搜索到
624
篇与
的结果
-
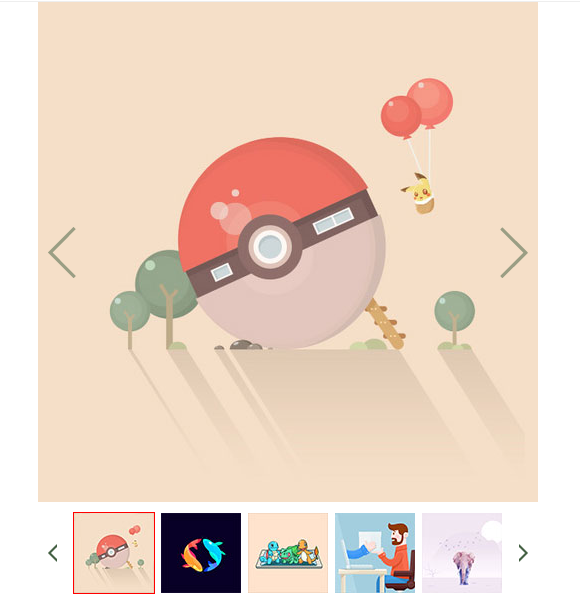
 jQuery带缩略图轮播效果 jQuery带缩略图轮播效果插件<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery带缩略图轮播效果</title> <style> body,div,ul,li{margin:0;padding:0} ul{list-style:none} img{border:0} .an_lisbox{width:100%; height: 835px; background: #fff; margin: 0 auto; overflow:hidden; position: relative;} .large_box{margin-bottom:10px;width:2000px;height:680px; overflow:hidden;} .large_box img{display:block;position: absolute; left: 50%; margin-left: -1000px;} .hmal_Gif{width: 578px; height: 335px;position: absolute;left: 50%;margin-left: -548px !important;top: 72px;border-radius: 10px; } .hmal_m{ width: 216px; height: 216px;position: absolute;left: 50%; margin-left: -90px !important;top: 270px;border-radius: 50%;} .small_box{width:1200px;height:263px; overflow: hidden; background: #fff; position: absolute; left: 50%; margin-left: -600px; bottom: 0px;} .small_list{position:relative;width:972px; margin: 0 auto; height:263px;overflow:hidden; position: relative;} .small_list ul{ width: 1200px; height:263px;overflow:hidden; text-align: center;} .small_list ul li{ width: 114px; height: 263px; float:left;margin-right:29px;} .small_list ul li .bun_bg{width: 114px; height: 114px; float: left; border-radius: 50%; margin-top: 40px; overflow: hidden; background: #877a8b;} .small_list ul li .bun_bg img{display:block; width: 114px; height: 114px;} .small_list ul li p{ color: #8f8f8f; font-weight: normal;font-size: 24px;line-height: 24px;margin-top: 10px; margin-bottom: 0px} .small_list ul li p span{color: #8f8f8f; font-weight: normal;font-size: 16px;line-height: 24px;margin-top: 10px; margin-bottom: 0px} .small_list ul li.on .bun_bg{ background: #aa63f2;} .small_list ul li.on p{ color: #aa63f2;} .small_list ul li.on p span{ color: #aa63f2;} .left_btn{ width: 55px; height: 55px; position: absolute; left: 50%; margin-left: -580px; background:url(../picture/btnl.png) no-repeat; background-color: #d4d4da; border-radius: 50%; bottom: 125px;} .right_btn{width: 55px; height: 55px;background:url(../picture/btnr.png) no-repeat; background-color: #d4d4da; position: absolute; left: 50%; margin-left: 530px; border-radius: 50%; bottom: 125px;} .left_btn:hover{ background: url(../picture/btnl.png) no-repeat,#aa63f2; cursor: pointer;} .right_btn:hover{ background: url(../picture/btnr.png) no-repeat,#aa63f2; cursor: pointer;} </style> </head> <body> <div class="an_lisbox"> <div class="large_box"> <ul> <li> <a href="https://www.tpxhm.com/fdetail/19.html"> <img src="https://www.tpxhm.com/fdetail/yb.jpg" alt="" class="sercerimg"> </a> </li> <li> <a href="https://www.tpxhm.com/fdetail/19.html"> <img src="https://www.tpxhm.com/fdetail/yp.jpg" alt="" class="sercerimg"> </a> </li> </ul> </div> <div class="small_box"> <div class="small_list"> <ul> <li class="on"> <div class="bun_bg"><img src="https://www.tpxhm.com/fdetail/ky_41.png" alt=""></div> <p>1</span></p> </li> <li> <div class="bun_bg"><img src="https://www.tpxhm.com/fdetail/yp_03.png" alt=""></div> <p>2</p> </li> <li> </ul> </div> </div> <span class="left_btn"></span> <span class="right_btn"></span> </div> <script src="https://www.tpxhm.com/fdetail/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="https://www.tpxhm.com/fdetail/js/carousel.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ /* 商品轮播图(带缩略图的轮播效果) */ $(".an_lisbox").thumbnailImg({ large_elem: ".large_box", small_elem: ".small_list", left_btn: ".left_btn", right_btn: ".right_btn" }); }); </script> </body> </html>附件:carousel.min.js.txt
