搜索到
1341
篇与
的结果
-
 swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script>
swiper轮播插件封装 Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。 我们如果页面用到多个轮播的话,可以封装起来,使代码更加的简洁。swiper轮播插件封装 <script> // 轮播封装 function fun_swiper(opjnew,objnew1,objnew2){ var swiper = new Swiper(opjnew, { pagination: objnew1, slidesPerView: 1, paginationClickable: true, spaceBetween: 0, speed:600, autoplay: 3000, autoplayDisableOnInteraction : false, loop: true, effect: objnew2 }) } </script>使用方法:传递父div、轮播点、切换类型<script> $(function(){ fun_swiper("#nbanner-container","#nbanner-pagination","slide"); //banner fun_swiper("#n_new-container","#n_new-pagination","slide"); //热点 fun_swiper("#n_about-container","#n_about-pagination","fade"); //热点 fun_swiper("#n_doctor-container","#n_doctor-pagination","slide"); //专家团队 var lh = 0; window.onload = setInterval(function(){ var leng = $(".nsmallnav li a").length; var ran = parseInt(Math.random()*leng); var arr = [ran,ran-'1']; $('.nsmallnav li a').removeClass('onver'); $('.nsmallnav li a').eq(arr[0]).addClass("onver"); },3000); }) </script> -

-
 解决swiper8轮播插件无法修改左右切换按钮样式问题 一、前言:在使用最新版的swiper插件siwper版本8的时候,发现使用swiper3和swiper4的时候,怎么设置左右轮播按钮样式都不生效。按照官网文档所说的,给左右按钮加颜色class,结果都没效果:二、方法:后面找到一种方法,因为swiper5以后开始的版本的都改成字体背景的形式了,以旧版的直接加样式class是不起作用的,需要设置font字体样式即可,如下:设置左右轮播点按钮宽度和高度、以及设置左右按钮箭头颜色#homeBanner-button-next{ width: 45px; height: 55px; right: 0px; background-color: rgba(0,0,0,0.2); color: #fff; } #homeBanner-button-prev{width: 45px; height: 55px; left: 0px; background-color: rgba(0,0,0,0.2); color: #fff;} //去除按钮点击后后边框问题 .swiper-button-prev:focus, .swiper-button-next:focus{outline:none;} #swiper-button-prev:hover,#swiper-button-next:hover{ background-color: rgba(0,0,0,0.5); } //设置左右按钮箭头文字大小 .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; }三、完整案例:<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <style> .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; } </style> <script language="javascript"> var mySwiper = new Swiper('.swiper',{ navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }) </script>
解决swiper8轮播插件无法修改左右切换按钮样式问题 一、前言:在使用最新版的swiper插件siwper版本8的时候,发现使用swiper3和swiper4的时候,怎么设置左右轮播按钮样式都不生效。按照官网文档所说的,给左右按钮加颜色class,结果都没效果:二、方法:后面找到一种方法,因为swiper5以后开始的版本的都改成字体背景的形式了,以旧版的直接加样式class是不起作用的,需要设置font字体样式即可,如下:设置左右轮播点按钮宽度和高度、以及设置左右按钮箭头颜色#homeBanner-button-next{ width: 45px; height: 55px; right: 0px; background-color: rgba(0,0,0,0.2); color: #fff; } #homeBanner-button-prev{width: 45px; height: 55px; left: 0px; background-color: rgba(0,0,0,0.2); color: #fff;} //去除按钮点击后后边框问题 .swiper-button-prev:focus, .swiper-button-next:focus{outline:none;} #swiper-button-prev:hover,#swiper-button-next:hover{ background-color: rgba(0,0,0,0.5); } //设置左右按钮箭头文字大小 .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; }三、完整案例:<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <style> .swiper .swiper-button-prev:after, .swiper .swiper-button-next:after { font-size: 25px; } </style> <script language="javascript"> var mySwiper = new Swiper('.swiper',{ navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }) </script> -

