搜索到
624
篇与
的结果
-

-
 mac版Sublime Text菜单汉化教程 作为前端,后段开发利器,Mac版本Sublime Text默认是英文版本的,我们如何汉化成功中文版本的呢?1、首先查看我们Sublime Text版本,版本是4143的2、点击快捷键Shift+Command+P,弹出查找栏,在查找栏中输入关键字install,出现下拉选项,点击选择其中的:Package Control: Install Package3、稍等一会,然后就会弹出一个消息框,提示插件列表加载完成。4、继续Shift+Command+P,弹出查找栏,输入chinese,选择下拉框中的ChineseLocalizations5、点击之后,中文包就安装完成了,菜单会自动切换到简体中文。其他设置:Mac版本的Sublime Text如何安装px转rem,px自动rem转化
mac版Sublime Text菜单汉化教程 作为前端,后段开发利器,Mac版本Sublime Text默认是英文版本的,我们如何汉化成功中文版本的呢?1、首先查看我们Sublime Text版本,版本是4143的2、点击快捷键Shift+Command+P,弹出查找栏,在查找栏中输入关键字install,出现下拉选项,点击选择其中的:Package Control: Install Package3、稍等一会,然后就会弹出一个消息框,提示插件列表加载完成。4、继续Shift+Command+P,弹出查找栏,输入chinese,选择下拉框中的ChineseLocalizations5、点击之后,中文包就安装完成了,菜单会自动切换到简体中文。其他设置:Mac版本的Sublime Text如何安装px转rem,px自动rem转化 -
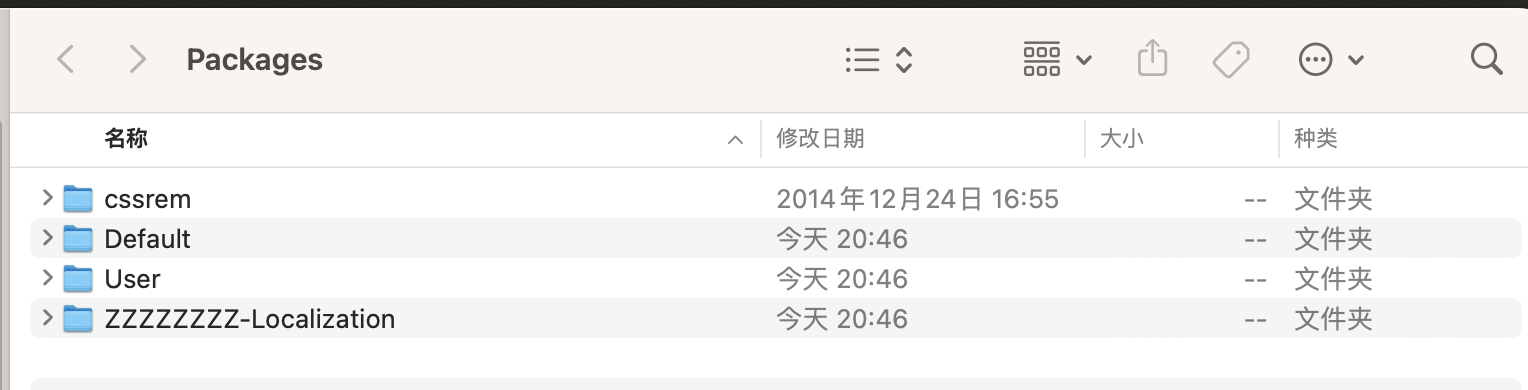
 Mac版本的Sublime Text如何安装px转rem,px自动rem转化 Mac版本的Sublime Text如何安装px转rem,px自动rem转化教程,本文使用的版本是4143版本。具体步骤如下:1、GitHub下载转换包(一个CSS的px值转rem值的Sublime Text 3自动完成插件):https://github.com/flashlizi/cssrem2、进入packages目录:Sublime Text -> Preferences -> Browse Package或者点击首选项-浏览插件目录/Users/xinyi/Library/Application Support/Sublime Text/Packages3、复制下载的cssrem目录到刚才的packges目录里。4、重启Sublime Text。5、设置转换配置6、具体配置根据自己的需求设置转换大小,博主这里设为25{"px_to_rem": 25,"max_rem_fraction_length": 6,"available_file_types": [".css", ".less", ".sass"]}7、完成效果相关文章:mac版Sublime Text菜单汉化教程
Mac版本的Sublime Text如何安装px转rem,px自动rem转化 Mac版本的Sublime Text如何安装px转rem,px自动rem转化教程,本文使用的版本是4143版本。具体步骤如下:1、GitHub下载转换包(一个CSS的px值转rem值的Sublime Text 3自动完成插件):https://github.com/flashlizi/cssrem2、进入packages目录:Sublime Text -> Preferences -> Browse Package或者点击首选项-浏览插件目录/Users/xinyi/Library/Application Support/Sublime Text/Packages3、复制下载的cssrem目录到刚才的packges目录里。4、重启Sublime Text。5、设置转换配置6、具体配置根据自己的需求设置转换大小,博主这里设为25{"px_to_rem": 25,"max_rem_fraction_length": 6,"available_file_types": [".css", ".less", ".sass"]}7、完成效果相关文章:mac版Sublime Text菜单汉化教程 -
 使用lazyframe延迟加载第三方资源 第三方资源通常用于展示广告或视频,以及与社交媒体集成。 默认方法是在网页加载后立即加载第三方资源,但这可能会使网页加载速度减慢。如果第三方内容不重要,可以通过延迟加载来降低此性能成本。插件直通车:https://gitee.com/YuJian11/lazyframe网站在嵌套iframe 使用youtube或者其他平台视频的时候,会加载很慢,我们可以使用上面的插件实现延迟加载1、首先,引入插件<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.css"><script src="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.min.js"></script>2、使用<script> lazyframe('.lazyframe'); </script>3、完整案例demo<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Lazyframe Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.css"> <style> .container { max-width: 500px; margin: 0 auto; width: 100%; } p { font-family: "Helvetica Neue", Helvetica, Arial; } .lazyframe { margin-bottom: 200px; } .lazyframe--custom { background: #bada55; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; text-align: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .lazyframe--custom .lazyframe__title { position: relative; width: 100%; display: block; font-size: 32px; font-family: Arial; color: #fff; } .lazyframe--custom::before { width: auto; } </style> </head> <body> <div class="container"> <p>Youtube video with thumbnail and title from API</p> <div class="lazyframe" data-src="https://www.youtube.com/embed/ara1uUvajoU" data-vendor="youtube"></div> </div> <script src="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.min.js"></script> <script> lazyframe('.lazyframe'); </script> </body> </html>
