搜索到
632
篇与
的结果
-
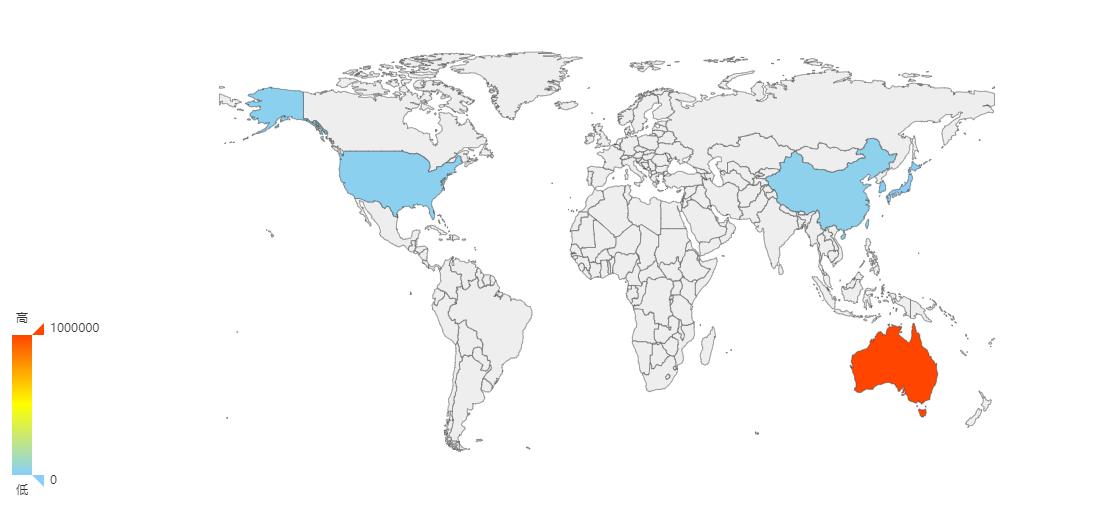
 echarts生成世界地图,百度echarts生成世界地图方法 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。然而我们现在来使用它制作世界地图。步骤1:引入相应的文件(echarts.min.js 和 world.js) <script type="text/javascript" src="https://www.tpxhm.com/fdetail/echarts/echarts.min.js"></script> <script type="text/javascript" src="https://www.tpxhm.com/fdetail/echarts/world.js"></script>附件下载及案例获取:步骤2:用户放地图的div盒子<div id="map" style="width:1200px;height:500px;"></div>步骤3:js实例化地图<script> // 区域分布图 var myChart1 = echarts.init(document.getElementById('map')); var provinces = { visualMap: { min: 0, max: 1000000, text:['高','低'], realtime: false, calculable: true, color: ['orangered','yellow','lightskyblue'] }, series: [ { name: 'World Population (2010)', type: 'map', mapType: 'world', roam: true, itemStyle:{ emphasis:{label:{show:true}} }, data: [ {name: '中国', value: 28397.812}, {name: '美国', value: 19549.124}, {name: '日本', value: 3150.143}, {name: '韩国', value: 8441.537}, {name: '澳大利亚', value: 1111844}, ] } ] }; myChart1.setOption(provinces); </script>世界地图分布主要用于数据统计,以上是一个简单的案例,仅供大家参考,注:echart生成中国地形图案例:https://www.tpxhm.com/fdetail/390.html
echarts生成世界地图,百度echarts生成世界地图方法 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。然而我们现在来使用它制作世界地图。步骤1:引入相应的文件(echarts.min.js 和 world.js) <script type="text/javascript" src="https://www.tpxhm.com/fdetail/echarts/echarts.min.js"></script> <script type="text/javascript" src="https://www.tpxhm.com/fdetail/echarts/world.js"></script>附件下载及案例获取:步骤2:用户放地图的div盒子<div id="map" style="width:1200px;height:500px;"></div>步骤3:js实例化地图<script> // 区域分布图 var myChart1 = echarts.init(document.getElementById('map')); var provinces = { visualMap: { min: 0, max: 1000000, text:['高','低'], realtime: false, calculable: true, color: ['orangered','yellow','lightskyblue'] }, series: [ { name: 'World Population (2010)', type: 'map', mapType: 'world', roam: true, itemStyle:{ emphasis:{label:{show:true}} }, data: [ {name: '中国', value: 28397.812}, {name: '美国', value: 19549.124}, {name: '日本', value: 3150.143}, {name: '韩国', value: 8441.537}, {name: '澳大利亚', value: 1111844}, ] } ] }; myChart1.setOption(provinces); </script>世界地图分布主要用于数据统计,以上是一个简单的案例,仅供大家参考,注:echart生成中国地形图案例:https://www.tpxhm.com/fdetail/390.html -
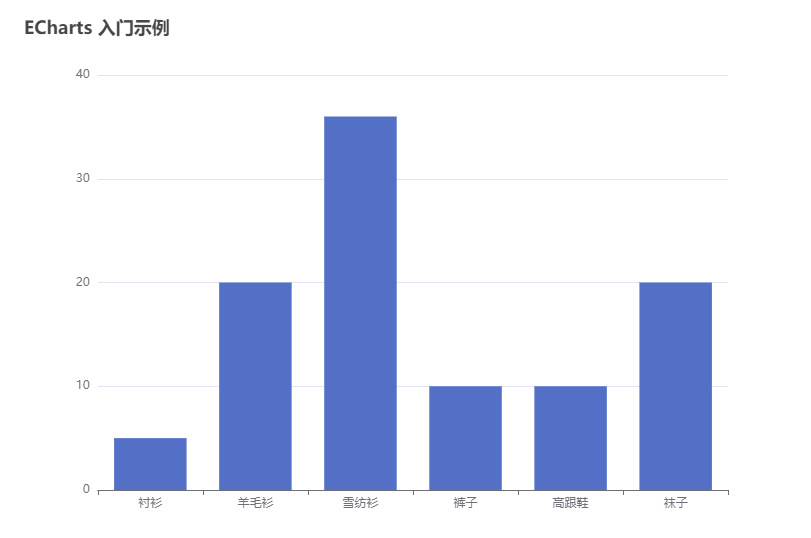
