搜索到
1813
篇与
的结果
-

-

-
 图片延时加载jquery-lazyload.js的使用 细心的游客可能会发现,本网站加了图片延时加载,使用延迟加载在可提高网页下载速度。在某些情况下,它也能帮助减轻服务器负载。jquery-lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,以下是使用详解:附件:jquery-lazyload.js.txtimg标签:<img data-original="/uploads/book/20190108/5b44a5cb123633242b4cba83ac87cdc1.jpg" alt="" >js代码:$(function() { $("img").lazyload({effect: "fadeIn",placeholder: "/images/4e8b6995-5555-498c-b6ae-2e2388e04df3.svg" });解析:data-original="图片地址"effect: "fadeIn", //动画placeholder: "延时加载显示gif图片"
图片延时加载jquery-lazyload.js的使用 细心的游客可能会发现,本网站加了图片延时加载,使用延迟加载在可提高网页下载速度。在某些情况下,它也能帮助减轻服务器负载。jquery-lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,以下是使用详解:附件:jquery-lazyload.js.txtimg标签:<img data-original="/uploads/book/20190108/5b44a5cb123633242b4cba83ac87cdc1.jpg" alt="" >js代码:$(function() { $("img").lazyload({effect: "fadeIn",placeholder: "/images/4e8b6995-5555-498c-b6ae-2e2388e04df3.svg" });解析:data-original="图片地址"effect: "fadeIn", //动画placeholder: "延时加载显示gif图片" -
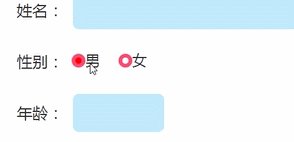
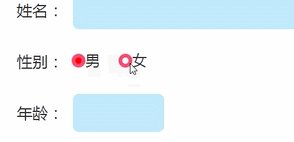
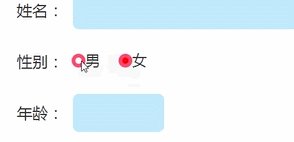
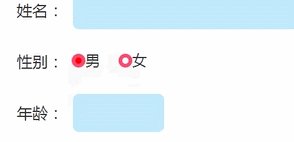
 自定义radio单选按钮样式 思路:1. 可以为<label>元素添加生成性内容(伪元素),并基于单选按钮的状态来为其设置样式;2. 然后把真正的单选按钮隐藏起来;3. 最后把生成内容美化一下。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> </head> <body> <p class="tm2"> <span>性别:</span> <label for="sex1" class="lebel1"><input type="radio" class="sex" name="sex" id="sex1" value="0" > 男 <b></b></label> <label for="sex2" class="lebel2"><input type="radio" class="sex" name="sex" id="sex2" value="1" > 女 <b></b></label> </p> <style> .tm2{ width: 94%; float: left; margin-left: 3%; height: 2.4rem;margin-bottom: 0.8rem;} .tm2 span{font-size: 0.96rem; color: #333333; display:block; width: 4.12rem; height: 2.4rem; line-height: 2.4rem; float: left; text-align: center;} .tm2 label{ font-size: 0.9rem; display: inline-block; margin-top: 0.5rem; color: #333; position: relative;} .tm2 label b{width: 0.4rem; height: 0.4rem; border:0.24rem solid #fe4971; background: #fff; border-radius: 50%; position: absolute; left: -0.1rem; top: 0.2rem;} input[type=radio]:checked+b{ background: red} </style> </body> </html>
自定义radio单选按钮样式 思路:1. 可以为<label>元素添加生成性内容(伪元素),并基于单选按钮的状态来为其设置样式;2. 然后把真正的单选按钮隐藏起来;3. 最后把生成内容美化一下。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> </head> <body> <p class="tm2"> <span>性别:</span> <label for="sex1" class="lebel1"><input type="radio" class="sex" name="sex" id="sex1" value="0" > 男 <b></b></label> <label for="sex2" class="lebel2"><input type="radio" class="sex" name="sex" id="sex2" value="1" > 女 <b></b></label> </p> <style> .tm2{ width: 94%; float: left; margin-left: 3%; height: 2.4rem;margin-bottom: 0.8rem;} .tm2 span{font-size: 0.96rem; color: #333333; display:block; width: 4.12rem; height: 2.4rem; line-height: 2.4rem; float: left; text-align: center;} .tm2 label{ font-size: 0.9rem; display: inline-block; margin-top: 0.5rem; color: #333; position: relative;} .tm2 label b{width: 0.4rem; height: 0.4rem; border:0.24rem solid #fe4971; background: #fff; border-radius: 50%; position: absolute; left: -0.1rem; top: 0.2rem;} input[type=radio]:checked+b{ background: red} </style> </body> </html> -
 html选项卡封装案例及调用 选项卡在网页中经常会用到,以下是一个简单的案例封装。1、代码封装function tabSwtich(m,c,a){ var change=function(i){ m.each(function(index){ index==i?$(this).addClass(a):$(this).removeClass(a); }) c.each(function(index){ index==i?$(this).show():$(this).hide(); }); }; m.each(function(i){ $(this).mouseenter(function(){ change(i); }); }) }2、调用方法:$(function(){ tabSwtich($('.tab_btn span'),$('.tab_content li'),'ac'); })3、html代码:<div class="tab"> <div class="tab_btn"> <span class="ac">选项1</span> <span>选项2</span> <span>选项3</span> </div> <div class="tab_content"> <li style="display:block">内容1</li> <li style="display:none">内容2</li> <li style="display:none">内容3</li> </div> </div> <style> .tab_btn.ac{background:red} </style>
html选项卡封装案例及调用 选项卡在网页中经常会用到,以下是一个简单的案例封装。1、代码封装function tabSwtich(m,c,a){ var change=function(i){ m.each(function(index){ index==i?$(this).addClass(a):$(this).removeClass(a); }) c.each(function(index){ index==i?$(this).show():$(this).hide(); }); }; m.each(function(i){ $(this).mouseenter(function(){ change(i); }); }) }2、调用方法:$(function(){ tabSwtich($('.tab_btn span'),$('.tab_content li'),'ac'); })3、html代码:<div class="tab"> <div class="tab_btn"> <span class="ac">选项1</span> <span>选项2</span> <span>选项3</span> </div> <div class="tab_content"> <li style="display:block">内容1</li> <li style="display:none">内容2</li> <li style="display:none">内容3</li> </div> </div> <style> .tab_btn.ac{background:red} </style>