jQuery带缩略图轮播效果 jQuery带缩略图轮播效果插件<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery带缩略图轮播效果</title> <style> body,div,ul,li{margin:0;padding:0} ul{list-style:none} img{border:0} .an_lisbox{width:100%; height: 835px; background: #fff; margin: 0 auto; overflow:hidden; position: relative;} .large_box{margin-bottom:10px;width:2000px;height:680px; overflow:hidden;} .large_box img{display:block;position: absolute; left: 50%; margin-left: -1000px;} .hmal_Gif{width: 578px; height: 335px;position: absolute;left: 50%;margin-left: -548px !important;top: 72px;border-radius: 10px; } .hmal_m{ width: 216px; height: 216px;position: absolute;left: 50%; margin-left: -90px !important;top: 270px;border-radius: 50%;} .small_box{width:1200px;height:263px; overflow: hidden; background: #fff; position: absolute; left: 50%; margin-left: -600px; bottom: 0px;} .small_list{position:relative;width:972px; margin: 0 auto; height:263px;overflow:hidden; position: relative;} .small_list ul{ width: 1200px; height:263px;overflow:hidden; text-align: center;} .small_list ul li{ width: 114px; height: 263px; float:left;margin-right:29px;} .small_list ul li .bun_bg{width: 114px; height: 114px; float: left; border-radius: 50%; margin-top: 40px; overflow: hidden; background: #877a8b;} .small_list ul li .bun_bg img{display:block; width: 114px; height: 114px;} .small_list ul li p{ color: #8f8f8f; font-weight: normal;font-size: 24px;line-height: 24px;margin-top: 10px; margin-bottom: 0px} .small_list ul li p span{color: #8f8f8f; font-weight: normal;font-size: 16px;line-height: 24px;margin-top: 10px; margin-bottom: 0px} .small_list ul li.on .bun_bg{ background: #aa63f2;} .small_list ul li.on p{ color: #aa63f2;} .small_list ul li.on p span{ color: #aa63f2;} .left_btn{ width: 55px; height: 55px; position: absolute; left: 50%; margin-left: -580px; background:url(../picture/btnl.png) no-repeat; background-color: #d4d4da; border-radius: 50%; bottom: 125px;} .right_btn{width: 55px; height: 55px;background:url(../picture/btnr.png) no-repeat; background-color: #d4d4da; position: absolute; left: 50%; margin-left: 530px; border-radius: 50%; bottom: 125px;} .left_btn:hover{ background: url(../picture/btnl.png) no-repeat,#aa63f2; cursor: pointer;} .right_btn:hover{ background: url(../picture/btnr.png) no-repeat,#aa63f2; cursor: pointer;} </style> </head> <body> <div class="an_lisbox"> <div class="large_box"> <ul> <li> <a href="https://www.tpxhm.com/fdetail/19.html"> <img src="https://www.tpxhm.com/fdetail/yb.jpg" alt="" class="sercerimg"> </a> </li> <li> <a href="https://www.tpxhm.com/fdetail/19.html"> <img src="https://www.tpxhm.com/fdetail/yp.jpg" alt="" class="sercerimg"> </a> </li> </ul> </div> <div class="small_box"> <div class="small_list"> <ul> <li class="on"> <div class="bun_bg"><img src="https://www.tpxhm.com/fdetail/ky_41.png" alt=""></div> <p>1</span></p> </li> <li> <div class="bun_bg"><img src="https://www.tpxhm.com/fdetail/yp_03.png" alt=""></div> <p>2</p> </li> <li> </ul> </div> </div> <span class="left_btn"></span> <span class="right_btn"></span> </div> <script src="https://www.tpxhm.com/fdetail/js/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="https://www.tpxhm.com/fdetail/js/carousel.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ /* 商品轮播图(带缩略图的轮播效果) */ $(".an_lisbox").thumbnailImg({ large_elem: ".large_box", small_elem: ".small_list", left_btn: ".left_btn", right_btn: ".right_btn" }); }); </script> </body> </html>附件:carousel.min.js.txt -

-
 swiper3、swiper4网站常用焦点图案例及demo下载 [Swiper] PC网站常用焦点图官方案例下载链接已失效,这里对官方的进行了补充和修改,swiper3和swiper4两种写法。1、swiper3案例:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>常用焦点图</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/static/css/swiper-3.4.2.min.css"> </head> <body> <style> body { padding: 0; margin: 0; } .pc-slide { width: 500px; margin: 0 auto; } .view .swiper-container { width: 500px; height: 500px; } .view .arrow-left { background: url(static/images/index_tab_l.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .view .arrow-right { background: url(static/images/index_tab_r.