 在vue中引入echarts方法,echarts5版本的引用方法 1、ECharts 5 新特性数据可视化在过去的几年中得到了长足的发展。开发者对于可视化产品的期待不再是简单的图表创建工具,而在交互、性能、数据处理等方面有了更高级的需求。Apache ECharts 5 新增支持动态排序柱状图(bar-racing)以及动态排序折线图(line-racing),帮助开发者方便地创建带有时序性的图表,展现数据随着时间维度上的变化,讲述数据的演变过程。除了动态排序图,Apache ECharts 5 在自定义系列中提供了更加丰富强大的动画效果,支持标签数值文本的插值动画,图形的形变(morph)、分裂(separate)、合并(combine)等效果的过渡动画。视觉设计的作用并不仅仅是为了让图表更好看,更重要的是,符合可视化原理的设计可以帮用户更快速地理解图表想表达的内容,并且尽可能消除不良设计带来的误解。2、vue中引入echarts5方法2.1安装echarts5插件npm install echarts -S 或者使用淘宝的镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install echarts -S2.2、引入已安装插件<script> import * as echarts from 'echarts'; export default { // 此时页面上的元素已被渲染完毕 mounted(){ // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }); } } </script>3、效果展示
在vue中引入echarts方法,echarts5版本的引用方法 1、ECharts 5 新特性数据可视化在过去的几年中得到了长足的发展。开发者对于可视化产品的期待不再是简单的图表创建工具,而在交互、性能、数据处理等方面有了更高级的需求。Apache ECharts 5 新增支持动态排序柱状图(bar-racing)以及动态排序折线图(line-racing),帮助开发者方便地创建带有时序性的图表,展现数据随着时间维度上的变化,讲述数据的演变过程。除了动态排序图,Apache ECharts 5 在自定义系列中提供了更加丰富强大的动画效果,支持标签数值文本的插值动画,图形的形变(morph)、分裂(separate)、合并(combine)等效果的过渡动画。视觉设计的作用并不仅仅是为了让图表更好看,更重要的是,符合可视化原理的设计可以帮用户更快速地理解图表想表达的内容,并且尽可能消除不良设计带来的误解。2、vue中引入echarts5方法2.1安装echarts5插件npm install echarts -S 或者使用淘宝的镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install echarts -S2.2、引入已安装插件<script> import * as echarts from 'echarts'; export default { // 此时页面上的元素已被渲染完毕 mounted(){ // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }); } } </script>3、效果展示 -
 百度echarts如何修改曲线背景颜色或者线条颜色 百度ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。但是echarts默认的颜色我们不喜欢的话,可以通过过下面的设置进行修改,具体如下:1、设置线条颜色:在series下添加itemStyle itemStyle : { normal : { color:'#99CC33' } }, series: [ { name: '订单数', type: 'line', stack: 'Total', data: [120, 132, 101, 134, 90, 230, 210,120, 132, 101, 134, 90, 230, 210], itemStyle : { normal : { color:'#99CC33' } }, }, ],2、设置背景颜色:在series下添加areaStyleareaStyle: { color: ['#409eff'] },series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line', areaStyle: { color: ['#409eff'] }, } ],
百度echarts如何修改曲线背景颜色或者线条颜色 百度ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。但是echarts默认的颜色我们不喜欢的话,可以通过过下面的设置进行修改,具体如下:1、设置线条颜色:在series下添加itemStyle itemStyle : { normal : { color:'#99CC33' } }, series: [ { name: '订单数', type: 'line', stack: 'Total', data: [120, 132, 101, 134, 90, 230, 210,120, 132, 101, 134, 90, 230, 210], itemStyle : { normal : { color:'#99CC33' } }, }, ],2、设置背景颜色:在series下添加areaStyleareaStyle: { color: ['#409eff'] },series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line', areaStyle: { color: ['#409eff'] }, } ], -
