搜索到
1228
篇与
的结果
-
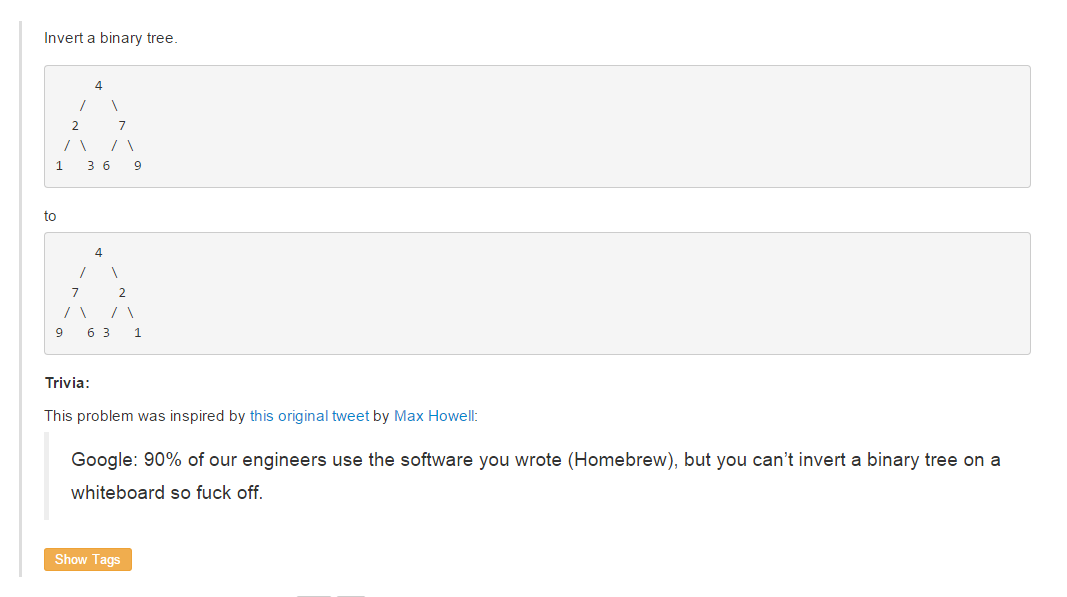
 leetcode-invert-binary-tree 最近的一个新闻倒是挺火的,homebrew的作者Max Howell面试谷歌时因为没在白板上写出反转二叉树的算法,结果面试面试挂掉了。于是这位哥们儿在Twitter上发帖: Google: 90% of our engineers use the software you wrote (Homebrew), but you can’t invert a binary tree on a whiteboard so fuck off.(谷歌:虽然我们 90% 工程师都在用你写的软件(Homebrew),但你不能在白板上反转二叉树,所以滚蛋。) 现在让我们来亲自解一下这个面试题:如何反转二叉树。我们先来看看leetcode上对这个题目的具体描述(Invert Binary Tree):其实思路还是比较简单的:将当前的root节点的左右分支进行对调反转,若左分支存在,则将左分支的节点作为root节点进行对调反转;若右分支存在,则将右分支的节点作为root节点进行对调反转;一直**递归**到所有节点的左右分支都不存在。这里使用js来解决这个反转二叉树的问题:/** * Definition for a binary tree node. * function TreeNode(val) { * this.val = val; * this.left = this.right = null; * } */ /** * @param {TreeNode} root * @return {TreeNode} */ var invertTree = function(root) { // 传入的根节点可能就是null或者异常节点,则对root进行判断 if(root){ var temp = null; // 将当前节点的左右分支进行对调反转 temp = root.left; root.left = root.right; root.right = temp; // 若左分支存在,则递归左分支的节点 if(root.left){ invertTree(root.left); } // 若右分支存在,则递归右分支的节点 if(root.right){ invertTree(root.right); } } // 所有的节点遍历完成后,返回根节点 return root; }; 从以上的代码我们能够看出,算法其实还是比较简单的,递归其左右分支就能把整个二叉树进行反转。
leetcode-invert-binary-tree 最近的一个新闻倒是挺火的,homebrew的作者Max Howell面试谷歌时因为没在白板上写出反转二叉树的算法,结果面试面试挂掉了。于是这位哥们儿在Twitter上发帖: Google: 90% of our engineers use the software you wrote (Homebrew), but you can’t invert a binary tree on a whiteboard so fuck off.(谷歌:虽然我们 90% 工程师都在用你写的软件(Homebrew),但你不能在白板上反转二叉树,所以滚蛋。) 现在让我们来亲自解一下这个面试题:如何反转二叉树。我们先来看看leetcode上对这个题目的具体描述(Invert Binary Tree):其实思路还是比较简单的:将当前的root节点的左右分支进行对调反转,若左分支存在,则将左分支的节点作为root节点进行对调反转;若右分支存在,则将右分支的节点作为root节点进行对调反转;一直**递归**到所有节点的左右分支都不存在。这里使用js来解决这个反转二叉树的问题:/** * Definition for a binary tree node. * function TreeNode(val) { * this.val = val; * this.left = this.right = null; * } */ /** * @param {TreeNode} root * @return {TreeNode} */ var invertTree = function(root) { // 传入的根节点可能就是null或者异常节点,则对root进行判断 if(root){ var temp = null; // 将当前节点的左右分支进行对调反转 temp = root.left; root.left = root.right; root.right = temp; // 若左分支存在,则递归左分支的节点 if(root.left){ invertTree(root.left); } // 若右分支存在,则递归右分支的节点 if(root.right){ invertTree(root.right); } } // 所有的节点遍历完成后,返回根节点 return root; }; 从以上的代码我们能够看出,算法其实还是比较简单的,递归其左右分支就能把整个二叉树进行反转。 -

-
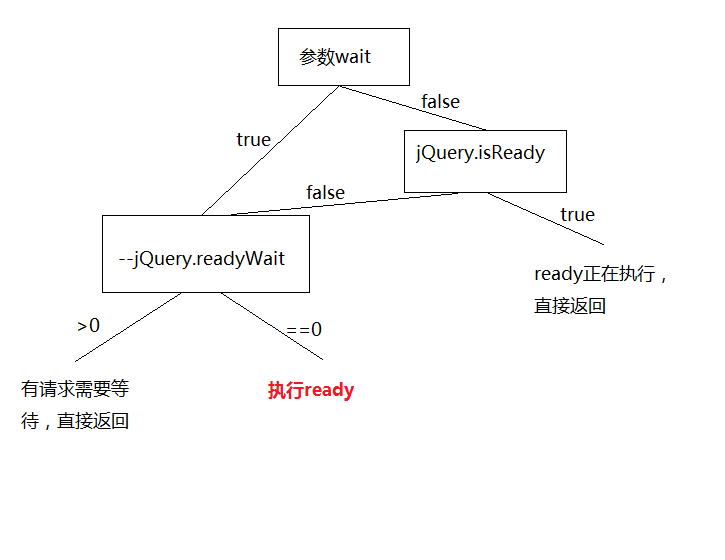
 如何控制jquery的ready事件 1. 遇到的情况 # 通常我们在使用jquery中的ready事件时,是在页面加载完成后触发的,防止因为页面没加载完成而获取不到DOM元素。如下面的例子: deom $(function(){ // 页面加载完成后再获取content元素 console.log($('#content').html()); }) // 获取不到元素 console.log($('#main').html()); this is content this is main 像上面的情况,当页面中的DOM元素加载完成时,会自动触发ready事件。比如下面的例子中,肯定是首先输出ready,然后再输出timeout。可是,有时候我们得需要等待其他元素加载完成后才能触发ready事件,即先输出timeout,然后再输出ready,这时应该怎么办呢?setTimeout(function(){ console.log("timeout"); }, 500) $(function(){ console.log("ready"); }) 2. 延迟ready执行的方法 # 下面有几种延迟ready执行的方法。 2.1 修改ready方法的位置 # js一般情况下是按照上下顺序执行的,我们可以根据这种设定来延迟ready的执行。