npm uninstall npm -gsudo rm -rf ~/.npm3、删除 /usr/local/lib 下node相关内容sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*cd /usr/local/libsudo rm -rf node*sudo rm -rf /usr/local/lib/dtrace/node.d4、删除 /usr/local/include 下 node 和 node_modules 目录cd /usr/local/includesudo rm -rf node* -
 手机端自适应字体大小和元素宽度自适应 以前在做手机端页面时候通过媒体查询的方法定义字体或者宽高。这样看设计稿切图时一切字体大小、内容宽度全靠感觉去定义,media定义好之后,拿起键盘就是干。字体、宽高都用rem来定义,此方法略爽!@media (min-width:0px){ html{font-size:12px;}} @media (min-width: 320px){ html{font-size:12px;}} @media (min-width: 340px){ html{font-size:13px;}} @media (min-width: 360px){ html{font-size:14px;}} @media (min-width: 380px){ html{font-size:15px;}} @media (min-width: 400px){ html{font-size:15px;}} @media (min-width: 420px){ html{font-size:16px;}}现在找到了一个方法,页面插入一段js,切图时看设计稿多宽页面就定义多大的宽度,字体的大小和内容的宽高就看设计稿的px比如是24px,那么写样式就是1.5rem这个时候牵扯算法1rem = 16px<script type="text/javascript"> function fontSize(){ var deviceWidth=document.documentElement.clientWidth>640?640:document.documentElement.clientWidth; document.documentElement.style.fontSize=(deviceWidth/25)+"px"; } fontSize(); window.onresize=fontSize; </script>
手机端自适应字体大小和元素宽度自适应 以前在做手机端页面时候通过媒体查询的方法定义字体或者宽高。这样看设计稿切图时一切字体大小、内容宽度全靠感觉去定义,media定义好之后,拿起键盘就是干。字体、宽高都用rem来定义,此方法略爽!@media (min-width:0px){ html{font-size:12px;}} @media (min-width: 320px){ html{font-size:12px;}} @media (min-width: 340px){ html{font-size:13px;}} @media (min-width: 360px){ html{font-size:14px;}} @media (min-width: 380px){ html{font-size:15px;}} @media (min-width: 400px){ html{font-size:15px;}} @media (min-width: 420px){ html{font-size:16px;}}现在找到了一个方法,页面插入一段js,切图时看设计稿多宽页面就定义多大的宽度,字体的大小和内容的宽高就看设计稿的px比如是24px,那么写样式就是1.5rem这个时候牵扯算法1rem = 16px<script type="text/javascript"> function fontSize(){ var deviceWidth=document.documentElement.clientWidth>640?640:document.documentElement.clientWidth; document.documentElement.style.fontSize=(deviceWidth/25)+"px"; } fontSize(); window.onresize=fontSize; </script> -

-