搜索到
1061
篇与
的结果
-
 下载highlightjs-copy-button.js给网站代码加上copy复制按钮 使用highlightjs改我们给高亮代码之后,还有一个美化的方法,给高亮代码加上复制按钮,方便复制和使用。1、下载插件:highlightjs-copy-button.js2、引入下载好的文件:(注:前提先引入了highlightjs)<script src="https://www.tpxhm.com/fdetail/highlightjs-copy-button.min.js"></script>3、实例化// 显示copy代码复制按钮 hljs.highlightAll(); hljs.initCopyButtonOnLoad();这样鼠标悬停到代码出,就会出现复制按钮,和复制成功按钮。我们可以打开highlightjs-copy-button.js文件,把默认的英文改为中文 var BLOCK_NAME = 'hljs-button', LN_CLASS = 'hljs-ln-code', TEXT_COPY = '复制', TEXT_ERROR = 'Error', TEXT_COPIED = '复制成功';
下载highlightjs-copy-button.js给网站代码加上copy复制按钮 使用highlightjs改我们给高亮代码之后,还有一个美化的方法,给高亮代码加上复制按钮,方便复制和使用。1、下载插件:highlightjs-copy-button.js2、引入下载好的文件:(注:前提先引入了highlightjs)<script src="https://www.tpxhm.com/fdetail/highlightjs-copy-button.min.js"></script>3、实例化// 显示copy代码复制按钮 hljs.highlightAll(); hljs.initCopyButtonOnLoad();这样鼠标悬停到代码出,就会出现复制按钮,和复制成功按钮。我们可以打开highlightjs-copy-button.js文件,把默认的英文改为中文 var BLOCK_NAME = 'hljs-button', LN_CLASS = 'hljs-ln-code', TEXT_COPY = '复制', TEXT_ERROR = 'Error', TEXT_COPIED = '复制成功'; -
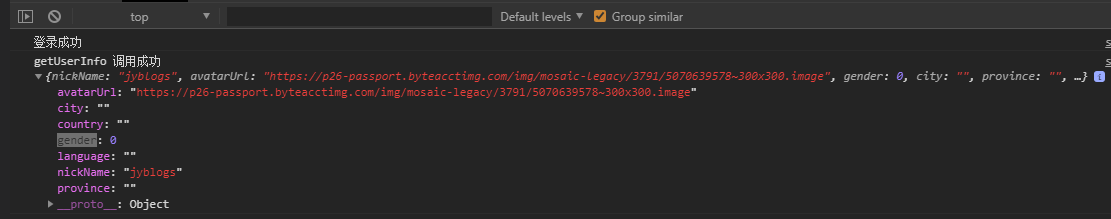
 字节跳动、抖音小程序如何获取授权用户信息 字节小程序是一种无需下载、用完即走的新应用,它具备丰富的框架能力和优秀的产品体验,第三方开发者以此为载体并提供服务,并能够在抖音、头条被广泛的传播和分享。借助抖音强大的流量分化,在直播、feed 流等公域流量场景合理帮助小程序引流。字节跳动、抖音小程序授权获取用户信息,主要用到一下两个接口1、tt.login(options)调用该 API 可以获取用户临时的登录凭证。2、tt.getUserInfo(options)获取已登录用户的基本信息或特殊信息,首次使用的用户会弹出授权提示窗,若用户同意,则会返回用户的真实数据。 API 依赖于 login,请确保调用前已经调用了该 API。3、代码编写:tt.login({ success(_res) { console.log("登录成功"); // 调用 getUserInfo 前, 请确保登录成功 // 获取用户信息 tt.getUserInfo({ // withCredentials: true, // withRealNameAuthenticationInfo: true, success(res) { console.log(`getUserInfo 调用成功`, res.userInfo); }, fail(res) { console.log(`getUserInfo 调用失败`, res.errMsg); }, }); }, });4、结果5、code2Session获取openid为了保障应用的数据安全,只能在开发者服务器使用 AppSecret;开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。如果小程序存在泄露 AppSecret 或会话密钥的问题,字节小程序平台将有可能下架该小程序,并暂停该小程序相关服务。通过login接口获取到登录凭证后,开发者可以通过服务器发送请求的方式获取 session_key 和 openId。Tip:登录凭证 code,anonymous_code 只能使用一次,非匿名需要 code,非匿名下的 anonymous_code 用于数据同步,匿名需要 anonymous_code。请求地址POSThttps://developer.toutiao.com/api/apps/v2/jscode2session
字节跳动、抖音小程序如何获取授权用户信息 字节小程序是一种无需下载、用完即走的新应用,它具备丰富的框架能力和优秀的产品体验,第三方开发者以此为载体并提供服务,并能够在抖音、头条被广泛的传播和分享。借助抖音强大的流量分化,在直播、feed 流等公域流量场景合理帮助小程序引流。字节跳动、抖音小程序授权获取用户信息,主要用到一下两个接口1、tt.login(options)调用该 API 可以获取用户临时的登录凭证。2、tt.getUserInfo(options)获取已登录用户的基本信息或特殊信息,首次使用的用户会弹出授权提示窗,若用户同意,则会返回用户的真实数据。 API 依赖于 login,请确保调用前已经调用了该 API。3、代码编写:tt.login({ success(_res) { console.log("登录成功"); // 调用 getUserInfo 前, 请确保登录成功 // 获取用户信息 tt.getUserInfo({ // withCredentials: true, // withRealNameAuthenticationInfo: true, success(res) { console.log(`getUserInfo 调用成功`, res.userInfo); }, fail(res) { console.log(`getUserInfo 调用失败`, res.errMsg); }, }); }, });4、结果5、code2Session获取openid为了保障应用的数据安全,只能在开发者服务器使用 AppSecret;开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。