搜索到
768
篇与
的结果
-

-
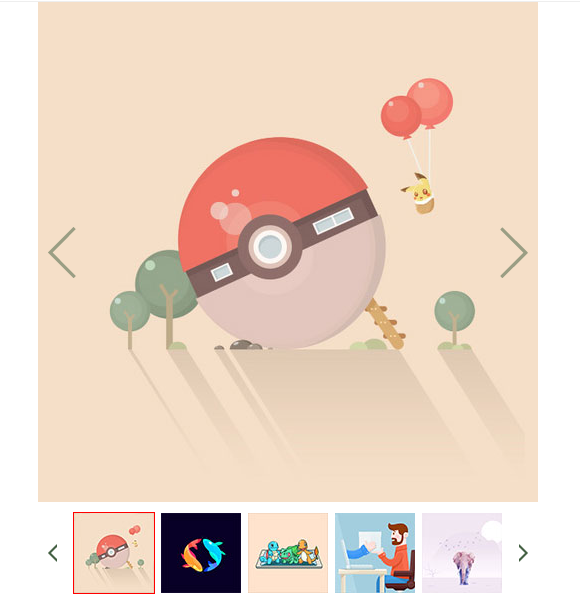
 swiper3、swiper4网站常用焦点图案例及demo下载 [Swiper] PC网站常用焦点图官方案例下载链接已失效,这里对官方的进行了补充和修改,swiper3和swiper4两种写法。1、swiper3案例:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>常用焦点图</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/static/css/swiper-3.4.2.min.css"> </head> <body> <style> body { padding: 0; margin: 0; } .pc-slide { width: 500px; margin: 0 auto; } .view .swiper-container { width: 500px; height: 500px; } .view .arrow-left { background: url(static/images/index_tab_l.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .view .arrow-right { background: url(static/images/index_tab_r.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .preview { width: 100%; margin-top: 10px; position: relative; } .preview .swiper-container { width: 430px; height: 82px; margin-left: 35px; } .preview .swiper-slide { width: 87px; height: 82px; cursor:pointer; } .preview .slide6 { width: 82px; } .preview .arrow-left { background: url(static/images/feel3.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview .arrow-right { background: url(static/images/feel4.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview img { padding: 1px; } .preview .active-nav img { padding: 0; border: 1px solid #F00; } </style> <div> <div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b1.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b2.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b3.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b4.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b5.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b6.jpg" alt=""></a> </div> </div> </div> </div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <div class="swiper-slide active-nav"> <img src="https://www.tpxhm.com/fdetail/static/picture/s1.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s2.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s3.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s4.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s5.jpg" alt=""> </div> <div class="swiper-slide slide6"> <img src="https://www.tpxhm.com/fdetail/static/picture/s6.jpg" alt=""> </div> </div> </div> </div> </div> <script src="https://www.tpxhm.com/fdetail/static/js/jquery-3.2.1.min.js"></script> <script src="https://www.tpxhm.com/fdetail/static/js/swiper-3.4.2.jquery.min.js"></script> <script> var viewSwiper = new Swiper('.view .swiper-container', { onSlideChangeStart: function() { updateNavPosition() } }) $('.view .arrow-left,.preview .arrow-left').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == 0) { viewSwiper.slideTo(viewSwiper.slides.length - 1, 1000); return } viewSwiper.slidePrev() }) $('.view .arrow-right,.preview .arrow-right').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == viewSwiper.slides.length - 1) { viewSwiper.slideTo(0, 1000); return } viewSwiper.slideNext() }) var previewSwiper = new Swiper('.preview .swiper-container', { //visibilityFullFit: true, slidesPerView: 'auto', allowTouchMove: false, onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) } }) function updateNavPosition() { $('.preview .active-nav').removeClass('active-nav') var activeNav = $('.preview .swiper-slide').eq(viewSwiper.activeIndex).addClass('active-nav') console.log(activeNav); // if (!activeNav.hasClass('swiper-slide-visible')) { // if (activeNav.index() > previewSwiper.activeIndex) { // var thumbsPerNav = Math.floor(previewSwiper.width / activeNav.width()) - 1 // previewSwiper.slideTo(activeNav.index() - thumbsPerNav) // } else { // previewSwiper.slideTo(activeNav.index()) // } // } } </script> </body> </html>2、swiper4写法:swiper4的写法和swiper3写法差不多一样,只是函数不一样,及引入文件不一样。2.1、引入css和jslink rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/css/swiper.min.css"> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>2.2、将第一个onTab函数修改为如下,即可。var viewSwiper = new Swiper('.view .swiper-container', { on: { slideChangeTransitionStart: function(){ updateNavPosition() }, } })2.3、将如下代码onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) }改为on:{ tap: function(){ viewSwiper.slideTo(previewSwiper.clickedIndex) }, }附件:demo下载:https://qiniu.tpxhm.top/code/swiper.zip
swiper3、swiper4网站常用焦点图案例及demo下载 [Swiper] PC网站常用焦点图官方案例下载链接已失效,这里对官方的进行了补充和修改,swiper3和swiper4两种写法。1、swiper3案例:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>常用焦点图</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.tpxhm.com/fdetail/static/css/swiper-3.4.2.min.css"> </head> <body> <style> body { padding: 0; margin: 0; } .pc-slide { width: 500px; margin: 0 auto; } .view .swiper-container { width: 500px; height: 500px; } .view .arrow-left { background: url(static/images/index_tab_l.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .view .arrow-right { background: url(static/images/index_tab_r.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -25px; width: 28px; height: 51px; z-index: 10; } .preview { width: 100%; margin-top: 10px; position: relative; } .preview .swiper-container { width: 430px; height: 82px; margin-left: 35px; } .preview .swiper-slide { width: 87px; height: 82px; cursor:pointer; } .preview .slide6 { width: 82px; } .preview .arrow-left { background: url(static/images/feel3.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview .arrow-right { background: url(static/images/feel4.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -9px; width: 9px; height: 18px; z-index: 10; } .preview img { padding: 1px; } .preview .active-nav img { padding: 0; border: 1px solid #F00; } </style> <div> <div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b1.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b2.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b3.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b4.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b5.jpg" alt=""></a> </div> <div> <a href="http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=1598&extra=" target="_blank"><img src="https://www.tpxhm.com/fdetail/static/picture/b6.jpg" alt=""></a> </div> </div> </div> </div> <div> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <a href="https://www.tpxhm.com/fdetail/628.html#"></a> <div> <div> <div class="swiper-slide active-nav"> <img src="https://www.tpxhm.com/fdetail/static/picture/s1.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s2.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s3.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s4.jpg" alt=""> </div> <div> <img src="https://www.tpxhm.com/fdetail/static/picture/s5.jpg" alt=""> </div> <div class="swiper-slide slide6"> <img src="https://www.tpxhm.com/fdetail/static/picture/s6.jpg" alt=""> </div> </div> </div> </div> </div> <script src="https://www.tpxhm.com/fdetail/static/js/jquery-3.2.1.min.js"></script> <script src="https://www.tpxhm.com/fdetail/static/js/swiper-3.4.2.jquery.min.js"></script> <script> var viewSwiper = new Swiper('.view .swiper-container', { onSlideChangeStart: function() { updateNavPosition() } }) $('.view .arrow-left,.preview .arrow-left').