$('#submit').click(function(){ // 执行ready $(function(){ console.log("ready"); }) }) 点击submit元素之后再触发ready。 2.2 使用$.holdReady() # 上面的代码虽然能在click之后再触发ready方法,但是这样写毕竟不好,若ready里的内容很多呢?那逻辑就比较乱了。其实,在jquery中已经提供了延迟ready方法执行的办法了:$.holdReady()。还是使用第1节的例子:setTimeout(function(){ console.log("timeout"); // 释放ready方法,开始执行 $.holdReady(false); }, 500) // 把ready方法hold住,暂时不让ready执行 $.holdReady(true); $(function(){ console.log("ready"); }) 使用$.holdReady()就能先输出timeout,再输出ready,在setTimeout执行完毕后再执行ready。$.holdReady(true)和$.holdReady(false)都是成对出现,若ready需要等待多个请求完成后再执行,可以这样写:setTimeout(function(){ console.log('timeout0'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout1'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout2'); $.holdReady(false); }, 500); $.holdReady(true); $.holdReady(true); $.holdReady(true); $(function(){ console.log('ready'); }) 上面的代码是三个setTimeout都执行完毕后再执行ready。 2.3 使用$.readyWait # 在2.2中,若需要等待多个请求时,得写好几个$.holdReady(true),不过可以换一种方式,使用$.readyWait来进行控制,把$.readyWait的值设置为限制的次数+1就行。为什么要+1呢?因为在jquery的源码里,就会直接执行一次ready方法,因此$.readyWait也需要把把这个次数也得算上。上面的代码也可以写成这样:setTimeout(function(){ console.log('timeout0'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout1'); $.holdReady(false); }, 600); setTimeout(function(){ console.log('timeout2'); $.holdReady(false); }, 700); $.readyWait = 4; $(function(){ console.log('ready'); }) 3. 源码中对$.holdReady的实现 # 其实$.holdReady()在源码也是操作的$.readyWait的值,$.holdReady(true)让$.readyWait的值+1,$.holdReady(false)让$.readyWait的值-1,当$.readyWait的值为1时就触发ready。$.readyWait的默认值是1,所以默认会直接触发ready的。jQuery.extend({ // 表示ready方法是否正在执行,若正在执行,则将isReady设置为true isReady: false, // ready方法执行前需要等待的次数 readyWait: 1, // hold或者释放ready方法,若参数为true则readyWait++,否则执行ready,传入参数为true holdReady: function(hold) { if ( hold ) { jQuery.readyWait++; } else { jQuery.ready( true ); } }, // 当DOM加载完毕时开始执行ready ready: function(wait) { // 若传入的参数为true,则--readyWait;否则判断isReady,即ready是否正在执行 if ( wait === true ? --jQuery.readyWait : jQuery.isReady ) { return; } // Remember that the DOM is ready jQuery.isReady = true; // 若readyWait-1后还是大于0,则返回,不执行ready。 if ( wait !== true && --jQuery.readyWait > 0 ) { return; } // If there are functions bound, to execute readyList.resolveWith( document, [ jQuery ] ); // 触发ready方法,然后解除绑定的ready方法。 if ( jQuery.fn.triggerHandler ) { jQuery( document ).triggerHandler( "ready" ); jQuery( document ).off( "ready" ); } } }); 从$.holdReady的函数体可以看出,$.holdReady(true)是让$.readyWait++,而$.holdReady(false)是执行$.ready(true);holdReady: function(hold) { if ( hold ) { jQuery.readyWait++; } else { jQuery.ready( true ); } } 那么让我们来分析一下ready中的流程控制: 4. 总结 # 我们再回到刚开始的那个例子:setTimeout(function(){ console.log("timeout"); $.holdReady(false); }, 500) $.holdReady(true); $(function(){ console.log("ready"); }) 本来$.readyWait的默认值是1,执行$.holdReady(true)后,$.readyWait的值变为2。jquery里会先直接执行一次$.ready(true)方法,结果发现ready里--jQuery.readyWait的值是1,不能向下执行。当执行setTimeout里的$.holdReady(false);时,再次执行$.ready(true),前面 jQuery.readyWait 已经是1了,然后--jQuery.readyWait的值就是0了,0表示没有请求需要等待了,开始触发document上的ready事件。我们刚才在2.3节使用到了$.readyWait,其实这个变量是供jquery内部使用的,并没有对外公布,对外公布的是$.holdReady。因此,若没有特别的情况,使用$.holdReady()就能控制ready的执行了。
