搜索到
667
篇与
的结果
-
 vue3+element plus使用vuex实现折叠导航菜单 vuex简介Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。一、安装vuexnpm install vuex -S二、创建vuex文件夹在src目录下创建store文件夹,并创建index.js文件,编写如下代码import { createStore } from "vuex"; export default createStore({ state: { isCollapse : true }, mutations: { updateIsCollapse(state, payload){ state.isCollapse = !state.isCollapse } } })三、引入vuex打开main.jsimport store from './store/index.js' const app = createApp(App) app.use(store)四、菜单页面使用1、菜单部分代码<template> <el-aside :width="$store.state.isCollapse ? '180px' : '64px'"> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" :collapse="!$store.state.isCollapse" :collapse-transition = "false" > <el-sub-menu index="1"> <template #title> <el-icon><location /></el-icon> <span>文章</span> </template> <el-menu-item-group> <el-menu-item index="1-1">文章管理</el-menu-item> <el-menu-item index="1-2">文章分类</el-menu-item> </el-menu-item-group> <el-menu-item-group> <el-menu-item index="1-3">文章标签</el-menu-item> </el-menu-item-group> </el-sub-menu> </el-menu> </el-aside> </template>2、按钮页面<el-button :size="small" plain @click="handleCollapse"> <el-icon :size="size" :color="color"> <Menu /> </el-icon> </el-button> <script> import { defineComponent } from 'vue'; import { useStore } from 'vuex' export default defineComponent({ setup(){ let store = useStore() let handleCollapse = () =>{ // 调用vuex中的mutations store.commit('updateIsCollapse') } return { handleCollapse, }; } }) </script>五、效果展示折叠效果
vue3+element plus使用vuex实现折叠导航菜单 vuex简介Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。一、安装vuexnpm install vuex -S二、创建vuex文件夹在src目录下创建store文件夹,并创建index.js文件,编写如下代码import { createStore } from "vuex"; export default createStore({ state: { isCollapse : true }, mutations: { updateIsCollapse(state, payload){ state.isCollapse = !state.isCollapse } } })三、引入vuex打开main.jsimport store from './store/index.js' const app = createApp(App) app.use(store)四、菜单页面使用1、菜单部分代码<template> <el-aside :width="$store.state.isCollapse ? '180px' : '64px'"> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" :collapse="!$store.state.isCollapse" :collapse-transition = "false" > <el-sub-menu index="1"> <template #title> <el-icon><location /></el-icon> <span>文章</span> </template> <el-menu-item-group> <el-menu-item index="1-1">文章管理</el-menu-item> <el-menu-item index="1-2">文章分类</el-menu-item> </el-menu-item-group> <el-menu-item-group> <el-menu-item index="1-3">文章标签</el-menu-item> </el-menu-item-group> </el-sub-menu> </el-menu> </el-aside> </template>2、按钮页面<el-button :size="small" plain @click="handleCollapse"> <el-icon :size="size" :color="color"> <Menu /> </el-icon> </el-button> <script> import { defineComponent } from 'vue'; import { useStore } from 'vuex' export default defineComponent({ setup(){ let store = useStore() let handleCollapse = () =>{ // 调用vuex中的mutations store.commit('updateIsCollapse') } return { handleCollapse, }; } }) </script>五、效果展示折叠效果 -
 Layui table表格数据接口返回更改 Layui数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式。table 组件默认规定的数据格式为默认规定的数据格式layui.code{ "code": 0, "msg": "", "count": 1000, "data": [{}, {}] }很多时候,接口返回的数据格式并不一定都符合 table 默认规定的格式,比如:{ "status": 0, "message": "", "total": 180, "data": { "item": [{}, {}] } }则可以借助 parseData 回调函数将其解析成 table 组件所规定的数据格式table.render({ elem: '#demp' ,url: '' ,parseData: function(res){ //res 即为原始返回的数据 return { "code": res.status, //解析接口状态 "msg": res.message, //解析提示文本 "count": res.total, //解析数据长度 "data": res.data.item //解析数据列表 }; } //,…… //其他参数 });还可以借助 response 参数来重新设定返回的数据格式,如:table.render({ elem: '#demp' ,url: '' ,response: { statusName: 'status' //规定数据状态的字段名称,默认:code ,statusCode: 200 //规定成功的状态码,默认:0 ,msgName: 'hint' //规定状态信息的字段名称,默认:msg ,countName: 'total' //规定数据总数的字段名称,默认:count ,dataName: 'rows' //规定数据列表的字段名称,默认:data } //,…… //其他参数 });
