搜索到
1061
篇与
的结果
-
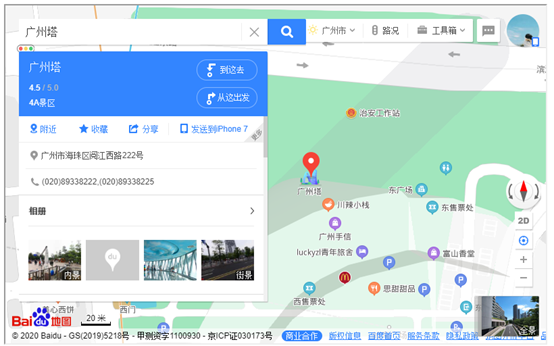
 网站如何创建百度地图显示地理位置 在做企业网站的时候,我们会放置一个地理位置,我们可以引用百度地图,来显示我们的店铺所在位置效果演示:操作步骤1、打开百度地图https://map.baidu.com/,搜索输入地址2、点击地址3、会出现如下视图4、点击分享5、复制我们想要的地址6、复制https://j.map.baidu.com/b8/S ,粘贴到我们的iframe框架代码中7、完整demo代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>地图演示</title> </head> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <body> <div> <iframe src="https://j.map.baidu.com/b8/S" style=" width:800px; height:500px"></frame> </div> </body> </html>
网站如何创建百度地图显示地理位置 在做企业网站的时候,我们会放置一个地理位置,我们可以引用百度地图,来显示我们的店铺所在位置效果演示:操作步骤1、打开百度地图https://map.baidu.com/,搜索输入地址2、点击地址3、会出现如下视图4、点击分享5、复制我们想要的地址6、复制https://j.map.baidu.com/b8/S ,粘贴到我们的iframe框架代码中7、完整demo代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>地图演示</title> </head> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <body> <div> <iframe src="https://j.map.baidu.com/b8/S" style=" width:800px; height:500px"></frame> </div> </body> </html> -
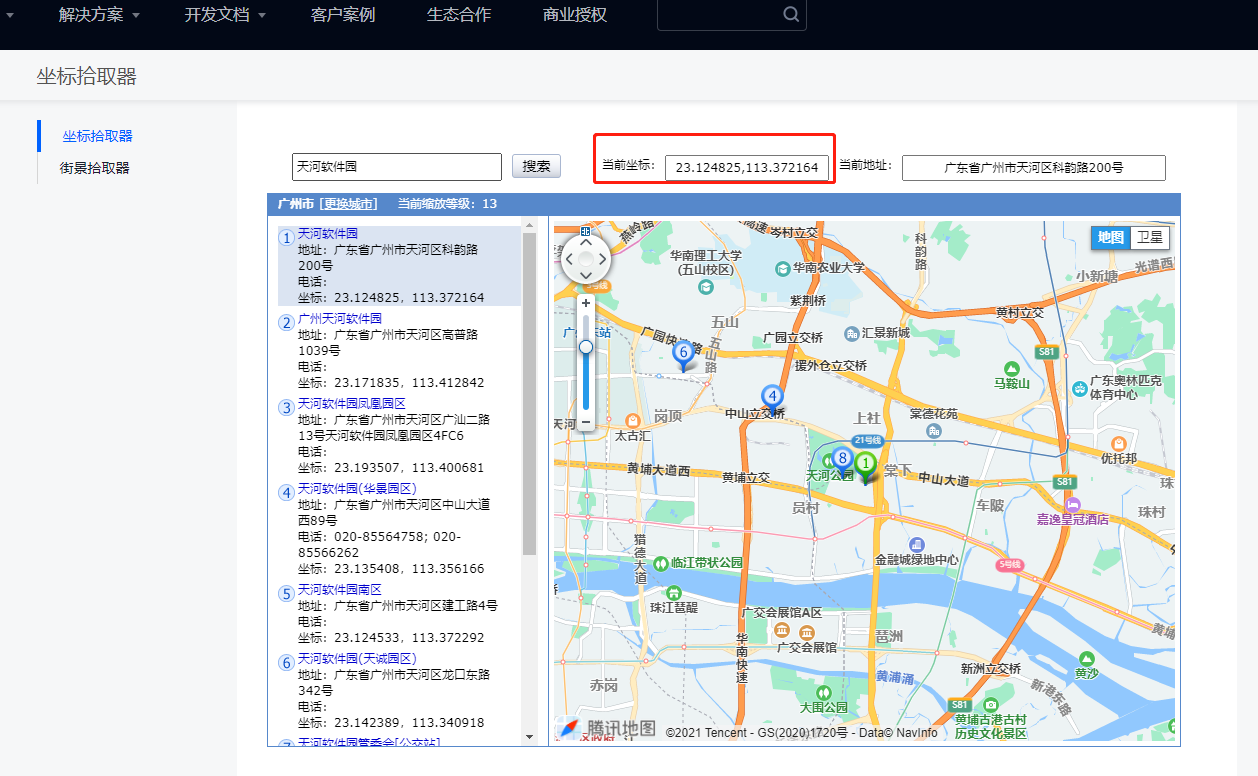
 前端网站html生成腾讯地图和卫星地图教程 前端html生成网站地图,除了使用百度地图外还可以使用腾讯地图来生成。使用百度地图案例,参考:网站如何创建百度地图显示地理位置以下是前端网站html生成腾讯地图和卫星地图教程,供新手参考:1、首先打开腾讯地图坐标拾取器:https://lbs.qq.com/tool/getpoint/index.html2、复制坐标:23.124825,113.372164,如下图3、显示地图代码:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>腾讯地图-地图参数使用示例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=5WNBZ-2JYR6-SPUSL-M3WGH-U4KDT-K2FYV"></script> <style type="text/css"> /*#map span,#map a ,.smnoprint{ display: none!important; } */ #map{ width: 100%; min-height:600px; } </style> </head> <body onload="init()"> <div id="map"></div> <script> function init() { //腾讯坐标拾取器或得中心点 var center = new qq.maps.LatLng(23.124825,113.372164); var map = new qq.maps.Map(document.getElementById('map'),{ center: center, zoom: 16, //绽放控件 zoomControl: false, //平移控件 panControl: false, }); //创建一个Marker var marker = new qq.maps.Marker({ //设置Marker的位置坐标 position: new qq.maps.LatLng(23.124825,113.372164), //设置显示Marker的地图 map: map }); ////设置Marker自定义图标的属性,size是图标尺寸,该尺寸为显示图标的实际尺寸,origin是切图坐标,该坐标是相对于图片左上角默认为(0,0)的相对像素坐标,anchor是锚点坐标,描述经纬度点对应图标中的位置 var anchor = new qq.maps.Point(15, 10), size = new qq.maps.Size(32, 32), origin = new qq.maps.Point(0, 0), icon = new qq.maps.MarkerImage( "/images/map.svg", size, origin, anchor ); marker.setIcon(icon); //添加信息窗口 var detail = '<div >'+ '<h3>天河软件园</h3>电话:020-0000-0000<br>地址:广东省广州市天河区科韵路200号</div>'; var info = new qq.maps.InfoWindow({ map: map }); //获取标记的可拖动属性 info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); //标记Marker点击事件 qq.maps.event.addListener(marker, 'click', function() { info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); }); } </script> </body> </html>4、显示地图:如下,地图上显示的电话,地址,都可以根据自己的实际设置文字