如何控制jquery的ready事件 1. 遇到的情况 # 通常我们在使用jquery中的ready事件时,是在页面加载完成后触发的,防止因为页面没加载完成而获取不到DOM元素。如下面的例子: deom $(function(){ // 页面加载完成后再获取content元素 console.log($('#content').html()); }) // 获取不到元素 console.log($('#main').html()); this is content this is main 像上面的情况,当页面中的DOM元素加载完成时,会自动触发ready事件。比如下面的例子中,肯定是首先输出ready,然后再输出timeout。可是,有时候我们得需要等待其他元素加载完成后才能触发ready事件,即先输出timeout,然后再输出ready,这时应该怎么办呢?setTimeout(function(){ console.log("timeout"); }, 500) $(function(){ console.log("ready"); }) 2. 延迟ready执行的方法 # 下面有几种延迟ready执行的方法。 2.1 修改ready方法的位置 # js一般情况下是按照上下顺序执行的,我们可以根据这种设定来延迟ready的执行。$('#submit').click(function(){ // 执行ready $(function(){ console.log("ready"); }) }) 点击submit元素之后再触发ready。 2.2 使用$.holdReady() # 上面的代码虽然能在click之后再触发ready方法,但是这样写毕竟不好,若ready里的内容很多呢?那逻辑就比较乱了。其实,在jquery中已经提供了延迟ready方法执行的办法了:$.holdReady()。还是使用第1节的例子:setTimeout(function(){ console.log("timeout"); // 释放ready方法,开始执行 $.holdReady(false); }, 500) // 把ready方法hold住,暂时不让ready执行 $.holdReady(true); $(function(){ console.log("ready"); }) 使用$.holdReady()就能先输出timeout,再输出ready,在setTimeout执行完毕后再执行ready。$.holdReady(true)和$.holdReady(false)都是成对出现,若ready需要等待多个请求完成后再执行,可以这样写:setTimeout(function(){ console.log('timeout0'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout1'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout2'); $.holdReady(false); }, 500); $.holdReady(true); $.holdReady(true); $.holdReady(true); $(function(){ console.log('ready'); }) 上面的代码是三个setTimeout都执行完毕后再执行ready。 2.3 使用$.readyWait # 在2.2中,若需要等待多个请求时,得写好几个$.holdReady(true),不过可以换一种方式,使用$.readyWait来进行控制,把$.readyWait的值设置为限制的次数+1就行。为什么要+1呢?因为在jquery的源码里,就会直接执行一次ready方法,因此$.readyWait也需要把把这个次数也得算上。上面的代码也可以写成这样:setTimeout(function(){ console.log('timeout0'); $.holdReady(false); }, 500); setTimeout(function(){ console.log('timeout1'); $.holdReady(false); }, 600); setTimeout(function(){ console.log('timeout2'); $.holdReady(false); }, 700); $.readyWait = 4; $(function(){ console.log('ready'); }) 3. 源码中对$.holdReady的实现 # 其实$.holdReady()在源码也是操作的$.readyWait的值,$.holdReady(true)让$.readyWait的值+1,$.holdReady(false)让$.readyWait的值-1,当$.readyWait的值为1时就触发ready。$.readyWait的默认值是1,所以默认会直接触发ready的。jQuery.extend({ // 表示ready方法是否正在执行,若正在执行,则将isReady设置为true isReady: false, // ready方法执行前需要等待的次数 readyWait: 1, // hold或者释放ready方法,若参数为true则readyWait++,否则执行ready,传入参数为true holdReady: function(hold) { if ( hold ) { jQuery.readyWait++; } else { jQuery.ready( true ); } }, // 当DOM加载完毕时开始执行ready ready: function(wait) { // 若传入的参数为true,则--readyWait;否则判断isReady,即ready是否正在执行 if ( wait === true ? --jQuery.readyWait : jQuery.isReady ) { return; } // Remember that the DOM is ready jQuery.isReady = true; // 若readyWait-1后还是大于0,则返回,不执行ready。 