使用lazyframe延迟加载第三方资源 第三方资源通常用于展示广告或视频,以及与社交媒体集成。 默认方法是在网页加载后立即加载第三方资源,但这可能会使网页加载速度减慢。如果第三方内容不重要,可以通过延迟加载来降低此性能成本。插件直通车:https://gitee.com/YuJian11/lazyframe网站在嵌套iframe 使用youtube或者其他平台视频的时候,会加载很慢,我们可以使用上面的插件实现延迟加载1、首先,引入插件<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.css"><script src="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.min.js"></script>2、使用<script> lazyframe('.lazyframe'); </script>3、完整案例demo<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Lazyframe Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.css"> <style> .container { max-width: 500px; margin: 0 auto; width: 100%; } p { font-family: "Helvetica Neue", Helvetica, Arial; } .lazyframe { margin-bottom: 200px; } .lazyframe--custom { background: #bada55; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; text-align: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .lazyframe--custom .lazyframe__title { position: relative; width: 100%; display: block; font-size: 32px; font-family: Arial; color: #fff; } .lazyframe--custom::before { width: auto; } </style> </head> <body> <div class="container"> <p>Youtube video with thumbnail and title from API</p> <div class="lazyframe" data-src="https://www.youtube.com/embed/ara1uUvajoU" data-vendor="youtube"></div> </div> <script src="https://cdn.jsdelivr.net/npm/lazyframe/dist/lazyframe.min.js"></script> <script> lazyframe('.lazyframe'); </script> </body> </html> -
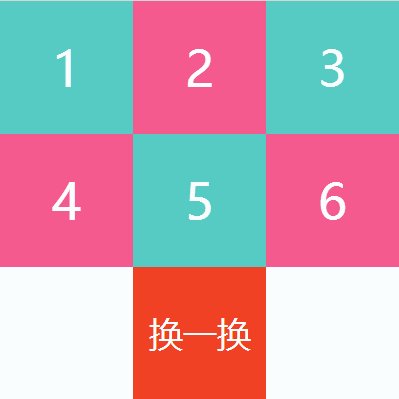
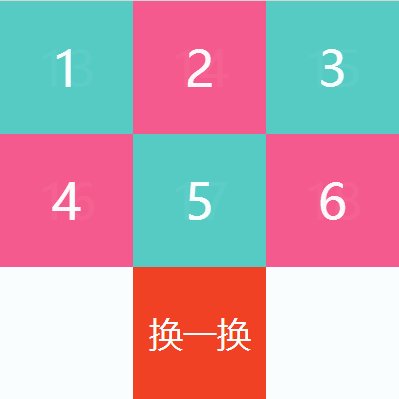
 jquery 实现类似淘宝换一换功能 类似淘宝换一换功能在工作中我们经常会遇到,以下是一个简单的案例,仅供大家参考。实现效果图:实现代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>换一换</title> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> </head> <body> <style> *{margin:0;padding: 0px;} .hsow{width: 400px; height: 400px; margin: 0 auto; background-color: #fff;} .news-sub{ width: 400px; height: 266px; float: left; position: relative; } .news-list-v{ width: 400px; height: 266px; position: absolute; left: 0px; top: 0px;visibility: hidden;opacity: 0;transition: 0s 0.2s;} .news-list-v li{ list-style: none; width: 133px; height: 133px; float: left; text-align: center;} .news-list-v li a{ color: #fff;list-style: none; font-size: 50px; text-decoration: none; margin:0 auto; line-height: 133px} .news-list-v li:nth-of-type(odd){ background-color: #55cbc4;} .news-list-v li:nth-of-type(even){ background-color: #f45a8d;} .news-change{ width: 133px; height: 133px; background-color: #f04124; color: #fff; font-size: 34px; text-align: center; line-height: 133px; cursor: pointer; display: inline-block; float: left; margin-left: 133px;} .news-list-v.show{z-index: 1;visibility: visible;opacity: 1;transition: 0.2s;} </style> <div> <div> <ul class="news-list-v show"> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >1</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >2</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >3</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >4</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >5</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >6</a></li></ul> <ul> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >7</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >8</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >9</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >10</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >11</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >12</a></li> </ul> <ul> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >13</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >14</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >15</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >16</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >17</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >18</a></li> </ul> </div> <a> <span>换一换</span> </a> </div> <script