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .preview { width: 100%; margin-top: 10px; position: relative; } .preview .swiper-container { width: 430px; height: 82px; margin-left: 35px; } .preview .swiper-slide { width: 87px; height: 82px; cursor:pointer; } .preview .slide6 { width: 82px; } .preview .arrow-left { background: url(static/images/feel3.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview .arrow-right { background: url(static/images/feel4.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview img { padding: 1px; } .preview .active-nav img { padding: 0; border: 1px solid #F00; } </style> <div> <div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b1.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b2.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b3.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b4.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b5.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b6.jpg" alt=""></a> </div> </div> </div> </div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <div class="swiper-slide active-nav"> <img src="https://www.tpxhm.com/fdetail/static/picture/s1.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s2.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s3.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s4.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s5.jpg" alt=""> </div> <div class="swiper-slide slide6"> <img src="https://www.tpxhm.com/fdetail/static/picture/s6.jpg" alt=""> </div> </div> </div> </div> </div> <script src="https://www.tpxhm.com/fdetail/static/js/jquery-3.2.1.min.js"></script> <script src="https://www.tpxhm.com/fdetail/static/js/swiper-3.4.2.jquery.min.js"></script> <script> var viewSwiper = new Swiper('.view .swiper-container', { onSlideChangeStart: function() { updateNavPosition() } }) $('.view .arrow-left,.preview .arrow-left').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == 0) { viewSwiper.slideTo(viewSwiper.slides.length - 1, 1000); return } viewSwiper.slidePrev() }) $('.view .arrow-right,.preview .arrow-right').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == viewSwiper.slides.length - 1) { viewSwiper.slideTo(0, 1000); return } viewSwiper.slideNext() }) var previewSwiper = new Swiper('.preview .swiper-container', { //visibilityFullFit: true, slidesPerView: 'auto', allowTouchMove: false, onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) } }) function updateNavPosition() { $('.preview .active-nav').removeClass('active-nav') var activeNav = $('.preview .swiper-slide').eq(viewSwiper.activeIndex).addClass('active-nav') console.log(activeNav); // if (!activeNav.hasClass('swiper-slide-visible')) { // if (activeNav.index() > previewSwiper.activeIndex) { // var thumbsPerNav = Math.floor(previewSwiper.width / activeNav.width()) - 1 // previewSwiper.slideTo(activeNav.index() - thumbsPerNav) // } else { // previewSwiper.slideTo(activeNav.index()) // } // } } </script> </body> </html>2、swiper4写法:swiper4的写法和swiper3写法差不多一样,只是函数不一样,及引入文件不一样。2.1、引入css和jslink rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/css/swiper.min.css"> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>2.2、将第一个onTab函数修改为如下,即可。var viewSwiper = new Swiper('.view .swiper-container', { on: { slideChangeTransitionStart: function(){ updateNavPosition() }, } })2.3、将如下代码onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) }改为on:{ tap: function(){ viewSwiper.slideTo(previewSwiper.clickedIndex) }, }附件:demo下载:https://qiniu.tpxhm.top/code/swiper.zip