Layui table表格数据接口返回更改 Layui数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式。table 组件默认规定的数据格式为默认规定的数据格式layui.code{ "code": 0, "msg": "", "count": 1000, "data": [{}, {}] }很多时候,接口返回的数据格式并不一定都符合 table 默认规定的格式,比如:{ "status": 0, "message": "", "total": 180, "data": { "item": [{}, {}] } }则可以借助 parseData 回调函数将其解析成 table 组件所规定的数据格式table.render({ elem: '#demp' ,url: '' ,parseData: function(res){ //res 即为原始返回的数据 return { "code": res.status, //解析接口状态 "msg": res.message, //解析提示文本 "count": res.total, //解析数据长度 "data": res.data.item //解析数据列表 }; } //,…… //其他参数 });还可以借助 response 参数来重新设定返回的数据格式,如:table.render({ elem: '#demp' ,url: '' ,response: { statusName: 'status' //规定数据状态的字段名称,默认:code ,statusCode: 200 //规定成功的状态码,默认:0 ,msgName: 'hint' //规定状态信息的字段名称,默认:msg ,countName: 'total' //规定数据总数的字段名称,默认:count ,dataName: 'rows' //规定数据列表的字段名称,默认:data } //,…… //其他参数 }); -
 Layui表格table关闭拖拽列宽、禁用拖拽列宽 table 模块是Layui的又一走心之作,在 layui 2.0 的版本中全新推出,是 layui 最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几乎全部需求。支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能。我们在使用过程中,如果需要关闭Layui表格table拖拽列宽、禁用拖拽列宽,可以用到unresize参数:是否禁用拖拽列宽(默认:false)。默认情况下会根据列类型(type)来决定是否禁用,如复选框列,会自动禁用。而其它普通列,默认允许拖拽列宽,当然你也可以设置 true 来禁用该功能。实例:这里设置为unresize: false,即可.layui.use(['form', 'table'], function () { var $ = layui.jquery, form = layui.form, table = layui.table; table.render({ elem: '#currentTableId', url: '', toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], cols: [[ {type: "checkbox", width: 50}, {field: 'id', width: 80, title: 'ID', sort: true}, {field: 'username', minwidth: 80, title: '账号'}, {field: 'admin_realname', minwidth: 80, title: '姓名'}, {field: 'created_at', width: 150, title: '管理员级别'}, {field: 'created_at', title: '添加时间', width: 160, sort: true}, {field: 'updated_at', width: 160, title: '最近修改', sort: true}, {field: 'stop', width: 80, title: '状态', sort: true}, {title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center"} ]], limits: [10, 15, 20, 25, 50, 100], limit: 15, page: true, unresize: false, // skin: 'line', response: { statusName: 'code' //规定数据状态的字段名称,默认:code ,statusCode: 200 //规定成功的状态码,默认:0 ,msgName: 'msg' //规定状态信息的字段名称,默认:msg ,countName: 'count' //规定数据总数的字段名称,默认:count ,dataName: 'data' //规定数据列表的字段名称,默认:data } }); });
Layui表格table关闭拖拽列宽、禁用拖拽列宽 table 模块是Layui的又一走心之作,在 layui 2.0 的版本中全新推出,是 layui 最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几乎全部需求。支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能。我们在使用过程中,如果需要关闭Layui表格table拖拽列宽、禁用拖拽列宽,可以用到unresize参数:是否禁用拖拽列宽(默认:false)。默认情况下会根据列类型(type)来决定是否禁用,如复选框列,会自动禁用。而其它普通列,默认允许拖拽列宽,当然你也可以设置 true 来禁用该功能。