type="text/javascript"> //换一换 var $newsLists = $('.news-sub').find('.news-list-v'); function changeNews() { var $currentNews = $newsLists.filter('.show'); var $nextNews = $currentNews.next(); if($nextNews.length === 0) { $nextNews = $newsLists.eq(0); } $newsLists.removeClass('show'); $nextNews.addClass('show'); } $('.news-change').on('click', function() { changeNews(); }); </script> </body> </html>
jquery 实现类似淘宝换一换功能 类似淘宝换一换功能在工作中我们经常会遇到,以下是一个简单的案例,仅供大家参考。实现效果图:实现代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>换一换</title> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> </head> <body> <style> *{margin:0;padding: 0px;} .hsow{width: 400px; height: 400px; margin: 0 auto; background-color: #fff;} .news-sub{ width: 400px; height: 266px; float: left; position: relative; } .news-list-v{ width: 400px; height: 266px; position: absolute; left: 0px; top: 0px;visibility: hidden;opacity: 0;transition: 0s 0.2s;} .news-list-v li{ list-style: none; width: 133px; height: 133px; float: left; text-align: center;} .news-list-v li a{ color: #fff;list-style: none; font-size: 50px; text-decoration: none; margin:0 auto; line-height: 133px} .news-list-v li:nth-of-type(odd){ background-color: #55cbc4;} .news-list-v li:nth-of-type(even){ background-color: #f45a8d;} .news-change{ width: 133px; height: 133px; background-color: #f04124; color: #fff; font-size: 34px; text-align: center; line-height: 133px; cursor: pointer; display: inline-block; float: left; margin-left: 133px;} .news-list-v.show{z-index: 1;visibility: visible;opacity: 1;transition: 0.2s;} </style> <div> <div> <ul class="news-list-v show"> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >1</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >2</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >3</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >4</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >5</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >6</a></li></ul> <ul> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >7</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >8</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >9</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >10</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >11</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >12</a></li> </ul> <ul> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >13</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >14</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >15</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >16</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >17</a></li> <li><a href="https://www.tpxhm.com/fdetail/202.html#" >18</a></li> </ul> </div> <a> <span>换一换</span> </a> </div> <script type="text/javascript"> //换一换 var $newsLists = $('.news-sub').find('.news-list-v'); function changeNews() { var $currentNews = $newsLists.filter('.show'); var $nextNews = $currentNews.next(); if($nextNews.length === 0) { $nextNews = $newsLists.eq(0); } $newsLists.removeClass('show'); $nextNews.addClass('show'); } $('.news-change').on('click', function() { changeNews(); }); </script> </body> </html>