搜索到
1061
篇与
的结果
-
 黑神话悟空PS5体验及PSPortal加速方法,销量超万份! 《黑神话 悟空》口碑爆棚,Steam同时在线人数创历史新高!截至发稿,《黑神话 悟空》在Steam商店共收录了207324份评测,好评率达到了96%。主机端港服PSN商店目前共收录了25762份评价,玩家评分为4.66。Metacritic媒体评分为81分,玩家评分为8.4。游戏目前登陆了PC与PS5平台,PC平台以Steam、WeGame和Epic为主,价格都为268元。PS5版则是298港币,约273元。如果你有高配PC,体验肯定比PS5版要来的好。不管是帧率还是整体的画面表现。但PS5版的优势在于,不用瞎折腾,下载好不用解压就能玩。PS5版目前提供了性能模式、平衡模式以及画质模式。每种模式的细节设置它都预设好了。游戏体量巨大,随之容量也带来了巨幅提升。PC和主机平台都超过了100个G。PS5版因为有特殊的压缩技术,稍微小一些。如果有的朋友网络不太好的话,那下载起来确实比较费时间。推荐大家使用迅游主机加速盒旗舰版,可以大大提高游戏下载的速度。同时还可以解决各种网络问题,比如多人联机游戏中掉线,卡顿,进不去服务器等等。《黑神话 悟空》全平台销量已超450万份,销售额超15亿元。预计全平台的最终销量有望达到500万至700万份之间。若以268元的最低销售价格计算,其买断制销售流水将在13.4亿元至18.76亿元之间。对于一款国产单机游戏来讲,这绝对是史无前例的!
黑神话悟空PS5体验及PSPortal加速方法,销量超万份! 《黑神话 悟空》口碑爆棚,Steam同时在线人数创历史新高!截至发稿,《黑神话 悟空》在Steam商店共收录了207324份评测,好评率达到了96%。主机端港服PSN商店目前共收录了25762份评价,玩家评分为4.66。Metacritic媒体评分为81分,玩家评分为8.4。游戏目前登陆了PC与PS5平台,PC平台以Steam、WeGame和Epic为主,价格都为268元。PS5版则是298港币,约273元。如果你有高配PC,体验肯定比PS5版要来的好。不管是帧率还是整体的画面表现。但PS5版的优势在于,不用瞎折腾,下载好不用解压就能玩。PS5版目前提供了性能模式、平衡模式以及画质模式。每种模式的细节设置它都预设好了。游戏体量巨大,随之容量也带来了巨幅提升。PC和主机平台都超过了100个G。PS5版因为有特殊的压缩技术,稍微小一些。如果有的朋友网络不太好的话,那下载起来确实比较费时间。推荐大家使用迅游主机加速盒旗舰版,可以大大提高游戏下载的速度。同时还可以解决各种网络问题,比如多人联机游戏中掉线,卡顿,进不去服务器等等。《黑神话 悟空》全平台销量已超450万份,销售额超15亿元。预计全平台的最终销量有望达到500万至700万份之间。若以268元的最低销售价格计算,其买断制销售流水将在13.4亿元至18.76亿元之间。对于一款国产单机游戏来讲,这绝对是史无前例的! -

-
 如何获得黑神话悟空酒品:黑神话悟空酒品获取攻略 黑神话悟空酒品获取方法介绍想要在《黑神话悟空》中获取葫芦里的酒品,就相当于是获取血瓶。每一种酒品都有不同的辅助效果,因此很多玩家都想知道如何获取这些酒品。下面就介绍一些获取酒品的方法,帮助玩家更好地掌握技巧。椰子酒椰子酒是第1个回合中可以解锁的,而且初始解锁方法比较简单,没有什么复杂之处。羔儿酿羔儿酿是第2个环节中可以获取的,但在第2个回合中只有这一个酒品可以获取。获取方法较为复杂,需要跟随主线剧情进入第2个回合的地图,来到木桥的位置,然后进入大门。在石碑前可以找到一个宝箱,打开宝箱即可获得所需酒品。以上是获取黑神话悟空酒品的方法介绍。如果玩家对这款游戏感兴趣,可以立即下载。如果下载过程中遇到速度不顺畅,建议使用加速器。对于新用户,biubiu加速器还提供双重福利。注册后可免费使用24小时,输入兑换码【biubiu001】可再获得72小时免费使用,总共可免费使用96小时。
如何获得黑神话悟空酒品:黑神话悟空酒品获取攻略 黑神话悟空酒品获取方法介绍想要在《黑神话悟空》中获取葫芦里的酒品,就相当于是获取血瓶。每一种酒品都有不同的辅助效果,因此很多玩家都想知道如何获取这些酒品。下面就介绍一些获取酒品的方法,帮助玩家更好地掌握技巧。椰子酒椰子酒是第1个回合中可以解锁的,而且初始解锁方法比较简单,没有什么复杂之处。羔儿酿羔儿酿是第2个环节中可以获取的,但在第2个回合中只有这一个酒品可以获取。获取方法较为复杂,需要跟随主线剧情进入第2个回合的地图,来到木桥的位置,然后进入大门。在石碑前可以找到一个宝箱,打开宝箱即可获得所需酒品。以上是获取黑神话悟空酒品的方法介绍。如果玩家对这款游戏感兴趣,可以立即下载。如果下载过程中遇到速度不顺畅,建议使用加速器。对于新用户,biubiu加速器还提供双重福利。注册后可免费使用24小时,输入兑换码【biubiu001】可再获得72小时免费使用,总共可免费使用96小时。 -
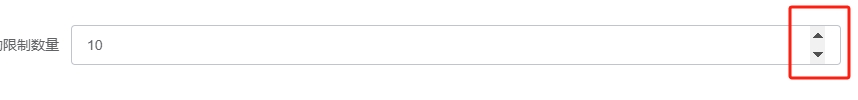
 vue-elementUI去掉input上下箭头 一、问题描述vue中使用elementUI,在使用input输入框,设置type为number数字类型是,会出现如下上下箭头问题;如下所示:二、问题解决出现这个问题,只需要重置下elementUI的input样式即可解决,如下: /* element样式重置 start */ /* 去掉input尾部上下小箭头 start */ input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{ -webkit-appearance: none !important; -moz-appearance: none !important; -o-appearance: none !important; -ms-appearance: none !important; appearance: none !important; margin: 0; } input[type="number"]{ -webkit-appearance:textfield; -moz-appearance:textfield; -o-appearance:textfield; -ms-appearance:textfield; appearance:textfield; } /* 去掉input尾部上下小箭头 end */