实例:这里设置为unresize: false,即可.layui.use(['form', 'table'], function () { var $ = layui.jquery, form = layui.form, table = layui.table; table.render({ elem: '#currentTableId', url: '', toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], cols: [[ {type: "checkbox", width: 50}, {field: 'id', width: 80, title: 'ID', sort: true}, {field: 'username', minwidth: 80, title: '账号'}, {field: 'admin_realname', minwidth: 80, title: '姓名'}, {field: 'created_at', width: 150, title: '管理员级别'}, {field: 'created_at', title: '添加时间', width: 160, sort: true}, {field: 'updated_at', width: 160, title: '最近修改', sort: true}, {field: 'stop', width: 80, title: '状态', sort: true}, {title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center"} ]], limits: [10, 15, 20, 25, 50, 100], limit: 15, page: true, unresize: false, // skin: 'line', response: { statusName: 'code' //规定数据状态的字段名称,默认:code ,statusCode: 200 //规定成功的状态码,默认:0 ,msgName: 'msg' //规定状态信息的字段名称,默认:msg ,countName: 'count' //规定数据总数的字段名称,默认:count ,dataName: 'data' //规定数据列表的字段名称,默认:data } }); }); -
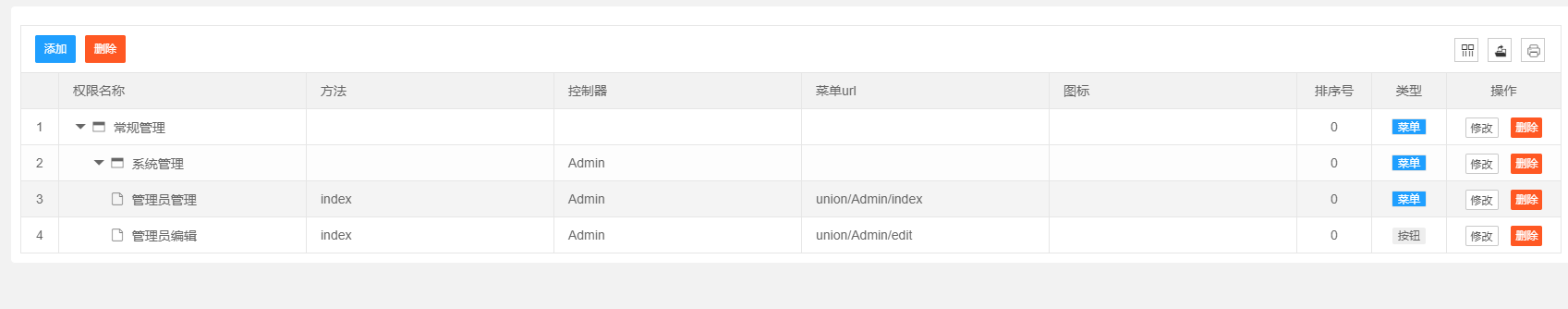
 Layui如何使用折叠表格,以及默认自动折叠 我们有时在开发项目是需要用到树形接口,这时我们可以Layui的树形表格treetable插件。参数说明:参数类型是否必填描述treeColIndexint是树形图标显示在第几列treeSpidobject是最上级的父级idtreeIdNamestring否id字段的名称treePidNamestring否pid字段的名称treeDefaultCloseboolean否是否默认折叠treeLinkageboolean否父级展开时是否自动展开所有子级HTML代码:<div> <div> <div> <script type="text/html" id="toolbarDemo"> <div> <button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button> <button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button> </div> </script> <table id="munu-table" lay-filter="munu-table"></table> </div> </div> </div> <!-- 操作列 --> <script type="text/html" id="auth-state"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>Js代码:<script> layui.use(['table', 'treetable'], function () { var $ = layui.jquery; var table = layui.table; var treetable = layui.treetable; // 渲染表格 layer.load(2); treetable.render({ toolbar: '#toolbarDemo', treeColIndex: 1, treeSpid: -1, treeIdName: 'id', treePidName: 'pid', elem: '#munu-table', url: '{:url("union/Permission/getPermission")}', // url: '__STATIC__/union/api/menus.json', page: false, treeDefaultClose: true, cols: [[ {type: 'numbers'}, {field: 'name', minWidth: 200, title: '权限名称'}, {field: 'ac', title: '方法'}, {field: 'co', title: '控制器'}, {field: 'url', title: '菜单url'}, {field: 'ico', title: '图标'}, {field: 'sort', width: 80, align: 'center', title: '排序号'}, { field: 'isMenu', width: 80, align: 'center', templet: function (d) { if (d.is_menu == 1) { return '<span class="layui-badge layui-bg-gray">按钮</span>'; }else if (d.is_menu == 2) { return '<span class="layui-badge layui-bg-gray">其他</span>'; }else { return '<span class="layui-badge-rim layui-bg-blue">菜单</span>'; } }, title: '类型' }, {templet: '#auth-state', width: 120, align: 'center', title: '操作'} ]], done: function () { layer.closeAll('loading'); } }); $('#btn-expand').click(function () { treetable.expandAll('#munu-table'); }); $('#btn-fold').click(function () { treetable.foldAll('#munu-table'); }); //监听工具条 table.on('tool(munu-table)', function (obj) { var data = obj.data; var layEvent = obj.event; if (layEvent === 'del') { layer.msg('删除' + data.id); } else if (layEvent === 'edit') { layer.msg('修改' + data.id); } }); }); </script>Json结构数据格式:{ "code": 0, "msg": "", "count": 19, "data": [ { "authorityId": 1, "authorityName": "系统管理", "orderNumber": 1, "menuUrl": null, "menuIcon": "layui-icon-set", "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": -1 }, { "authorityId": 2, "authorityName": "用户管理", "orderNumber": 2, "menuUrl": "system/user", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": 1 }, ] }