前端网站html生成腾讯地图和卫星地图教程 前端html生成网站地图,除了使用百度地图外还可以使用腾讯地图来生成。使用百度地图案例,参考:网站如何创建百度地图显示地理位置以下是前端网站html生成腾讯地图和卫星地图教程,供新手参考:1、首先打开腾讯地图坐标拾取器:https://lbs.qq.com/tool/getpoint/index.html2、复制坐标:23.124825,113.372164,如下图3、显示地图代码:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>腾讯地图-地图参数使用示例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=5WNBZ-2JYR6-SPUSL-M3WGH-U4KDT-K2FYV"></script> <style type="text/css"> /*#map span,#map a ,.smnoprint{ display: none!important; } */ #map{ width: 100%; min-height:600px; } </style> </head> <body onload="init()"> <div id="map"></div> <script> function init() { //腾讯坐标拾取器或得中心点 var center = new qq.maps.LatLng(23.124825,113.372164); var map = new qq.maps.Map(document.getElementById('map'),{ center: center, zoom: 16, //绽放控件 zoomControl: false, //平移控件 panControl: false, }); //创建一个Marker var marker = new qq.maps.Marker({ //设置Marker的位置坐标 position: new qq.maps.LatLng(23.124825,113.372164), //设置显示Marker的地图 map: map }); ////设置Marker自定义图标的属性,size是图标尺寸,该尺寸为显示图标的实际尺寸,origin是切图坐标,该坐标是相对于图片左上角默认为(0,0)的相对像素坐标,anchor是锚点坐标,描述经纬度点对应图标中的位置 var anchor = new qq.maps.Point(15, 10), size = new qq.maps.Size(32, 32), origin = new qq.maps.Point(0, 0), icon = new qq.maps.MarkerImage( "/images/map.svg", size, origin, anchor ); marker.setIcon(icon); //添加信息窗口 var detail = '<div >'+ '<h3>天河软件园</h3>电话:020-0000-0000<br>地址:广东省广州市天河区科韵路200号</div>'; var info = new qq.maps.InfoWindow({ map: map }); //获取标记的可拖动属性 info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); //标记Marker点击事件 qq.maps.event.addListener(marker, 'click', function() { info.open(); info.setContent(detail); info.setPosition(marker.getPosition()); }); } </script> </body> </html>4、显示地图:如下,地图上显示的电话,地址,都可以根据自己的实际设置文字 -
 利用Reset CSS重置前端样式表 重置样式表的目标是减少浏览器在默认行高、页眉边距和字体大小等方面的不一致。第一种方法,可以使用css样式,对应官网:https://meyerweb.com/eric/tools/css/reset//* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }第二种、可以使用安装方法:如果你使用的是vue开发,对应官网:https://www.npmjs.com/package/reset-css安装npm install reset-css引入import 'reset-css';
利用Reset CSS重置前端样式表 重置样式表的目标是减少浏览器在默认行高、页眉边距和字体大小等方面的不一致。第一种方法,可以使用css样式,对应官网:https://meyerweb.com/eric/tools/css/reset//* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }第二种、可以使用安装方法:如果你使用的是vue开发,对应官网:https://www.npmjs.com/package/reset-css安装npm install reset-css引入import 'reset-css'; -
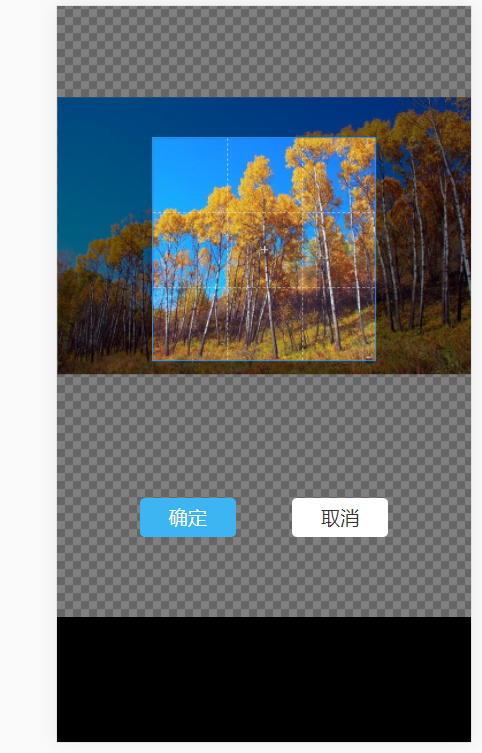
 h5基于cropper实现上传图片裁剪功能 基于cropper实现上传图片裁剪功能,保存原始图片尺寸分辨率,具体代码如下:<!DOCTYPE html> <html> <head> <meta charset='UTF-8' /> <meta name="viewport" content="initial-scale=1, width=device-width, maximum-scale=1, user-scalable=no"> <meta name="wap-font-scale" content="no"> <meta name="format-detection" content="telephone=no" /> <title>66</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/item_content.css?16"> <link href="https://cdn.bootcss.com/cropper/3.1.3/cropper.