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == 0) { viewSwiper.slideTo(viewSwiper.slides.length - 1, 1000); return } viewSwiper.slidePrev() }) $('.view .arrow-right,.preview .arrow-right').on('click', function(e) { e.preventDefault() if (viewSwiper.activeIndex == viewSwiper.slides.length - 1) { viewSwiper.slideTo(0, 1000); return } viewSwiper.slideNext() }) var previewSwiper = new Swiper('.preview .swiper-container', { //visibilityFullFit: true, slidesPerView: 'auto', allowTouchMove: false, onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) } }) function updateNavPosition() { $('.preview .active-nav').removeClass('active-nav') var activeNav = $('.preview .swiper-slide').eq(viewSwiper.activeIndex).addClass('active-nav') console.log(activeNav); // if (!activeNav.hasClass('swiper-slide-visible')) { // if (activeNav.index() > previewSwiper.activeIndex) { // var thumbsPerNav = Math.floor(previewSwiper.width / activeNav.width()) - 1 // previewSwiper.slideTo(activeNav.index() - thumbsPerNav) // } else { // previewSwiper.slideTo(activeNav.index()) // } // } } </script> </body> </html>2、swiper4写法:swiper4的写法和swiper3写法差不多一样,只是函数不一样,及引入文件不一样。2.1、引入css和jslink rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/css/swiper.min.css"> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>2.2、将第一个onTab函数修改为如下,即可。var viewSwiper = new Swiper('.view .swiper-container', { on: { slideChangeTransitionStart: function(){ updateNavPosition() }, } })2.3、将如下代码onTap: function() { viewSwiper.slideTo(previewSwiper.clickedIndex) }改为on:{ tap: function(){ viewSwiper.slideTo(previewSwiper.clickedIndex) }, }附件:demo下载:https://qiniu.tpxhm.top/code/swiper.zip -
 swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script>
swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script> -

-
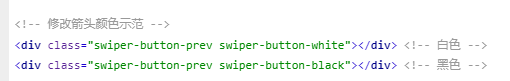
 解决swiper8轮播插件无法修改左右切换按钮样式问题 一、前言:在使用最新版的swiper插件siwper版本8的时候,发现使用swiper3和swiper4的时候,怎么设置左右轮播按钮样式都不生效。按照官网文档所说的,给左右按钮加颜色class,结果都没效果:二、方法:后面找到一种方法,因为swiper5以后开始的版本的都改成字体背景的形式了,以旧版的直接加样式class是不起作用的,需要设置font字体样式即可,如下:设置左右轮播点按钮宽度和高度、以及设置左右按钮箭头颜色#homeBanner-button-next{ width: 45px; height: 55px; right: 0px; background-color: rgba(0,0,0,0.2); color: #fff; } #homeBanner-button-prev{width: 45px; height: 55px; left: 0px; background-color: rgba(0,0,0,0.2); color: #fff;} //去除按钮点击后后边框问题 .swiper-button-prev:focus, .swiper-button-next:focus{outline:none;} #swiper-button-prev:hover,#swiper-button-next:hover{ background-color: rgba(0,0,0,0.5); } //设置左右按钮箭头文字大小 .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; }三、完整案例:<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <style> .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; } </style> <script language="javascript"> var mySwiper = new Swiper('.swiper',{ navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }) </script>
解决swiper8轮播插件无法修改左右切换按钮样式问题 一、前言:在使用最新版的swiper插件siwper版本8的时候,发现使用swiper3和swiper4的时候,怎么设置左右轮播按钮样式都不生效。按照官网文档所说的,给左右按钮加颜色class,结果都没效果:二、方法:后面找到一种方法,因为swiper5以后开始的版本的都改成字体背景的形式了,以旧版的直接加样式class是不起作用的,需要设置font字体样式即可,如下:设置左右轮播点按钮宽度和高度、以及设置左右按钮箭头颜色#homeBanner-button-next{ width: 45px; height: 55px; right: 0px; background-color: rgba(0,0,0,0.2); color: #fff; } #homeBanner-button-prev{width: 45px; height: 55px; left: 0px; background-color: rgba(0,0,0,0.2); color: #fff;} //去除按钮点击后后边框问题 .swiper-button-prev:focus, .swiper-button-next:focus{outline:none;} #swiper-button-prev:hover,#swiper-button-next:hover{ background-color: rgba(0,0,0,0.5); } //设置左右按钮箭头文字大小 .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; }三、完整案例:<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <style> .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; } </style> <script language="javascript"> var mySwiper = new Swiper('.swiper',{ navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }) </script>