 解决Bootstrap dropdown-menu一级不能不能点击 用了dropdown-menu组件,存在一个问题,如果你的菜单带有下拉菜单,那么这个带下拉菜单的导航在点击时只会浮出下拉菜单,它本身的href属性会失效,也就是失去了超链接功能那该如何解决呢?解决方法如下,加入下面的一段js代码即可$(document).on("click",".dropdown-toggle",function(){ if( $(window).width() > 767 ){ if($(this).attr('href')) window.location = $(this).attr('href'); } });
解决Bootstrap dropdown-menu一级不能不能点击 用了dropdown-menu组件,存在一个问题,如果你的菜单带有下拉菜单,那么这个带下拉菜单的导航在点击时只会浮出下拉菜单,它本身的href属性会失效,也就是失去了超链接功能那该如何解决呢?解决方法如下,加入下面的一段js代码即可$(document).on("click",".dropdown-toggle",function(){ if( $(window).width() > 767 ){ if($(this).attr('href')) window.location = $(this).attr('href'); } }); -
 bootstrap搜索下拉框插件的使用方法 有时我们用到下拉框,选项比较多的的情况下,我们就需要给他加个搜索功能了,我们可以使用bootstrap框架的一个下拉框搜索插件bootstrap-select。1、引入插件<link rel="stylesheet" href="https://www.tpxhm.com/bootstrap3/css/bootstrap.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://www.tpxhm.com/bootstrap3/js/bootstrap.min.js"></script> <!-- bootstrap-select --> <link rel="stylesheet" href="https://www.tpxhm.com/bootstrap3/css/bootstrap-select.min.css"> <script src="https://www.tpxhm.com/bootstrap3/js/bootstrap-select.min.js"></script>2、使用<select class="selectpicker show-tick form-control ctpEmpcode1" data-live-search="true" name="ctpEmpcodesssss"> <option value="">请选择</option> <option value="简忆博客">简忆博客</option> <option value="简忆工具箱">简忆工具箱</option> </select>3、数据清空选择$('.selectpicker').selectpicker('val',(''));4、附件下载(阿里网盘):https://www.aliyundrive.com/s/PyAMeHePMXU提取码: 95su
bootstrap搜索下拉框插件的使用方法 有时我们用到下拉框,选项比较多的的情况下,我们就需要给他加个搜索功能了,我们可以使用bootstrap框架的一个下拉框搜索插件bootstrap-select。1、引入插件<link rel="stylesheet" href="https://www.tpxhm.com/bootstrap3/css/bootstrap.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://www.tpxhm.com/bootstrap3/js/bootstrap.min.js"></script> <!-- bootstrap-select --> <link rel="stylesheet" href="https://www.tpxhm.com/bootstrap3/css/bootstrap-select.min.css"> <script src="https://www.tpxhm.com/bootstrap3/js/bootstrap-select.min.js"></script>2、使用<select class="selectpicker show-tick form-control ctpEmpcode1" data-live-search="true" name="ctpEmpcodesssss"> <option value="">请选择</option> <option value="简忆博客">简忆博客</option> <option value="简忆工具箱">简忆工具箱</option> </select>3、数据清空选择$('.selectpicker').selectpicker('val',(''));4、附件下载(阿里网盘):https://www.aliyundrive.com/s/PyAMeHePMXU提取码: 95su