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/cropper/3.1.3/cropper.min.js"></script> </head> <body> <div class="button2" style="left: 1rem!important;"> <button type="button" class="replace" onclick="document.getElementById('file').click()">替换封面</button> <input type="file" name="file" id="file" accept="image/*" style="display:none;"> </div> <!-- 蒙层 --> <div id="mask3" style="background-color:#000000;display: none;"></div> <!-- 模态框 --> <div id="model3" style="display: none;"> <img src="https://www.tpxhm.com/fdetail/683.html" alt="" id="photo" style="width: 100%;height: auto;"> <button style="position: absolute;left: 20%;width:6rem;height: 2.4rem;bottom: 5rem;border-radius:5px;border:0; font-size:1.2rem; color:#fff; background:#3eb5f3" id="clipImg">确定</button> <button style="position: absolute;right: 20%;width:6rem;height: 2.4rem;bottom: 5rem;border-radius:5px;border:0;background-color: #ffffff; color:#333;font-size:1.2rem" onclick="cancel_model3()">取消</button> </div> <script type="text/javascript"> function cancel_model3(){ $('#mask3').css("display",'none'); $('#model3').css("display",'none'); } $("#clipImg").on("click", function(){ var cas=$("#photo").cropper('getCroppedCanvas'); var base64url=cas.toDataURL('image/jpeg'); console.log(base64url); //生成base64图片的格式 }); </script> <script> function submitMessage(){ $('#mask').css("display",'none') $('#model').css("display",'none') } function replaceBackground(){ $('#mask2').css("display",'block'); $('#model2').css("display",'block'); } document.querySelector('#file').addEventListener('change', function(e) { var file = this.files[0]; if(file.type.indexOf("image") == 0) { var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e) { // 图片base64化 var newUrl = this.result; //console.log(newUrl) $("#cover_img").attr("src", newUrl); $('#mask3').css("display",'block'); $('#model3').css("display",'block'); var options = { aspectRatio: 350 / 350, dragMode: 'move', viewMode: 1, cropBoxResizable: false, preview: '.img-preview', } $("#photo") .cropper('destroy') // 销毁旧的裁剪区域 .attr('src', newUrl) // 重新设置图片路径 .cropper(options) // 重新初始化裁剪区域 }; } }, false); </script> </body> </html>效果展示:附件下载:https://qiniu.tpxhm.top/code/h5CanvasCropper.zip
h5基于cropper实现上传图片裁剪功能 基于cropper实现上传图片裁剪功能,保存原始图片尺寸分辨率,具体代码如下:<!DOCTYPE html> <html> <head> <meta charset='UTF-8' /> <meta name="viewport" content="initial-scale=1, width=device-width, maximum-scale=1, user-scalable=no"> <meta name="wap-font-scale" content="no"> <meta name="format-detection" content="telephone=no" /> <title>66</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/item_content.css?16"> <link href="https://cdn.bootcss.com/cropper/3.1.3/cropper.