swiper3、swiper4网站常用焦点图案例及demo下载 [Swiper] PC网站常用焦点图官方案例下载链接已失效,这里对官方的进行了补充和修改,swiper3和swiper4两种写法。1、swiper3案例:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>常用焦点图</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/static/css/swiper-3.4.2.min.css"> </head> <body> <style> body { padding: 0; margin: 0; } .pc-slide { width: 500px; margin: 0 auto; } .view .swiper-container { width: 500px; height: 500px; } .view .arrow-left { background: url(static/images/index_tab_l.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .view .arrow-right { background: url(static/images/index_tab_r.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .preview { width: 100%; margin-top: 10px; position: relative; } .preview .swiper-container { width: 430px; height: 82px; margin-left: 35px; } .preview .swiper-slide { width: 87px; height: 82px; cursor:pointer; } .preview .slide6 { width: 82px; } .preview .arrow-left { background: url(static/images/feel3.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview .arrow-right { background: url(static/images/feel4.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview img { padding: 1px; } .preview .active-nav img { padding: 0; border: 1px solid #F00; } </style> <div> <div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b1.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b2.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b3.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b4.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b5.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b6.jpg" alt=""></a> </div> </div> </div> </div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <div class="swiper-slide active-nav"> <img src="https://www.tpxhm.com/fdetail/static/picture/s1.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s2.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s3.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s4.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s5.jpg" alt=""> </div> <div class="swiper-slide slide6"> <img src="https://www.tpxhm.com/fdetail/static/picture/s6.jpg" alt=""> </div> </div> </div> </div> </div> <script src="https://www.tpxhm.com/fdetail/static/js/jquery-3.2.1.min.js"></script> <script src="https://www.tpxhm.com/fdetail/static/js/swiper-3.4.2.jquery.min.js"></script> <script> var viewSwiper = new Swiper('.view .swiper-container', { onSlideChangeStart: function() { updateNavPosition() } }) $('.view .arrow-left,.preview .arrow-left').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == 0) { viewSwiper.slideTo(viewSwiper.slides.length - 1, 1000); return } viewSwiper.slidePrev() }) $('.view .arrow-right,.preview .arrow-right').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == viewSwiper.slides.length - 1) { viewSwiper.slideTo(0, 1000); return } viewSwiper.slideNext() }) var previewSwiper = new Swiper('.preview .swiper-container', { //visibilityFullFit: true, slidesPerView: 'auto', allowTouchMove: false, onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) } }) function updateNavPosition() { $('.preview .active-nav').removeClass('active-nav') var activeNav = $('.preview .swiper-slide').eq(viewSwiper.activeIndex).addClass('active-nav') console.log(activeNav); // if (!activeNav.hasClass('swiper-slide-visible')) { // if (activeNav.index() > previewSwiper.activeIndex) { // var thumbsPerNav = Math.floor(previewSwiper.width / activeNav.width()) - 1 // previewSwiper.slideTo(activeNav.index() - thumbsPerNav) // } else { // previewSwiper.slideTo(activeNav.index()) // } // } } </script> </body> </html>2、swiper4写法:swiper4的写法和swiper3写法差不多一样,只是函数不一样,及引入文件不一样。2.1、引入css和jslink rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/css/swiper.min.css"> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>2.2、将第一个onTab函数修改为如下,即可。var viewSwiper = new Swiper('.view .swiper-container', { on: { slideChangeTransitionStart: function(){ updateNavPosition() }, } })2.3、将如下代码onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) }改为on:{ tap: function(){ viewSwiper.slideTo(previewSwiper.clickedIndex) }, }附件:demo下载:https://qiniu.tpxhm.top/code/swiper.zip -
 swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script>
swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script> -