搜索到
738
篇与
的结果
-
 uniapp如何引入uView UI框架 uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。如何在uniapp引入uView框架呢?1、安装:https://ext.dcloud.net.cn/plugin?id=1593选择使用 HBuilderX 导入插件,导入成功之后,项目目录下会有个文件夹2、配置2.1. 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)2.2、 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。 /* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss'; #3. 引入uView基础样式2.3、演示代码 <template> <view> <u-swiper :list="list1" @click="click" previousMargin="30" nextMargin="30" ></u-swiper> <view style="padding: 20px;"> <u-button type="primary" text="主要按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="success" text="成功按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="error" text="失败按钮"></u-button> </view> </view> </template>效果展示
uniapp如何引入uView UI框架 uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。如何在uniapp引入uView框架呢?1、安装:https://ext.dcloud.net.cn/plugin?id=1593选择使用 HBuilderX 导入插件,导入成功之后,项目目录下会有个文件夹2、配置2.1. 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)2.2、 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。 /* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss'; #3. 引入uView基础样式2.3、演示代码 <template> <view> <u-swiper :list="list1" @click="click" previousMargin="30" nextMargin="30" ></u-swiper> <view style="padding: 20px;"> <u-button type="primary" text="主要按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="success" text="成功按钮"></u-button> </view> <view style="padding: 20px;"> <u-button type="error" text="失败按钮"></u-button> </view> </view> </template>效果展示 -
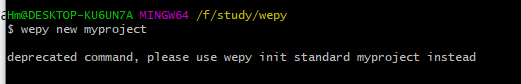
 wepy框架安装遇到的几个问题及解决方法 1、执行 wepy new myproject 安装报如下错误:deprecated command, please use wepy init standard myproject instead翻译一下大概意思是:不推荐使用的命令,请改用wepy init standard myproject解决方法:改用新的命令执行wepy init standard myproject2、执行 wepy init standard myproject 命令报如下错误:wepy-cli 路 Failed to download repo standard: read ECONNRESET解决方法: 在c 盘搜索wepy.cmd,复制路径 ,在系统环境变量中加入 wepy.cmd路径再次执行命令,ok,正常了
wepy框架安装遇到的几个问题及解决方法 1、执行 wepy new myproject 安装报如下错误:deprecated command, please use wepy init standard myproject instead翻译一下大概意思是:不推荐使用的命令,请改用wepy init standard myproject解决方法:改用新的命令执行wepy init standard myproject2、执行 wepy init standard myproject 命令报如下错误:wepy-cli 路 Failed to download repo standard: read ECONNRESET解决方法: 在c 盘搜索wepy.cmd,复制路径 ,在系统环境变量中加入 wepy.cmd路径再次执行命令,ok,正常了 -

-
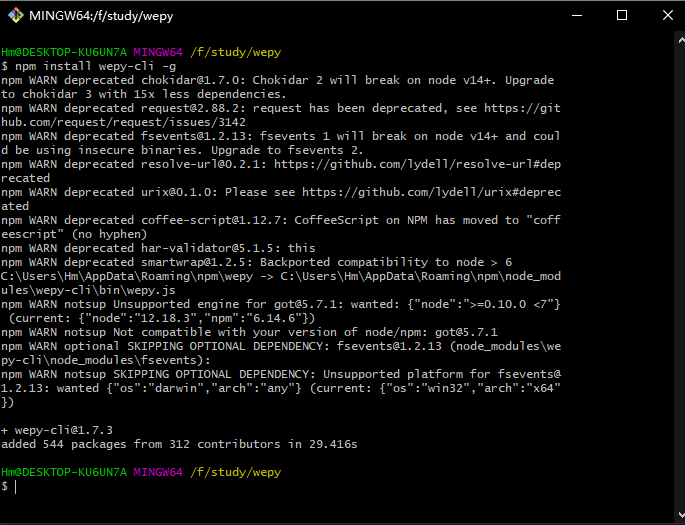
 npm install @wepy/cli -g安装wepy报错npm ERR! code EEXISTnpm ERR! Dest的解决方法 npm ERR! code EEXISTnpm ERR! dest C:\Users\Hm\AppData\Roaming\npm\wepy.cmdnpm ERR! EEXIST: file already exists, cmd shim 'C:\Users\Hm\AppData\Roaming\npm\node_modules\@wepy\cli\bin\wepy.js' -> 'C:\Users\Hm\AppData\Roaming\npm\wepy.cmd'npm ERR! File exists: C:\Users\Hm\AppData\Roaming\npm\wepy.cmdnpm ERR! Remove the existing file and try again, or run npmnpm ERR! with --force to overwrite files recklessly.npm ERR! A complete log of this run can be found in:npm ERR! C:\Users\Hm\AppData\Roaming\npm-cache\_logs\2021-07-28T08_10_28_208Z-debug.log运行wepy小程序项目出现上面的错误。根据提示判断之前安装的wepy1与现在的wepy2安装有冲突,解决方法如下:1、删除文件wepy.js,wepy,wepy.cmd找到目录C:\Users\my\AppData\Roaming\npm下删除文件wepy.js,wepy,wepy.cmd2、重新运行npm install @wepy/cli -g 安装成功。
npm install @wepy/cli -g安装wepy报错npm ERR! code EEXISTnpm ERR! Dest的解决方法 npm ERR! code EEXISTnpm ERR! dest C:\Users\Hm\AppData\Roaming\npm\wepy.cmdnpm ERR! EEXIST: file already exists, cmd shim 'C:\Users\Hm\AppData\Roaming\npm\node_modules\@wepy\cli\bin\wepy.js' -> 'C:\Users\Hm\AppData\Roaming\npm\wepy.cmd'npm ERR! File exists: C:\Users\Hm\AppData\Roaming\npm\wepy.cmdnpm ERR! Remove the existing file and try again, or run npmnpm ERR! with --force to overwrite files recklessly.npm ERR! A complete log of this run can be found in:npm ERR! C:\Users\Hm\AppData\Roaming\npm-cache\_logs\2021-07-28T08_10_28_208Z-debug.log运行wepy小程序项目出现上面的错误。根据提示判断之前安装的wepy1与现在的wepy2安装有冲突,解决方法如下:1、删除文件wepy.js,wepy,wepy.cmd找到目录C:\Users\my\AppData\Roaming\npm下删除文件wepy.js,wepy,wepy.cmd2、重新运行npm install @wepy/cli -g 安装成功。 -