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/cropper/3.1.3/cropper.min.js"></script> </head> <body> <div class="button2" style="left: 1rem!important;"> <button type="button" class="replace" onclick="document.getElementById('file').click()">替换封面</button> <input type="file" name="file" id="file" accept="image/*" style="display:none;"> </div> <!-- 蒙层 --> <div id="mask3" style="background-color:#000000;display: none;"></div> <!-- 模态框 --> <div id="model3" style="display: none;"> <img src="https://www.tpxhm.com/fdetail/683.html" alt="" id="photo" style="width: 100%;height: auto;"> <button style="position: absolute;left: 20%;width:6rem;height: 2.4rem;bottom: 5rem;border-radius:5px;border:0; font-size:1.2rem; color:#fff; background:#3eb5f3" id="clipImg">确定</button> <button style="position: absolute;right: 20%;width:6rem;height: 2.4rem;bottom: 5rem;border-radius:5px;border:0;background-color: #ffffff; color:#333;font-size:1.2rem" onclick="cancel_model3()">取消</button> </div> <script type="text/javascript"> function cancel_model3(){ $('#mask3').css("display",'none'); $('#model3').css("display",'none'); } $("#clipImg").on("click", function(){ var cas=$("#photo").cropper('getCroppedCanvas'); var base64url=cas.toDataURL('image/jpeg'); console.log(base64url); //生成base64图片的格式 }); </script> <script> function submitMessage(){ $('#mask').css("display",'none') $('#model').css("display",'none') } function replaceBackground(){ $('#mask2').css("display",'block'); $('#model2').css("display",'block'); } document.querySelector('#file').addEventListener('change', function(e) { var file = this.files[0]; if(file.type.indexOf("image") == 0) { var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e) { // 图片base64化 var newUrl = this.result; //console.log(newUrl) $("#cover_img").attr("src", newUrl); $('#mask3').css("display",'block'); $('#model3').css("display",'block'); var options = { aspectRatio: 350 / 350, dragMode: 'move', viewMode: 1, cropBoxResizable: false, preview: '.img-preview', } $("#photo") .cropper('destroy') // 销毁旧的裁剪区域 .attr('src', newUrl) // 重新设置图片路径 .cropper(options) // 重新初始化裁剪区域 }; } }, false); </script> </body> </html>效果展示:附件下载:https://qiniu.tpxhm.top/code/h5CanvasCropper.zip -
 H5微信9宫格抽奖+概率设置 9宫格抽奖百度找了很久也没有找到可以设置中奖概率的,后面找到一篇文章,结合后端PHP设置的中奖概率。以下是个例子,供大家参考和使用。1、抽奖界面代码:<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <script type="text/javascript" src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="https://www.tpxhm.com/fdetail/index.css?" /> </head> <script type="text/javascript"> function fontSize(){ var deviceWidth=document.documentElement.clientWidth>640?640:document.documentElement.clientWidth; document.documentElement.style.fontSize=(deviceWidth/25)+"px"; } fontSize(); window.onresize=fontSize; </script> <body> <div class="p1"> <div id="lottery" class="wxicke"> <style> .wxicke{ position: relative; } .zpbg_04{ width: 100%; height: 100%; position: absolute; left: 0px; top: 0px;} </style> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="lottery-unit lottery-unit-0"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-1"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-2"><span></span><div class="mask"></div></td> </tr> <tr> <td class="lottery-unit lottery-unit-4"><span></span><div class="mask"></div></td> <td colspan="2" class="btndon"><a><img src="https://www.tpxhm.com/fdetail/images/sz_03.png" alt="" class="c_stsn"></a></td> <td class="lottery-unit lottery-unit-5"><span></span><div class="mask"></div></td> </tr> <tr> <td class="lottery-unit lottery-unit-6"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-7"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-8"><span></span><div class="mask"></div></td> </tr> </table> </div> </div> <!-- 弹窗 --> <div class="resful"> <div class="resfulbox"> <img src="https://www.tpxhm.com/fdetail/images/close.png" alt="" class="bigclose" onclick="bigclose()"> <h1>获得<span>【</span><span class="pronum"></span><span>】</span>一份</h1> <div class="forms"> <label for="">姓名:</label> <input type="text" class="txun_name" /> <label for="">手机:</label> <input type="text" class="txun_tel" /> <button type="button" class="wxapisub">登记领取</button> </div> </div> </div> <script> /* 抽奖 */ var lottery={ index:-1, //当前转动到哪个位置,起点位置 count:0, //总共有多少个位置 timer:0, //setTimeout的ID,用clearTimeout清除 speed:20, //初始转动速度 times:0, //转动次数 cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节 prize:-1, //中奖位置 prize:0, //中奖位置 prizes:0, //中奖位置自定义+ prizesName:'', //奖项自定义+ pass: [0,1,2], // 跳过的位置,从0开始 init:function(id){ if ($("#"+id).find(".lottery-unit").length>0) { $lottery = $("#"+id); $units = $lottery.find(".lottery-unit"); this.obj = $lottery; this.count = $units.length; $lottery.find(".lottery-unit-"+this.index).addClass("active"); }; }, roll:function(){ var index = this.index; var count = this.count; var lottery = this.obj; $(lottery).find(".lottery-unit-"+index).removeClass("active"); index += 1; if (index>count-1) { index = 0; }; $(lottery).find(".lottery-unit-"+index).addClass("active"); this.index=index; return false; }, stop:function(index){ this.prize=index; return false; } }; // 检查中奖位置是否可用 function check(index) { var result = true; for(var i = 0, len = lottery.pass.length; i < len; i++) { if (index == lottery.pass[i]) { result = false; break; } } return result; } function roll(){ lottery.times += 1; lottery.roll();//转动过程调用的是lottery的roll方法,这里是第一次调用初始化 // 中奖 lottery.prize =lottery.prizes if (lottery.times > lottery.cycle+5 && lottery.prize==lottery.index) { clearTimeout(lottery.timer); lottery.prize=-1; lottery.times=0; click=false; // console.log($('.active').text()) console.log(lottery.prize) console.log(lottery.prizesName) // 获得写入缓存 localStorage.setItem('awards',lottery.prizesName) setTimeout('swr()',1000); // swr() }else{ if (lottery.times<lottery.cycle) { lottery.speed -= 5; } // 基本转动已结束,开始计算中奖位置 else if(lottery.times==lottery.cycle) { var index = Math.random()*(lottery.count)|0; while(!check(index)) { index = Math.random()*(lottery.count)|0; } lottery.prize = index; }else{ // 转动次数大于基本次数+10,且(转动位置在最后一个中奖位置是第一个)或(下一个位置就是中奖位置) 开始进入抽奖环节的最后阶段,转动速度更慢 if (lottery.times > lottery.cycle+5 && ((lottery.prize==0 && lottery.index==9) || lottery.prize==lottery.index+1)) { lottery.speed += 25; }else{ // 刚进入抽奖环节,减慢速度 lottery.speed += 5; } } if (lottery.speed<15) { lottery.speed=15; }; //console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize); lottery.timer = setTimeout(roll,lottery.speed);//循环调用 } return false; } var click=false; window.onload=function(){ lottery.init('lottery'); $("#lottery a").click(function(){ if (click) {//click控制一次抽奖过程中不能重复点击抽奖按钮,后面的点击不响应 return false; }else{ $('.c_stsn').css('display','none') //点击抽奖关闭手指 lottery.speed=25; roll(); //转圈过程不响应click事件,会将click置为false click=true; //一次抽奖完成后,设置click为true,可继续抽奖 $.get("http://www.example.com/gl/", function(data) { //获取奖品 // console.log(data) lottery.prizes =data.id; lottery.prizesName = data.prize }, "json") return false; } }); }; function swr(){ var active=localStorage.getItem('awards'); $('.resful').css('visibility','visible') $('.pronum').text(active);//中奖结果 } </script> </body> </html>2、后端中奖概率设置。算法:计算总奖品概率,v即为概率,执行方法之后会返回中奖奖品名称及idpublic function gl(){ $prize_arr = [ '0' => ['id' => 1, 'prize' => '奖品1', 'v' => 20], '1' => ['id' => 2, 'prize' => '奖品2', 'v' => 10], '2' => ['id' => 3, 'prize' => '奖品3', 'v' => 20], '3' => ['id' => 4, 'prize' => '奖品4', 'v' => 5], '4' => ['id' => 5, 'prize' => '奖品5', 'v' => 19], '5' => ['id' => 6, 'prize' => '奖品6', 'v' => 5], '6' => ['id' => 7, 'prize' => '奖品7', 'v' => 10], '7' => ['id' => 8, 'prize' => '奖品8', 'v' => 10], ]; foreach ($prize_arr as $key => $val) { $arr[$val['id']] = $val['v']; } $rid = $this->get_prize($arr); //根据概率获取奖项id $data = $prize_arr[$rid-1]; return json($data); } public function get_prize($proArr) { $result = ''; //概率数组的总概率精度 $proSum = array_sum($proArr); //概率数组循环 foreach ($proArr as $key => $proCur) { $randNum = mt_rand(1, $proSum); if ($randNum <= $proCur) { $result = $key; break; } else { $proSum -= $proCur; } } unset ($proArr); return $result; }
H5微信9宫格抽奖+概率设置 9宫格抽奖百度找了很久也没有找到可以设置中奖概率的,后面找到一篇文章,结合后端PHP设置的中奖概率。以下是个例子,供大家参考和使用。1、抽奖界面代码:<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <script type="text/javascript" src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="https://www.tpxhm.com/fdetail/index.css?" /> </head> <script type="text/javascript"> function fontSize(){ var deviceWidth=document.documentElement.clientWidth>640?640:document.documentElement.clientWidth; document.documentElement.style.fontSize=(deviceWidth/25)+"px"; } fontSize(); window.onresize=fontSize; </script> <body> <div class="p1"> <div id="lottery" class="wxicke"> <style> .wxicke{ position: relative; } .zpbg_04{ width: 100%; height: 100%; position: absolute; left: 0px; top: 0px;} </style> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="lottery-unit lottery-unit-0"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-1"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-2"><span></span><div class="mask"></div></td> </tr> <tr> <td class="lottery-unit lottery-unit-4"><span></span><div class="mask"></div></td> <td colspan="2" class="btndon"><a><img src="https://www.tpxhm.com/fdetail/images/sz_03.png" alt="" class="c_stsn"></a></td> <td class="lottery-unit lottery-unit-5"><span></span><div class="mask"></div></td> </tr> <tr> <td class="lottery-unit lottery-unit-6"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-7"><span></span><div class="mask"></div></td> <td class="lottery-unit lottery-unit-8"><span></span><div class="mask"></div></td> </tr> </table> </div> </div> <!-- 弹窗 --> <div class="resful"> <div class="resfulbox"> <img src="https://www.tpxhm.com/fdetail/images/close.png" alt="" class="bigclose" onclick="bigclose()"> <h1>获得<span>【</span><span class="pronum"></span><span>】</span>一份</h1> <div class="forms"> <label for="">姓名:</label> <input type="text" class="txun_name" /> <label for="">手机:</label> <input type="text" class="txun_tel" /> <button type="button" class="wxapisub">登记领取</button> </div> </div> </div> <script> /* 抽奖 */ var lottery={ index:-1, //当前转动到哪个位置,起点位置 count:0, //总共有多少个位置 timer:0, //setTimeout的ID,用clearTimeout清除 speed:20, //初始转动速度 times:0, //转动次数 cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节 prize:-1, //中奖位置 prize:0, //中奖位置 prizes:0, //中奖位置自定义+ prizesName:'', //奖项自定义+ pass: [0,1,2], // 跳过的位置,从0开始 init:function(id){ if ($("#"+id).find(".lottery-unit").length>0) { $lottery = $("#"+id); $units = $lottery.find(".lottery-unit"); this.obj = $lottery; this.count = $units.length; $lottery.find(".lottery-unit-"+this.index).addClass("active"); }; }, roll:function(){ var index = this.index; var count = this.count; var lottery = this.obj; $(lottery).find(".lottery-unit-"+index).removeClass("active"); index += 1; if (index>count-1) { index = 0; }; $(lottery).find(".lottery-unit-"+index).addClass("active"); this.index=index; return false; }, stop:function(index){ this.prize=index; return false; } }; // 检查中奖位置是否可用 function check(index) { var result = true; for(var i = 0, len = lottery.pass.length; i < len; i++) { if (index == lottery.pass[i]) { result = false; break; } } return