Layui如何使用折叠表格,以及默认自动折叠 我们有时在开发项目是需要用到树形接口,这时我们可以Layui的树形表格treetable插件。参数说明:参数类型是否必填描述treeColIndexint是树形图标显示在第几列treeSpidobject是最上级的父级idtreeIdNamestring否id字段的名称treePidNamestring否pid字段的名称treeDefaultCloseboolean否是否默认折叠treeLinkageboolean否父级展开时是否自动展开所有子级HTML代码:<div> <div> <div> <script type="text/html" id="toolbarDemo"> <div> <button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button> <button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button> </div> </script> <table id="munu-table" lay-filter="munu-table"></table> </div> </div> </div> <!-- 操作列 --> <script type="text/html" id="auth-state"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>Js代码:<script> layui.use(['table', 'treetable'], function () { var $ = layui.jquery; var table = layui.table; var treetable = layui.treetable; // 渲染表格 layer.load(2); treetable.render({ toolbar: '#toolbarDemo', treeColIndex: 1, treeSpid: -1, treeIdName: 'id', treePidName: 'pid', elem: '#munu-table', url: '{:url("union/Permission/getPermission")}', // url: '__STATIC__/union/api/menus.json', page: false, treeDefaultClose: true, cols: [[ {type: 'numbers'}, {field: 'name', minWidth: 200, title: '权限名称'}, {field: 'ac', title: '方法'}, {field: 'co', title: '控制器'}, {field: 'url', title: '菜单url'}, {field: 'ico', title: '图标'}, {field: 'sort', width: 80, align: 'center', title: '排序号'}, { field: 'isMenu', width: 80, align: 'center', templet: function (d) { if (d.is_menu == 1) { return '<span class="layui-badge layui-bg-gray">按钮</span>'; }else if (d.is_menu == 2) { return '<span class="layui-badge layui-bg-gray">其他</span>'; }else { return '<span class="layui-badge-rim layui-bg-blue">菜单</span>'; } }, title: '类型' }, {templet: '#auth-state', width: 120, align: 'center', title: '操作'} ]], done: function () { layer.closeAll('loading'); } }); $('#btn-expand').click(function () { treetable.expandAll('#munu-table'); }); $('#btn-fold').click(function () { treetable.foldAll('#munu-table'); }); //监听工具条 table.on('tool(munu-table)', function (obj) { var data = obj.data; var layEvent = obj.event; if (layEvent === 'del') { layer.msg('删除' + data.id); } else if (layEvent === 'edit') { layer.msg('修改' + data.id); } }); }); </script>Json结构数据格式:{ "code": 0, "msg": "", "count": 19, "data": [ { "authorityId": 1, "authorityName": "系统管理", "orderNumber": 1, "menuUrl": null, "menuIcon": "layui-icon-set", "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": -1 }, { "authorityId": 2, "authorityName": "用户管理", "orderNumber": 2, "menuUrl": "system/user", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": 1 }, ] } -
 Layui表格如何显示图片或者图标 Layui如何显示图片或者图标?这个很简单,可以使用 templet 自定义列模板,模板遵循 laytpl 语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期格式,图片地址转成图片,图标显示等。显示图片:{{ d.vod_pic }}为图片地址{field: 'article_pic',title: '封面',width: 100,templet:'<div><img src="https://www.tpxhm.com/fdetail/{{ d.vod_pic }}" width="100%"></div>' },显示图标:{{ d.icon }}为图标地址 {field: 'icon',title: '图标',width: 100,templet:'<div><i class="fa {{ d.icon }}"></i></div>' },
Layui表格如何显示图片或者图标 Layui如何显示图片或者图标?这个很简单,可以使用 templet 自定义列模板,模板遵循 laytpl 语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期格式,图片地址转成图片,图标显示等。显示图片:{{ d.vod_pic }}为图片地址{field: 'article_pic',title: '封面',width: 100,templet:'<div><img src="https://www.tpxhm.com/fdetail/{{ d.vod_pic }}" width="100%"></div>' },显示图标:{{ d.icon }}为图标地址 {field: 'icon',title: '图标',width: 100,templet:'<div><i class="fa {{ d.icon }}"></i></div>' },