if ( wait !== true && --jQuery.readyWait > 0 ) { return; } // If there are functions bound, to execute readyList.resolveWith( document, [ jQuery ] ); // 触发ready方法,然后解除绑定的ready方法。 if ( jQuery.fn.triggerHandler ) { jQuery( document ).triggerHandler( "ready" ); jQuery( document ).off( "ready" ); } } }); 从$.holdReady的函数体可以看出,$.holdReady(true)是让$.readyWait++,而$.holdReady(false)是执行$.ready(true);holdReady: function(hold) { if ( hold ) { jQuery.readyWait++; } else { jQuery.ready( true ); } } 那么让我们来分析一下ready中的流程控制: 4. 总结 # 我们再回到刚开始的那个例子:setTimeout(function(){ console.log("timeout"); $.holdReady(false); }, 500) $.holdReady(true); $(function(){ console.log("ready"); }) 本来$.readyWait的默认值是1,执行$.holdReady(true)后,$.readyWait的值变为2。jquery里会先直接执行一次$.ready(true)方法,结果发现ready里--jQuery.readyWait的值是1,不能向下执行。当执行setTimeout里的$.holdReady(false);时,再次执行$.ready(true),前面 jQuery.readyWait 已经是1了,然后--jQuery.readyWait的值就是0了,0表示没有请求需要等待了,开始触发document上的ready事件。我们刚才在2.3节使用到了$.readyWait,其实这个变量是供jquery内部使用的,并没有对外公布,对外公布的是$.holdReady。因此,若没有特别的情况,使用$.holdReady()就能控制ready的执行了。 -

-
 javascript中对变量类型的判断 在 JavaScript 中,有 5 种基本数据类型和 1 种复杂数据类型,基本数据类型有:Undefined, Null, Boolean, Number和String;复杂数据类型是Object,Object中还细分了很多具体的类型,比如:Array, Function, Date等等。今天我们就来探讨一下,使用什么方法判断一个出一个变量的类型。在讲解各种方法之前,我们首先定义出几个测试变量,看看后面的方法究竟能把变量的类型解析成什么样子,以下几个变量差不多包含了我们在实际编码中常用的类型。var num = 123; var str = 'abcdef'; var bool = true; var arr = [1, 2, 3, 4]; var json = { name: 'wenzi', age: 25 }; var func = function () { console.log('this is function'); }; var und = undefined; var nul = null; var date = new Date(); var reg = /^[a-zA-Z]{5,20}$/; var error = new Error(); 1. 使用 typeof 检测 # 我们平时用的最多的就是用typeof检测变量类型了。这次,我们也使用typeof检测变量的类型:console.log( typeof num, typeof str, typeof bool, typeof arr, typeof json, typeof func, typeof und, typeof nul, typeof date, typeof reg, typeof error, ); // number string boolean object object function undefined object object object object 从输出的结果来看,arr, json, nul, date, reg, error 全部被检测为object类型,其他的变量能够被正确检测出来。当需要变量是否是number, string, boolean, function, undefined, json 类型时,可以使用typeof进行判断。其他变量是判断不出类型的,包括 null。还有,typeof是区分不出array和json类型的。因为使用 typeof 这个变量时,array 和 json 类型输出的都是object。 2. 使用 instance 检测 # 在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:function Person() {} var Tom = new Person(); console.log(Tom instanceof Person); // true 我们再看看下面的例子:function Person(){ } function Student(){ } Student.prototype = new Person(); var John = new Student(); console.log(John instanceof Student); // true console.log(John instancdof Person); // true instanceof还能检测出多层继承的关系。