如果小程序存在泄露 AppSecret 或会话密钥的问题,字节小程序平台将有可能下架该小程序,并暂停该小程序相关服务。通过login接口获取到登录凭证后,开发者可以通过服务器发送请求的方式获取 session_key 和 openId。Tip:登录凭证 code,anonymous_code 只能使用一次,非匿名需要 code,非匿名下的 anonymous_code 用于数据同步,匿名需要 anonymous_code。请求地址POSThttps://developer.toutiao.com/api/apps/v2/jscode2session -
 uniapp如何引入uView UI框架 uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。如何在uniapp引入uView框架呢?1、安装:https://ext.dcloud.net.cn/plugin?id=1593选择使用 HBuilderX 导入插件,导入成功之后,项目目录下会有个文件夹2、配置2.1. 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)2.2、 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。 /* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss'; #3. 引入uView基础样式2.3、演示代码 <template> <view> <u-swiper :list="list1" @click="click" previousMargin="30" nextMargin="30" ></u-swiper> <view style="padding: 20px;"> <u-button type="primary" text="主要按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="success" text="成功按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="error" text="失败按钮"></u-button> </view> </view> </template>效果展示
uniapp如何引入uView UI框架 uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。如何在uniapp引入uView框架呢?1、安装:https://ext.dcloud.net.cn/plugin?id=1593选择使用 HBuilderX 导入插件,导入成功之后,项目目录下会有个文件夹2、配置2.1. 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)2.2、 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。 /* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss'; #3. 引入uView基础样式2.3、演示代码 <template> <view> <u-swiper :list="list1" @click="click" previousMargin="30" nextMargin="30" ></u-swiper> <view style="padding: 20px;"> <u-button type="primary" text="主要按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="success" text="成功按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="error" text="失败按钮"></u-button> </view> </view> </template>效果展示 -
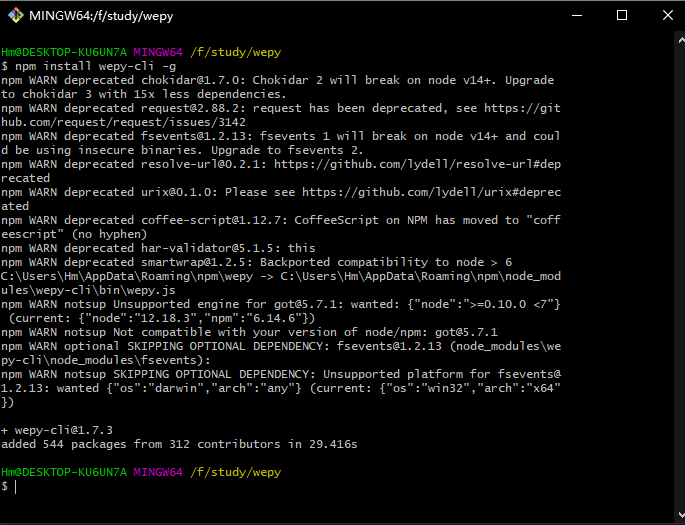
 wepy框架安装遇到的几个问题及解决方法 1、执行 wepy new myproject 安装报如下错误:deprecated command, please use wepy init standard myproject instead翻译一下大概意思是:不推荐使用的命令,请改用wepy init standard myproject解决方法:改用新的命令执行wepy init standard myproject2、执行 wepy init standard myproject 命令报如下错误:wepy-cli 路 Failed to download repo standard: read ECONNRESET解决方法: 在c 盘搜索wepy.cmd,复制路径 ,在系统环境变量中加入 wepy.cmd路径再次执行命令,ok,正常了
wepy框架安装遇到的几个问题及解决方法 1、执行 wepy new myproject 安装报如下错误:deprecated command, please use wepy init standard myproject instead翻译一下大概意思是:不推荐使用的命令,请改用wepy init standard myproject解决方法:改用新的命令执行wepy init standard myproject2、执行 wepy init standard myproject 命令报如下错误:wepy-cli 路 Failed to download repo standard: read ECONNRESET解决方法: 在c 盘搜索wepy.cmd,复制路径 ,在系统环境变量中加入 wepy.cmd路径再次执行命令,ok,正常了 -