搜索到
1087
篇与
的结果
-
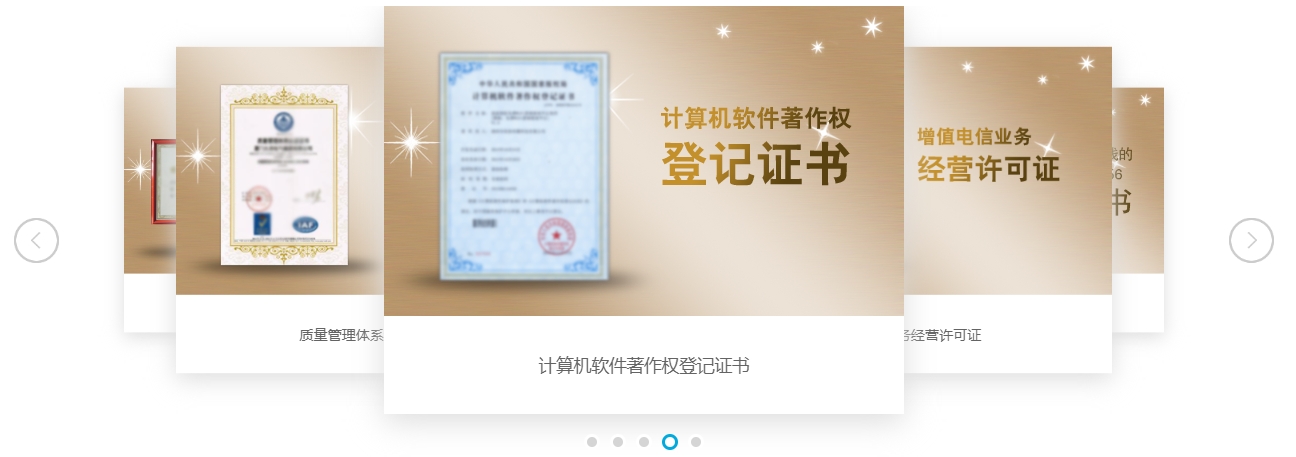
 swiper插件实现旋转木马轮播指定显示哪一个 在使用swiper插件的时候,有时我们需要设置默认显示哪一张。实现轮播指定显示第几张,可以加入如下设置一、使用方法initialSlide参数:设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。slideTo参数:在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex,比如你的swiper是loop模式且只复制一个slide(默认情况),你想跳转到第三个slide时(activeIndex:3/realIndex:2),使用slideTo(3)。二、代码编写:<script> $(function(){ var certifySwiper = new Swiper('#doctor-container', { watchSlidesProgress: true, slidesPerView: 'auto', centeredSlides: true, loop: true, loopedSlides: 100, autoplay: false, navigation: { nextEl: '#case-button-next', prevEl: '#case-button-prev', }, pagination: { el: '#case-pagination', //clickable :true, }, initialSlide: 4, on: { progress: function(progress) { for (i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i); var slideProgress = this.slides[i].progress; modify = 1; if (Math.abs(slideProgress) > 1) { modify = (Math.abs(slideProgress) - 1) * 0.3 + 1; } translate = slideProgress * modify * 260 + 'px'; scale = 1 - Math.abs(slideProgress) / 5; zIndex = 999 - Math.abs(Math.round(10 * slideProgress)); slide.transform('translateX(' + translate + ') scale(' + scale + ')'); slide.css('zIndex', zIndex); slide.css('opacity', 1); if (Math.abs(slideProgress) > 1) { slide.css('opacity', 0); } } }, setTransition: function(transition) { for (var i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i) slide.transition(transition); } } } }) certifySwiper.slideTo(initialSlide,0,false) }) </script>三、效果展示:
swiper插件实现旋转木马轮播指定显示哪一个 在使用swiper插件的时候,有时我们需要设置默认显示哪一张。实现轮播指定显示第几张,可以加入如下设置一、使用方法initialSlide参数:设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。slideTo参数:在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex,比如你的swiper是loop模式且只复制一个slide(默认情况),你想跳转到第三个slide时(activeIndex:3/realIndex:2),使用slideTo(3)。二、代码编写:<script> $(function(){ var certifySwiper = new Swiper('#doctor-container', { watchSlidesProgress: true, slidesPerView: 'auto', centeredSlides: true, loop: true, loopedSlides: 100, autoplay: false, navigation: { nextEl: '#case-button-next', prevEl: '#case-button-prev', }, pagination: { el: '#case-pagination', //clickable :true, }, initialSlide: 4, on: { progress: function(progress) { for (i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i); var slideProgress = this.slides[i].progress; modify = 1; if (Math.abs(slideProgress) > 