-
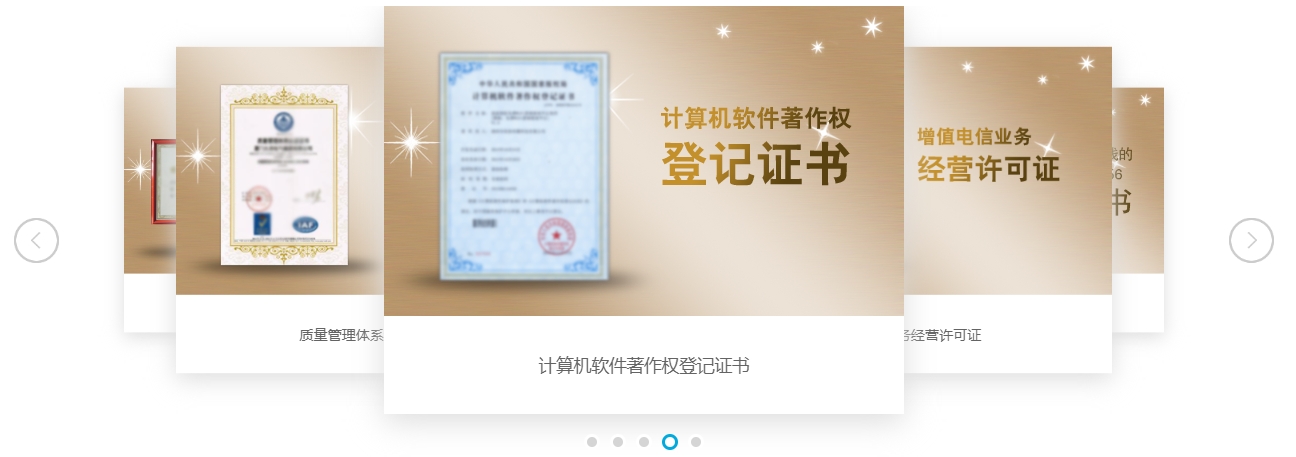
 swiper插件实现旋转木马轮播指定显示哪一个 在使用swiper插件的时候,有时我们需要设置默认显示哪一张。实现轮播指定显示第几张,可以加入如下设置一、使用方法initialSlide参数:设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。slideTo参数:在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex,比如你的swiper是loop模式且只复制一个slide(默认情况),你想跳转到第三个slide时(activeIndex:3/realIndex:2),使用slideTo(3)。二、代码编写:<script> $(function(){ var certifySwiper = new Swiper('#doctor-container', { watchSlidesProgress: true, slidesPerView: 'auto', centeredSlides: true, loop: true, loopedSlides: 100, autoplay: false, navigation: { nextEl: '#case-button-next', prevEl: '#case-button-prev', }, pagination: { el: '#case-pagination', //clickable :true, }, initialSlide: 4, on: { progress: function(progress) { for (i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i); var slideProgress = this.slides[i].progress; modify = 1; if (Math.abs(slideProgress) > 1) { modify = (Math.abs(slideProgress) - 1) * 0.3 + 1; } translate = slideProgress * modify * 260 + 'px'; scale = 1 - Math.abs(slideProgress) / 5; zIndex = 999 - Math.abs(Math.round(10 * slideProgress)); slide.transform('translateX(' + translate + ') scale(' + scale + ')'); slide.css('zIndex', zIndex); slide.css('opacity', 1); if (Math.abs(slideProgress) > 1) { slide.css('opacity', 0); } } }, setTransition: function(transition) { for (var i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i) slide.transition(transition); } } } }) certifySwiper.slideTo(initialSlide,0,false) }) </script>三、效果展示:
swiper插件实现旋转木马轮播指定显示哪一个 在使用swiper插件的时候,有时我们需要设置默认显示哪一张。实现轮播指定显示第几张,可以加入如下设置一、使用方法initialSlide参数:设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。slideTo参数:在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex,比如你的swiper是loop模式且只复制一个slide(默认情况),你想跳转到第三个slide时(activeIndex:3/realIndex:2),使用slideTo(3)。二、代码编写:<script> $(function(){ var certifySwiper = new Swiper('#doctor-container', { watchSlidesProgress: true, slidesPerView: 'auto', centeredSlides: true, loop: true, loopedSlides: 100, autoplay: false, navigation: { nextEl: '#case-button-next', prevEl: '#case-button-prev', }, pagination: { el: '#case-pagination', //clickable :true, }, initialSlide: 4, on: { progress: function(progress) { for (i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i); var slideProgress = this.slides[i].progress; modify = 1; if (Math.abs(slideProgress) > 1) { modify = (Math.abs(slideProgress) - 1) * 0.3 + 1; } translate = slideProgress * modify * 260 + 'px'; scale = 1 - Math.abs(slideProgress) / 5; zIndex = 999 - Math.abs(Math.round(10 * slideProgress)); slide.transform('translateX(' + translate + ') scale(' + scale + ')'); slide.css('zIndex', zIndex); slide.css('opacity', 1); if (Math.abs(slideProgress) > 1) { slide.css('opacity', 0); } } }, setTransition: function(transition) { for (var i = 0; i < this.slides.length; i++) { var slide = this.slides.eq(i) slide.transition(transition); } } } }) certifySwiper.slideTo(initialSlide,0,false) }) </script>三、效果展示: