搜索到
1061
篇与
的结果
-

-
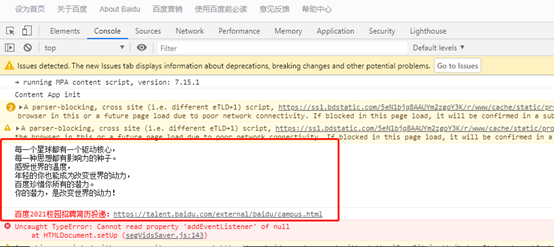
 JavaScript实现console控制台显示彩色文字,版权信息方法 介绍这个方法之前我们来看下百度的控制台,打开百度网页https://www.baidu.com按下F12,选择console控制台,可以看到很有趣的百度招聘信息。再来看下大家耳熟的B站https://www.bilibili.com/其次打开博主的网站控制台:可以看到网站名称,qq等信息。看到这里是不是很有趣,我们来看看如何弄这种效果。主要用到这句代码:window.console && (console.groupCollapsed("%c简忆博客", "color:#FF6666; font-size: 20px; font-weight: 300"),console.groupEnd())console.groupCollapsed()方法表示折叠信息组的开始。与console.group()不同,新创建的组是折叠的。用户需要使用它旁边的显示按钮来展开它,显示在组中创建的条目。调用console.groupEnd()返回到父组。最后介绍另一种,在控制台加图片:(图片路径换成自己的即可,大小通过font-size设置)console.log("%c\n ","font-size:120px;background:url('http://www.baidu.com/2017/images/logo.jpg') no-repeat 0 -20px");
JavaScript实现console控制台显示彩色文字,版权信息方法 介绍这个方法之前我们来看下百度的控制台,打开百度网页https://www.baidu.com按下F12,选择console控制台,可以看到很有趣的百度招聘信息。再来看下大家耳熟的B站https://www.bilibili.com/其次打开博主的网站控制台:可以看到网站名称,qq等信息。看到这里是不是很有趣,我们来看看如何弄这种效果。主要用到这句代码:window.console && (console.groupCollapsed("%c简忆博客", "color:#FF6666; font-size: 20px; font-weight: 300"),console.groupEnd())console.groupCollapsed()方法表示折叠信息组的开始。与console.group()不同,新创建的组是折叠的。用户需要使用它旁边的显示按钮来展开它,显示在组中创建的条目。调用console.groupEnd()返回到父组。最后介绍另一种,在控制台加图片:(图片路径换成自己的即可,大小通过font-size设置)console.log("%c\n ","font-size:120px;background:url('http://www.baidu.com/2017/images/logo.jpg') no-repeat 0 -20px"); -
 网页实现未加载完毕显示loading效果 当网页页面加载文件、或者图片过多是,要等很久才打开,解决方法是增加服务器配置,但是没条件的话,可以考虑通过js判断页面是否加载完毕,加载完毕后在显示内容,没加载完毕显示加载中,这种在H5邀请函中经常看见。以下是实现方法,供大家参考。loading.js判断页面是否在家完毕,未加载完毕显示loading效果var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }loading样式设置#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}loading图片下载
网页实现未加载完毕显示loading效果 当网页页面加载文件、或者图片过多是,要等很久才打开,解决方法是增加服务器配置,但是没条件的话,可以考虑通过js判断页面是否加载完毕,加载完毕后在显示内容,没加载完毕显示加载中,这种在H5邀请函中经常看见。以下是实现方法,供大家参考。loading.js判断页面是否在家完毕,未加载完毕显示loading效果var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //计算loading框距离顶部和左部的距离(loading框的宽度为215px,高度为61px) var _LoadingTop = _PageHeight > 61 ? (_PageHeight - 61) / 2 : 0, _LoadingLeft = _PageWidth > 215 ? (_PageWidth - 215) / 2 : 0; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingDiv" style="height:' + _PageHeight + 'px;"><div style="left: ' + _LoadingLeft + 'px; top:' + _LoadingTop + 'px;"></div></div>'; //呈现loading效果 document.write(_LoadingHtml); //监听加载状态改变 document.onreadystatechange = completeLoading; //加载状态为complete时移除loading效果 function completeLoading() { if (document.readyState == "complete") { var loadingMask = document.getElementById('loadingDiv'); loadingMask.parentNode.removeChild(loadingMask); } }loading样式设置#loadingDiv{position:absolute;left:0;width:100%;top:0;background:#fff;z-index:10000} #loadingDiv div{position:absolute;width:auto;height:105px;padding-left:215px;background:#fff url(../images/loading.gif) no-repeat center center/50px 50px}loading图片下载 -
 js正则获取字符串中url链接地址方法 在开发过程中需要匹配字符串中的手机号,可以使用以下方法来实现提取字符串中的手机号。// 正则匹配匹配url function httpString(s) { var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; var reg= /(https?|http|ftp|file):\/\/[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]/g; s = s.match(reg); // console.log(s[0]) return(s[0]) }
js正则获取字符串中url链接地址方法 在开发过程中需要匹配字符串中的手机号,可以使用以下方法来实现提取字符串中的手机号。// 正则匹配匹配url function httpString(s) { var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; var reg= /(https?|http|ftp|file):\/\/[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]/g; s = s.match(reg); // console.log(s[0]) return(s[0]) } -
 js获取input监听文本框值,判断非空示例 键盘输入实时显示搜索结果数据,需要用到input监听文本框输入的值,然后请求后端数据,以下个简单的方法,共大家参考。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> </head> <body> <style> .pop{ display: none;} </style> <input type="text" name="input" id="input"> <div>不能为空</div> <script> $('#input').on("input",function(){ console.log($(this).val().length);//打印输入框字符长度 if($(this).val().length == 0){ $(".pop").show().delay(5000).hide(100); }else{ // 请求数据 } }); </script> </body> </html>
js获取input监听文本框值,判断非空示例 键盘输入实时显示搜索结果数据,需要用到input监听文本框输入的值,然后请求后端数据,以下个简单的方法,共大家参考。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> </head> <body> <style> .pop{ display: none;} </style> <input type="text" name="input" id="input"> <div>不能为空</div> <script> $('#input').on("input",function(){ console.log($(this).val().length);//打印输入框字符长度 if($(this).val().length == 0){ $(".pop").show().delay(5000).hide(100); }else{ // 请求数据 } }); </script> </body> </html>