1) { modify = (Math.abs(slideProgress) - 1) * 0.3 + 1; } translate = slideProgress * modify * 260 + 'px'; scale = 1 - Math.abs(slideProgress) / 5; zIndex = 999 - Math.abs(Math.round(10 * slideProgress)); slide.transform('translateX(' + translate + ') scale(' + scale + ')'); slide.css('zIndex', zIndex); slide.css('opacity', 1); if (Math.abs(slideProgress) > 1) { slide.css('opacity', 0); } } }, setTransition: function(transition) { for (var i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i) slide.transition(transition); } } } }) certifySwiper.slideTo(initialSlide,0,false) }) </script>三、效果展示: -
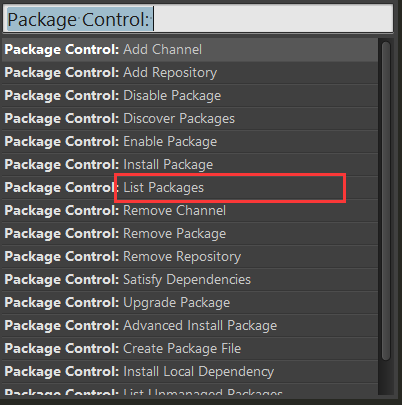
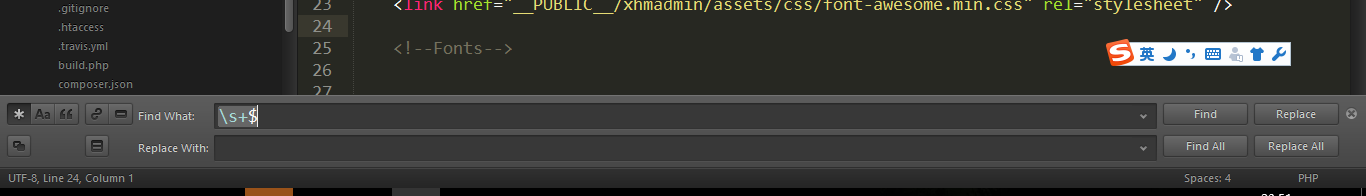
 sublime text 3 rem转化 1.下载cssrem 下载地址:https://github.com/hyb628/cssrem2.安装完成打开sublime text 3使用快捷键Ctrl + Shift + p 点击红色区域进入相对应的文件夹3.找到 Packages把解压后的 cssrem 或者 cssrem-master 拷贝到 Packages 目录下4.重启sublime text 3就会找到下列目录5.点击进去修改里面的代码为{ "px_to_rem": 40, //px转rem的单位比例,默认为40 "max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。 "available_file_types": [".css", ".less", ".sass",".html"] //启用此插件的文件类型。默认为:[".css", ".less", ".sass"] }8.重启sublime text 3 新建一个css文件写样式测试就ok了
sublime text 3 rem转化 1.下载cssrem 下载地址:https://github.com/hyb628/cssrem2.安装完成打开sublime text 3使用快捷键Ctrl + Shift + p 点击红色区域进入相对应的文件夹3.找到 Packages把解压后的 cssrem 或者 cssrem-master 拷贝到 Packages 目录下4.重启sublime text 3就会找到下列目录5.点击进去修改里面的代码为{ "px_to_rem": 40, //px转rem的单位比例,默认为40 "max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。 "available_file_types": [".css", ".less", ".sass",".html"] //启用此插件的文件类型。默认为:[".css", ".less", ".sass"] }8.重启sublime text 3 新建一个css文件写样式测试就ok了 -

-

-
 mac版Sublime Text菜单汉化教程 作为前端,后段开发利器,Mac版本Sublime Text默认是英文版本的,我们如何汉化成功中文版本的呢?1、首先查看我们Sublime Text版本,版本是4143的2、点击快捷键Shift+Command+P,弹出查找栏,在查找栏中输入关键字install,出现下拉选项,点击选择其中的:Package Control: Install Package3、稍等一会,然后就会弹出一个消息框,提示插件列表加载完成。4、继续Shift+Command+P,弹出查找栏,输入chinese,选择下拉框中的ChineseLocalizations5、点击之后,中文包就安装完成了,菜单会自动切换到简体中文。其他设置:Mac版本的Sublime Text如何安装px转rem,px自动rem转化
mac版Sublime Text菜单汉化教程 作为前端,后段开发利器,Mac版本Sublime Text默认是英文版本的,我们如何汉化成功中文版本的呢?1、首先查看我们Sublime Text版本,版本是4143的2、点击快捷键Shift+Command+P,弹出查找栏,在查找栏中输入关键字install,出现下拉选项,点击选择其中的:Package Control: Install Package3、稍等一会,然后就会弹出一个消息框,提示插件列表加载完成。4、继续Shift+Command+P,弹出查找栏,输入chinese,选择下拉框中的ChineseLocalizations5、点击之后,中文包就安装完成了,菜单会自动切换到简体中文。其他设置:Mac版本的Sublime Text如何安装px转rem,px自动rem转化