vue-elementUI去掉input上下箭头 一、问题描述vue中使用elementUI,在使用input输入框,设置type为number数字类型是,会出现如下上下箭头问题;如下所示:二、问题解决出现这个问题,只需要重置下elementUI的input样式即可解决,如下: /* element样式重置 start */ /* 去掉input尾部上下小箭头 start */ input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{ -webkit-appearance: none !important; -moz-appearance: none !important; -o-appearance: none !important; -ms-appearance: none !important; appearance: none !important; margin: 0; } input[type="number"]{ -webkit-appearance:textfield; -moz-appearance:textfield; -o-appearance:textfield; -ms-appearance:textfield; appearance:textfield; } /* 去掉input尾部上下小箭头 end */ -
 highlight.js如何显示行号,增加行号显示 在网页开发过程中,经常会用到代码的展示,而不同颜色的代码,而用highlight.js可以给他加上行号,可以让页面看起来更直观,也更美观。1、复制以下代码,新建文件,存为highlightjs-line-numbers.js// 富文本highlightjs-line-numbers.js显示行号 (function (w, d) { w.hljsln = { initLineNumbersOnLoad: initLineNumbersOnLoad, addLineNumbersForCode: addLineNumbersForCode }; function initLineNumbersOnLoad() { if (d.readyState === 'interactive' || d.readyState === 'complete') { documentReady(); } else { w.addEventListener('DOMContentLoaded', function () { documentReady(); }); } } function addLineNumbersForCode(html) { var num = 1; html = '<span class="ln-num" data-num="' + num + '"></span>' + html; html = html.replace(/\r\n|\r|\n/g, function (a) { num++; return a + '<span class="ln-num" data-num="' + num + '"></span>'; }); html = '<span class="ln-bg"></span>' + html; return html; } function documentReady() { var elements = d.querySelectorAll('pre code'); for (var i = 0; i < elements.length; i++) { if (elements[i].className.indexOf('hljsln') == -1) { var html = elements[i].innerHTML; html = addLineNumbersForCode(html); elements[i].innerHTML = html; elements[i].className += ' hljsln'; } } } }(window, document));2、引入文件<script src="https://www.tpxhm.com/fdetail/highlightjs-line-numbers.js"></script>3、实例化使用// 富文本行号实例化 hljsln.initLineNumbersOnLoad();
highlight.js如何显示行号,增加行号显示 在网页开发过程中,经常会用到代码的展示,而不同颜色的代码,而用highlight.js可以给他加上行号,可以让页面看起来更直观,也更美观。1、复制以下代码,新建文件,存为highlightjs-line-numbers.js// 富文本highlightjs-line-numbers.js显示行号 (function (w, d) { w.hljsln = { initLineNumbersOnLoad: initLineNumbersOnLoad, addLineNumbersForCode: addLineNumbersForCode }; function initLineNumbersOnLoad() { if (d.readyState === 'interactive' || d.readyState === 'complete') { documentReady(); } else { w.addEventListener('DOMContentLoaded', function () { documentReady(); }); } } function addLineNumbersForCode(html) { var num = 1; html = '<span class="ln-num" data-num="' + num + '"></span>' + html; html = html.replace(/\r\n|\r|\n/g, function (a) { num++; return a + '<span class="ln-num" data-num="' + num + '"></span>'; }); html = '<span class="ln-bg"></span>' + html; return html; } function documentReady() { var elements = d.querySelectorAll('pre code'); for (var i = 0; i < elements.length; i++) { if (elements[i].className.indexOf('hljsln') == -1) { var html = elements[i].innerHTML; html = addLineNumbersForCode(html); elements[i].innerHTML = html; elements[i].className += ' hljsln'; } } } }(window, document));2、引入文件<script src="https://www.tpxhm.com/fdetail/highlightjs-line-numbers.js"></script>3、实例化使用// 富文本行号实例化 hljsln.initLineNumbersOnLoad();