好了,我们来使用instanceof检测上面的那些变量:console.log( num instanceof Number, str instanceof String, bool instanceof Boolean, arr instanceof Array, json instanceof Object, func instanceof Function, und instanceof Object, nul instanceof Object, date instanceof Date, reg instanceof RegExp, error instanceof Error, ); // num : false // str : false // bool : false // arr : true // json : true // func : true // und : false // nul : false // date : true // reg : true // error : true 从上面的运行结果我们可以看到,num, str 和 bool 没有检测出他的类型,但是我们使用下面的方式创建 num,是可以检测出类型的:var num = new Number(123); var str = new String('abcdef'); var boolean = new Boolean(true); 同时,我们也要看到,und 和 nul 是检测不成Object类型的,其他的类型也不对,因此,若要使用 instanceof 进行变量检测时,需要首先判断是否是 undefined 和 null。 3. 使用 constructor 检测 # 在使用instanceof检测变量类型时,我们是检测不到number, 'string', bool的类型的。因此,我们需要换一种方式来解决这个问题。constructor 本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用 constructor 属性的。我们先来输出一下num.constructor的内容,即数字类型的变量的构造函数是什么样子的:function Number() { [native code] } 我们可以看到它指向了Number的构造函数,因此,我们可以使用num.constructor==Number来判断 num 是不是 Number 类型的,其他的变量也类似:function Person() {} var Tom = new Person(); // undefined和null没有constructor属性 console.log( Tom.constructor == Person, num.constructor == Number, str.constructor == String, bool.constructor == Boolean, arr.constructor == Array, json.constructor == Object, func.constructor == Function, date.constructor == Date, reg.constructor == RegExp, error.constructor == Error, ); // 所有结果均为true 从输出的结果我们可以看出,除了 undefined 和 null,其他类型的变量均能使用constructor判断出类型。不过使用 constructor 也不是保险的,因为 constructor 属性是可以被修改的,会导致检测出的结果不正确,例如:function Person() {} function Student() {} Student.prototype = new Person(); var John = new Student(); console.log(John.constructor == Student); // false console.log(John.constructor == Person); // true 在上面的例子中,Student 原型中的 constructor 被修改为指向到Person,导致检测不出实例对象 John 真实的构造函数。同时,使用 instaceof 和 construcor,被判断的 array 必须是在当前页面声明的!比如,一个页面(父页面)有一个框架,框架中引用了一个页面(子页面),在子页面中声明了一个 array,并将其赋值给父页面的一个变量,这时判断该变量,Array == object.constructor;会返回 false; 原因:1、array 属于引用型数据,在传递过程中,仅仅是引用地址的传递。2、每个页面的 Array 原生对象所引用的地址是不一样的,在子页面声明的 array,所对应的构造函数,是子页面的 Array 对象;父页面来进行判断,使用的 Array 并不等于子页面的 Array;切记,不然很难跟踪问题! 4. 使用 Object.prototype.toString.call # 我们先不管这个是什么,先来看看他是怎么检测变量类型的:console.log( Object.prototype.toString.call(num), Object.prototype.toString.call(str), Object.prototype.toString.call(bool), Object.prototype.toString.call(arr), Object.prototype.toString.call(json), Object.prototype.toString.call(func), Object.prototype.toString.call(und), Object.prototype.toString.call(nul), Object.prototype.toString.call(date), Object.prototype.toString.call(reg), Object.prototype.toString.call(error), ); // '[object Number]' '[object String]' '[object Boolean]' '[object Array]' '[object Object]' // '[object Function]' '[object Undefined]' '[object Null]' '[object Date]' '[object RegExp]' '[object Error]' 从输出的结果来看,Object.prototype.toString.call(变量)输出的是一个字符串,字符串里有一个数组,第一个参数是 Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用Object.prototype.toString.call(arr)=="object Array"来检测变量 arr 是不是数组。