result; } function roll(){ lottery.times += 1; lottery.roll();//转动过程调用的是lottery的roll方法,这里是第一次调用初始化 // 中奖 lottery.prize =lottery.prizes if (lottery.times > lottery.cycle+5 && lottery.prize==lottery.index) { clearTimeout(lottery.timer); lottery.prize=-1; lottery.times=0; click=false; // console.log($('.active').text()) console.log(lottery.prize) console.log(lottery.prizesName) // 获得写入缓存 localStorage.setItem('awards',lottery.prizesName) setTimeout('swr()',1000); // swr() }else{ if (lottery.times<lottery.cycle) { lottery.speed -= 5; } // 基本转动已结束,开始计算中奖位置 else if(lottery.times==lottery.cycle) { var index = Math.random()*(lottery.count)|0; while(!check(index)) { index = Math.random()*(lottery.count)|0; } lottery.prize = index; }else{ // 转动次数大于基本次数+10,且(转动位置在最后一个中奖位置是第一个)或(下一个位置就是中奖位置) 开始进入抽奖环节的最后阶段,转动速度更慢 if (lottery.times > lottery.cycle+5 && ((lottery.prize==0 && lottery.index==9) || lottery.prize==lottery.index+1)) { lottery.speed += 25; }else{ // 刚进入抽奖环节,减慢速度 lottery.speed += 5; } } if (lottery.speed<15) { lottery.speed=15; }; //console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize); lottery.timer = setTimeout(roll,lottery.speed);//循环调用 } return false; } var click=false; window.onload=function(){ lottery.init('lottery'); $("#lottery a").click(function(){ if (click) {//click控制一次抽奖过程中不能重复点击抽奖按钮,后面的点击不响应 return false; }else{ $('.c_stsn').css('display','none') //点击抽奖关闭手指 lottery.speed=25; roll(); //转圈过程不响应click事件,会将click置为false click=true; //一次抽奖完成后,设置click为true,可继续抽奖 $.get("http://www.example.com/gl/", function(data) { //获取奖品 // console.log(data) lottery.prizes =data.id; lottery.prizesName = data.prize }, "json") return false; } }); }; function swr(){ var active=localStorage.getItem('awards'); $('.resful').css('visibility','visible') $('.pronum').text(active);//中奖结果 } </script> </body> </html>2、后端中奖概率设置。算法:计算总奖品概率,v即为概率,执行方法之后会返回中奖奖品名称及idpublic function gl(){ $prize_arr = [ '0' => ['id' => 1, 'prize' => '奖品1', 'v' => 20], '1' => ['id' => 2, 'prize' => '奖品2', 'v' => 10], '2' => ['id' => 3, 'prize' => '奖品3', 'v' => 20], '3' => ['id' => 4, 'prize' => '奖品4', 'v' => 5], '4' => ['id' => 5, 'prize' => '奖品5', 'v' => 19], '5' => ['id' => 6, 'prize' => '奖品6', 'v' => 5], '6' => ['id' => 7, 'prize' => '奖品7', 'v' => 10], '7' => ['id' => 8, 'prize' => '奖品8', 'v' => 10], ]; foreach ($prize_arr as $key => $val) { $arr[$val['id']] = $val['v']; } $rid = $this->get_prize($arr); //根据概率获取奖项id $data = $prize_arr[$rid-1]; return json($data); } public function get_prize($proArr) { $result = ''; //概率数组的总概率精度 $proSum = array_sum($proArr); //概率数组循环 foreach ($proArr as $key => $proCur) { $randNum = mt_rand(1, $proSum); if ($randNum <= $proCur) { $result = $key; break; } else { $proSum -= $proCur; } } unset ($proArr); return $result; }