我们现在再来看看 ECMA 里是是怎么定义Object.prototype.toString.call的: Object.prototype.toString( ) When the toString method is called, the following steps are taken: Get the [[Class]] property of this object. Compute a string value by concatenating the three strings “[object “, Result (1), and “]”. Return Result (2) 上面的规范定义了 Object.prototype.toString 的行为:首先,取得对象的一个内部属性[[Class]],然后依据这个属性,返回一个类似于"[object Array]"的字符串作为结果(看过 ECMA 标准的应该都知道,[[]]用来表示语言内部用到的、外部不可直接访问的属性,称为“内部属性”)。利用这个方法,再配合call,我们可以取得任何对象的内部属性[[Class]],然后把类型检测转化为字符串比较,以达到我们的目的。 5. jQuery 中$.type 的实现 # 在 jQuery 中提供了一个$.type的接口,来让我们检测变量的类型:console.log( $.type(num), $.type(str), $.type(bool), $.type(arr), $.type(json), $.type(func), $.type(und), $.type(nul), $.type(date), $.type(reg), $.type(error), ); // number string boolean array object function undefined null date regexp error 看到输出结果,有没有一种熟悉的感觉?对,他就是上面使用Object.prototype.toString.call(变量)输出的结果的第二个参数呀。我们这里先来对比一下上面所有方法检测出的结果,横排是使用的检测方法, 竖排是各个变量: 类型判断 typeof instanceof constructor toString.call $.type num number false true [object Number] number str string false true [object String] string bool boolean false true [object Boolean] boolean arr object true true [object Array] array json object true true [object Object] object func function true true [object Function] function und undefined false - [object Undefined] undefined nul object false - [object Null] null date object true true [object Date] date reg object true true [object RegExp] regexp error object true true [object Error] error 优点 使用简单,能直接输出结果 能检测出复杂的类型 基本能检测出所有的类型 检测出所有的类型 - 缺点 检测出的类型太少 基本类型检测不出,且不能跨 iframe 不能跨 iframe,且 constructor 易被修改 IE6 下 undefined,null 均为 Object - 这样对比一下,就更能看到各个方法之间的区别了,而且Object.prototype.toString.call和$type输出的结果真的很像。我们来看看 jQuery(2.1.2 版本)内部是怎么实现$.type 方法的:// 实例对象是能直接使用原型链上的方法的 var class2type = {}; var toString = class2type.toString; // 省略部分代码... type: function(obj) { if ( obj == null ) { return obj + ""; } // Support: Android
javascript中对变量类型的判断 在 JavaScript 中,有 5 种基本数据类型和 1 种复杂数据类型,基本数据类型有:Undefined, Null, Boolean, Number和String;复杂数据类型是Object,Object中还细分了很多具体的类型,比如:Array, Function, Date等等。今天我们就来探讨一下,使用什么方法判断一个出一个变量的类型。在讲解各种方法之前,我们首先定义出几个测试变量,看看后面的方法究竟能把变量的类型解析成什么样子,以下几个变量差不多包含了我们在实际编码中常用的类型。var num = 123; var str = 'abcdef'; var bool = true; var arr = [1, 2, 3, 4]; var json = { name: 'wenzi', age: 25 }; var func = function () { console.log('this is function'); }; var und = undefined; var nul = null; var date = new Date(); var reg = /^[a-zA-Z]{5,20}$/; var error = new Error(); 1. 使用 typeof 检测 # 我们平时用的最多的就是用typeof检测变量类型了。这次,我们也使用typeof检测变量的类型:console.log( typeof num, typeof str, typeof bool, typeof arr, typeof json, typeof func, typeof und, typeof nul, typeof date, typeof reg, typeof error, ); // number string boolean object object function undefined object object object object 从输出的结果来看,arr, json, nul, date, reg, error 全部被检测为object类型,其他的变量能够被正确检测出来。当需要变量是否是number, string, boolean, function, undefined, json 类型时,可以使用typeof进行判断。其他变量是判断不出类型的,包括 null。还有,typeof是区分不出array和json类型的。因为使用 typeof 这个变量时,array 和 json 类型输出的都是object。 2. 使用 instance 检测 # 在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:function Person() {} var Tom = new Person(); console.log(Tom instanceof Person); // true 我们再看看下面的例子:function Person(){ } function Student(){ } Student.prototype = new Person(); var John = new Student(); console.log(John instanceof Student); // true console.log(John instancdof Person); // true instanceof还能检测出多层继承的关系。好了,我们来使用instanceof检测上面的那些变量:console.log( num instanceof Number, str instanceof String, bool instanceof Boolean, arr instanceof Array, json instanceof Object, func instanceof Function, und instanceof Object, nul instanceof Object, date instanceof Date, reg instanceof RegExp, error instanceof Error, ); // num : false // str : false // bool : false // arr : true // json : true // func : true // und : false // nul : false // date : true // reg : true // error : true 从上面的运行结果我们可以看到,num, str 和 bool 没有检测出他的类型,但是我们使用下面的方式创建 num,是可以检测出类型的:var num = new Number(123); var str = new String('abcdef'); var boolean = new Boolean(true); 同时,我们也要看到,und 和 nul 是检测不成Object类型的,其他的类型也不对,因此,若要使用 instanceof 进行变量检测时,需要首先判断是否是 undefined 和 null。 3. 使用 constructor 检测 # 在使用instanceof检测变量类型时,我们是检测不到number, 'string', bool的类型的。因此,我们需要换一种方式来解决这个问题。constructor 本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用 constructor 属性的。我们先来输出一下num.constructor的内容,即数字类型的变量的构造函数是什么样子的:function Number() { [native code] } 我们可以看到它指向了Number的构造函数,因此,我们可以使用num.constructor==Number来判断 num 是不是 Number 类型的,其他的变量也类似:function Person() {} var Tom = new Person(); // undefined和null没有constructor属性 console.log( Tom.constructor == Person, num.constructor == Number, str.constructor == String, bool.constructor == Boolean, arr.constructor == Array, json.constructor == Object, func.constructor == Function, date.constructor == Date, reg.constructor == RegExp, error.constructor == Error, ); // 所有结果均为true 从输出的结果我们可以看出,除了 undefined 和 null,其他类型的变量均能使用constructor判断出类型。不过使用 constructor 也不是保险的,因为 constructor 属性是可以被修改的,会导致检测出的结果不正确,例如:function Person() {} function Student() {} Student.prototype = new Person(); var John = new Student(); console.log(John.constructor == Student); // false console.log(John.constructor == Person); // true 在上面的例子中,Student 原型中的 constructor 被修改为指向到Person,导致检测不出实例对象 John 真实的构造函数。同时,使用 instaceof 和 construcor,被判断的 array 必须是在当前页面声明的!比如,一个页面(父页面)有一个框架,框架中引用了一个页面(子页面),在子页面中声明了一个 array,并将其赋值给父页面的一个变量,这时判断该变量,Array == object.constructor;会返回 false; 原因:1、array 属于引用型数据,在传递过程中,仅仅是引用地址的传递。2、每个页面的 Array 原生对象所引用的地址是不一样的,在子页面声明的 array,所对应的构造函数,是子页面的 Array 对象;父页面来进行判断,使用的 Array 并不等于子页面的 Array;切记,不然很难跟踪问题! 4. 使用 Object.prototype.toString.call # 我们先不管这个是什么,先来看看他是怎么检测变量类型的:console.log( Object.prototype.toString.call(num), Object.prototype.toString.call(str), Object.prototype.toString.call(bool), Object.prototype.toString.call(arr), Object.prototype.toString.call(json), Object.prototype.toString.call(func), Object.prototype.toString.call(und), Object.prototype.toString.call(nul), Object.prototype.toString.call(date), Object.prototype.toString.call(reg), Object.prototype.toString.call(error), ); // '[object Number]' '[object String]' '[object Boolean]' '[object Array]' '[object Object]' // '[object Function]' '[object Undefined]' '[object Null]' '[object Date]' '[object RegExp]' '[object Error]' 从输出的结果来看,Object.prototype.toString.call(变量)输出的是一个字符串,字符串里有一个数组,第一个参数是 Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用Object.prototype.toString.call(arr)=="object Array"来检测变量 arr 是不是数组。我们现在再来看看 ECMA 里是是怎么定义Object.prototype.toString.call的: Object.prototype.toString( ) When the toString method is called, the following steps are taken: Get the [[Class]] property of this object. Compute a string value by concatenating the three strings “[object “, Result (1), and “]”. Return Result (2) 上面的规范定义了 Object.prototype.toString 的行为:首先,取得对象的一个内部属性[[Class]],然后依据这个属性,返回一个类似于"[object Array]"的字符串作为结果(看过 ECMA 标准的应该都知道,[[]]用来表示语言内部用到的、外部不可直接访问的属性,称为“内部属性”)。利用这个方法,再配合call,我们可以取得任何对象的内部属性[[Class]],然后把类型检测转化为字符串比较,以达到我们的目的。 5. jQuery 中$.type 的实现 # 在 jQuery 中提供了一个$.type的接口,来让我们检测变量的类型:console.log( $.type(num), $.type(str), $.type(bool), $.type(arr), $.type(json), $.type(func), $.type(und), $.type(nul), $.type(date), $.type(reg), $.type(error), ); // number string boolean array object function undefined null date regexp error 看到输出结果,有没有一种熟悉的感觉?对,他就是上面使用Object.prototype.toString.call(变量)输出的结果的第二个参数呀。我们这里先来对比一下上面所有方法检测出的结果,横排是使用的检测方法, 竖排是各个变量: 类型判断 typeof instanceof constructor toString.call $.type num number false true [object Number] number str string false true [object String] string bool boolean false true [object Boolean] boolean arr object true true [object Array] array json object true true [object Object] object func function true true [object Function] function und undefined false - [object Undefined] undefined nul object false - [object Null] null date object true true [object Date] date reg object true true [object RegExp] regexp error object true true [object Error] error 优点 使用简单,能直接输出结果 能检测出复杂的类型 基本能检测出所有的类型 检测出所有的类型 - 缺点 检测出的类型太少 基本类型检测不出,且不能跨 iframe 不能跨 iframe,且 constructor 易被修改 IE6 下 undefined,null 均为 Object - 这样对比一下,就更能看到各个方法之间的区别了,而且Object.prototype.toString.call和$type输出的结果真的很像。我们来看看 jQuery(2.1.2 版本)内部是怎么实现$.type 方法的:// 实例对象是能直接使用原型链上的方法的 var class2type = {}; var toString = class2type.toString; // 省略部分代码... type: function(obj) { if ( obj == null ) { return obj + ""; } // Support: Android